
ここではさまざまな機能を備えた多機能統合型プラグイン「VK All in One Expansion Unit」のインストールについて紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/vk-all-in-one-expansion-unit/
目次
VK All in One Expansion Unitとは

VK All in One Expansion Unit(略して VK ExUnit)は、Lightningテーマの推奨プラグインです。もちろん無料です。
とくに機能はテーマに縛られないみたいです。
VK All in One Expansion Unitの特徴
- 独自のウィジェットアイテム機能を追加できる。
- 固定ページの子に該当するページのページタイトル やアイキャッチ画像 を自動で一覧表示できる。
- 固定ページに先祖階層からのページリストを表示できる。
- 簡単に電話番号とインターネットからの問い合わせボタンの両方を表示することができる。
- 現在の記事と関連する記事を本文下部分に一覧表示できる。
- テーマのデザインのCSSを管理画面からカスタマイズできる。
- Google アナリティクスのトラッキングコードを設定だけでサイトへ埋め込むことができる。
他にも使えきれないくらい色々な機能があります。
VK All in One Expansion Unitのインストール
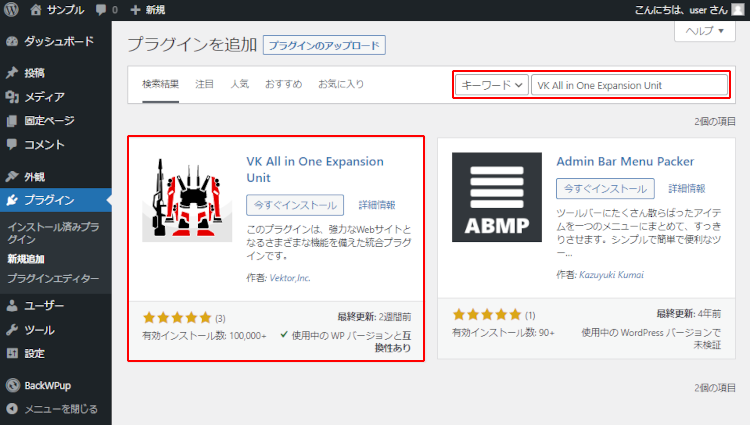
- 管理画面の [プラグイン] → [新規追加] を選択します。
- 画面右のキーワードに「VK All in One Expansion Unit」と入力すると「VK All in One Expansion Unit」が検索され一覧に表示されます。

- [今すぐインストール] ボタンをクリックします。

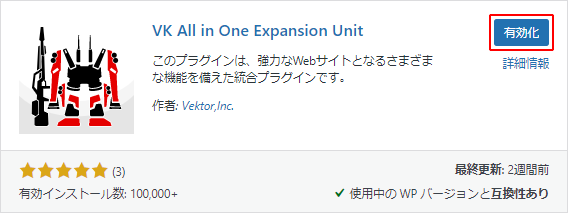
- インストールされたら [有効化] ボタンをクリックします。

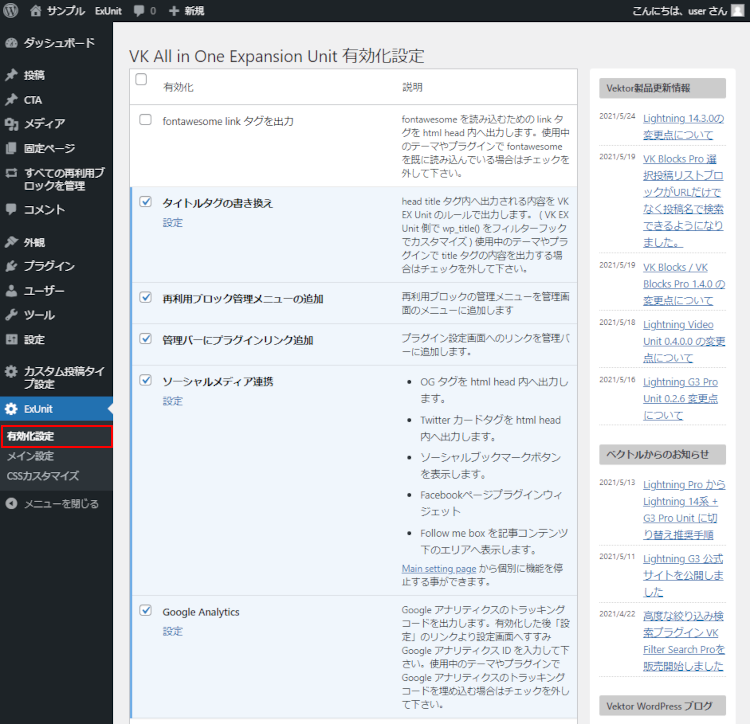
ExUnitの有効化設定
- 管理画面の [ツール] → [ExUnit] → [有効化設定]を選択します。

- 必要な機能にチェックを入れます。不要な機能はチェックを外します。
- 機能を選択した画面下部の [変更を保存] ボタンをクリックしてください。
有効化設定の項目
有効化設定には以下の機能があります。
| 初期値 | 有効化 | 説明 |
|---|---|---|
| fontawesome link タグを出力 | fontawesome を読み込むための link タグを html head 内へ出力します。 | |
| タイトルタグの書き換え | head title タグ内へ出力される内容を VK EX Unit のルールで出力します。 | |
| 再利用ブロック管理メニューの追加 | 再利用ブロックの管理メニューを管理画面のメニューに追加します。 | |
| 管理バーにプラグインリンク追加 | プラグイン設定画面へのリンクを管理バーに追加します。 | |
| ソーシャルメディア連携 | ・OG タグを html head 内へ出力します。 ・Twitter カードタグを html head 内へ出力します。 ・ソーシャルブックマークボタンを表示します。 ・Facebookページプラグインウィジェット ・Follow me box を記事コンテンツ下のエリアへ表示します。 | |
| Google Analytics | Google アナリティクスのトラッキングコードを出力します。 | |
| Google Tag Manager | Setting of Google Tag Manager | |
| メタディスクリプションタグを出力 | 投稿画面「抜粋」欄に入力されたテキストを meta description タグとして html head 内へ出力します。 | |
| noindex 追加機能 | 指定したページの html head に noindex タグを出力します。 | |
| ウィジェット | 以下の機能を持ったウィジェットを追加します。 ・VK_最新記事 – 最新記事タイトルのリンクテキストと日付を表示します。 ・VK_固定ページ本文 – 固定ページのコンテンツ部分をウィジェットに表示します。 ・VK_プロフィール – ウィジェットに入力されたプロフィールを表示します。 ・VK_FB Page Plugin – Facebook ページプラグインを表示します。 ・VK_3PR エリア – 3PR エリアを表示します。 ・VK_カテゴリー/タグ リストカテゴリ・タグまたは、フォーマットリストを表示します。 ・VK_アーカイブリストアーカイブの一覧を表示します。月ごともしくは年ごとでの表示。また、ポストタイプを選択できます。 | |
| 投稿ループ前ウィジェットエリア | 投稿タイプアーカイブページの投稿ループの前にウィジェットエリアを追加します。 | |
| デフォルトサムネイル画像 | デフォルト画像を設定する事ができます。 | |
| CSSカスタマイズ | テーマデザインをカスタマイズする CSS を管理画面より追加できるようになります。 | |
| 子ページの一覧表示 | 子ページ一覧を表示します。 | |
| 先祖階層からの子ページリスト表示 | 先祖階層からのページ一覧を表示します。 | |
| お問い合わせセクション | お問い合わせ情報を表示します。 | |
| HTMLサイトマップの表示 | HTMLサイトマップを表示します。 | |
| Call To Action | 投稿内容の最後にCTAを表示します。 | |
| 広告の挿入 | 記事に広告を挿入します。 | |
| 関連記事を表示 | 関連記事を記事コンテンツ下のエリアへ表示します。 | |
| IEアラートの表示 | このサイトを見ているユーザーがIEを利用していた場合に警告を表示します。 | |
| XMLサイトマップ無効化 | WordPress 5.5 から追加された XML Sitemap 機能を停止します。 | |
| 絵文字の無効化 | 絵文字機能を無効化する事ができます。 | |
| 管理バーメニュー | ExUnitのメニューを管理バーに表示する | |
| カスタム投稿タイプマネージャー | カスタム投稿タイプやカスタム分類を追加します。 | |
| ページトップへ戻るボタン | ページトップへ戻るボタンは、画面の右下隅に表示されます。 | |
| スムーススクロール | 同一ページ内のアンカーリンクをスムーススクロールにします。 | |
| Body class の追加 | 投稿タイプ名や固定ページのスラッグ名をbodyタグのクラスに追加します。 | |
| ナビメニューclassの改変 | メニューに投稿トップやカスタム投稿タイプアーカイブページが設定された時に、詳細ページや関連するカスタム分類ページを表示している時でも適切にcurrentクラスが追加されるように調整します。 | |
| CSS最適化 | CSSを最適化して表示速度を改善します。 | |
| Contact Form 7 アセットファイル最適化 | Contact Form 7 が利用されていないページで関連ファイルの読み込みを解除します。 | |
| アイキャッチ画像自動挿入 | アイキャッチ画像を本文の最初に表示します。各記事毎に非表示にする事も出来ます。 | |
| VK Blocks | Gutenbergのブロックを拡張します。 ※この機能は間もなく廃止されます。 | |
| TinyMCE スタイルタグ | スタイルタグにTinyMCEエディタを追加する。 ※この機能は間もなく廃止されます。 | |
| Bootstrap の CSS(grid/button/tableのみ)を出力 | BootstrapのCSSを読み込むためのタグを html head 内へ出力します。 ※この機能は間もなく廃止されます。 | |
| メタキーワードを出力 | ヘッダーにメタキーワードを出力します。 ※この機能は間もなく廃止されます。 | |
| ファビコン設定 | ブラウザでページを表示した際にタブやウィンドウのタイトルに表示されるアイコン(ファビコン)を設定します。 ※この機能は間もなく廃止されます。 |
ウィジェット有効化設定には以下の項目があります。
| 初期値 | 有効化 | 説明 |
|---|---|---|
| VK 最近の投稿 | 最新の投稿記事リストを表示します。 | |
| VK プロフィール | ブログのサイドバーに運営者情報を表示したり、フッターに企業情報を表示します。 | |
| VK 3PR エリア | 3PR エリアを表示します。 | |
| VK 固定ページ本文 | 選択したページの内容を表示します。 | |
| VK カテゴリー/カスタム分類リスト | カテゴリーやカスタム分類のリストを表示します。 | |
| VK アーカイブリスト | アーカイブの一覧を表示します。月ごともしくは年ごとでの表示。また、ポストタイプを選択できます。 | |
| VK PR Blocks | 丸抜きの画像やアイコンフォントをPRブロックに表示します。 | |
| VK 子ページのリスト | 子ページ一覧をサイドバーに追加します。 | |
| VK ボタン | 任意のテキストのボタンを設定できます。 | |
| VK バナー | 画像とリンク先を登録するだけで簡単にバナーを設定できます。 |
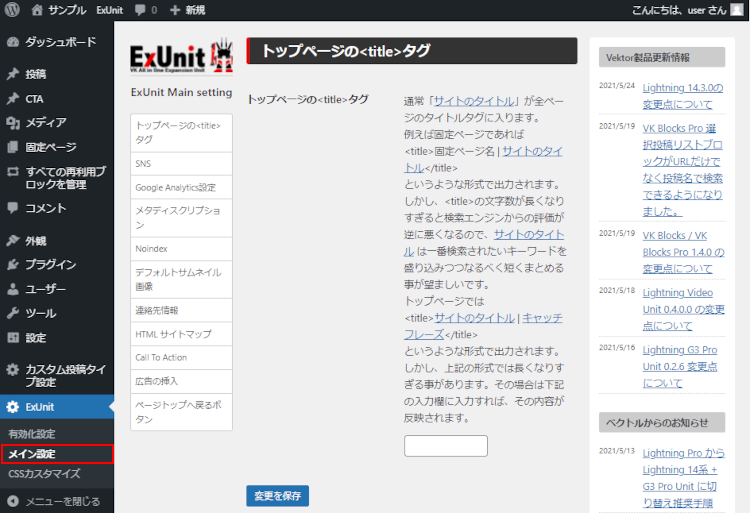
ExUnitのメイン設定
- 管理画面の [ツール] → [ExUnit] → [メイン設定]を選択します。

- 必要に応じて各項目を設定します。
・トップページの<title>タグ
・SNS Settings
・Google Analytics設定
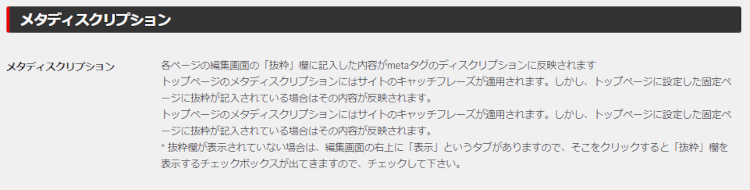
・メタディスクリプション
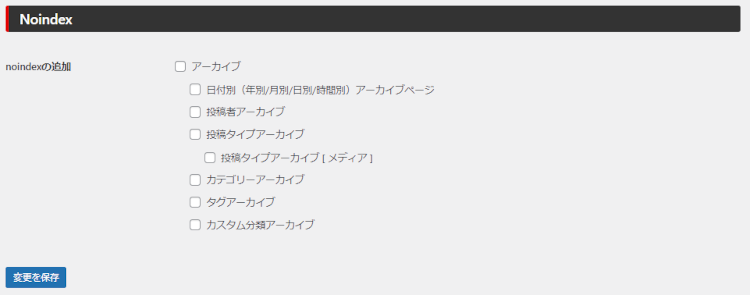
・Noindex
・デフォルトサムネイル画像
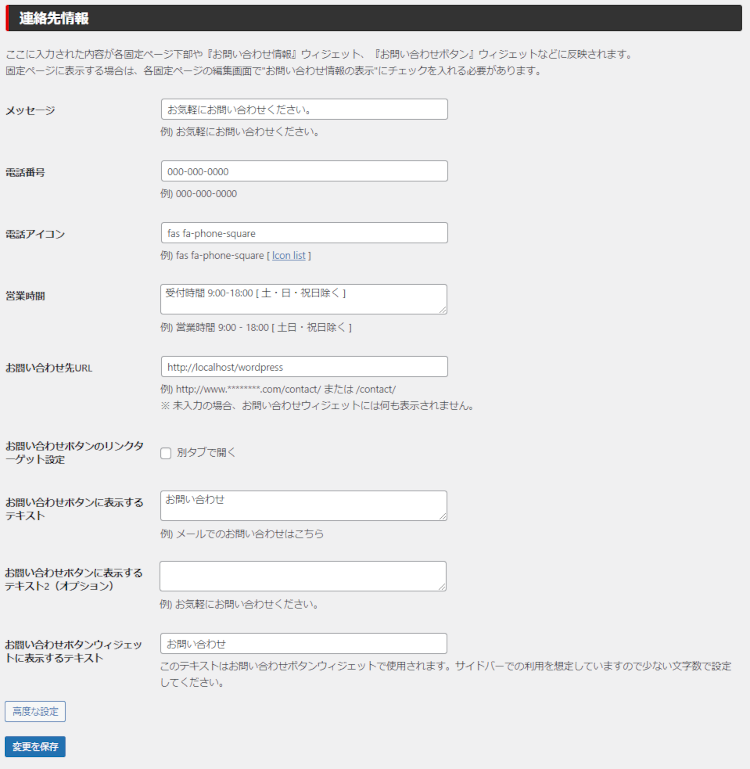
・連絡先情報
・HTMLサイトマップ設定
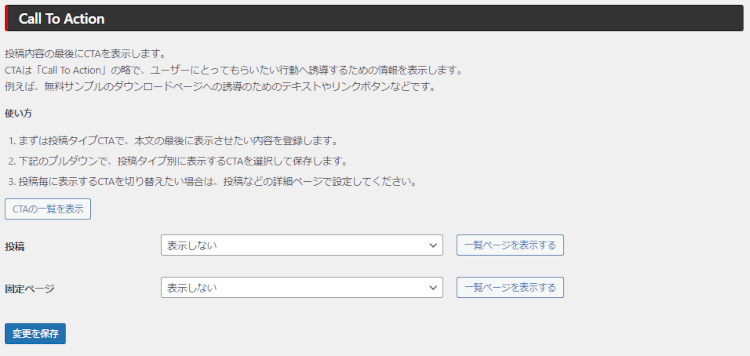
・Call To Action
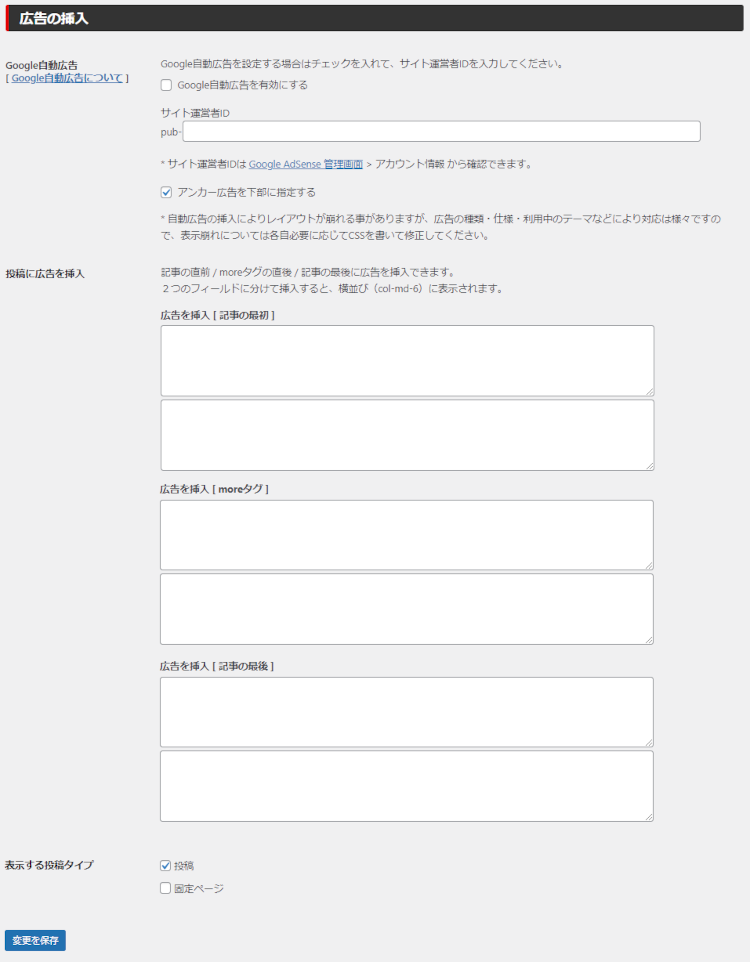
・広告の挿入
・ページトップへ戻るボタン - 設定を変更したら項目ごとに [変更を保存] ボタンをクリックしてください。
以降はメイン設定の項目の内容です。
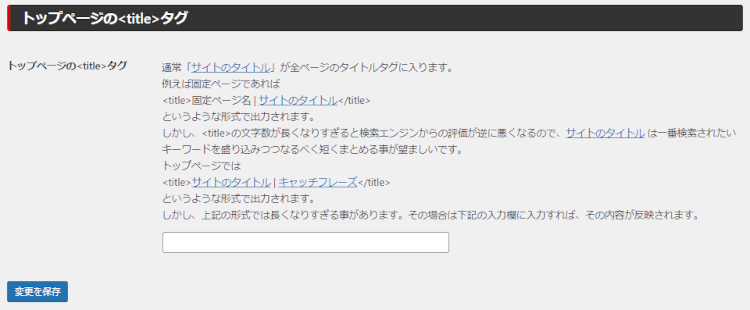
トップページの<title>タグ

SNS Settings

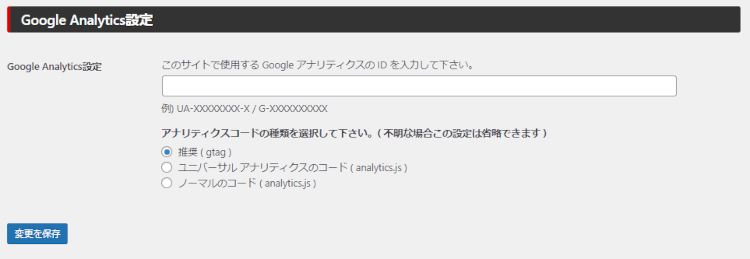
Google Analytics設定

メタディスクリプション

Noindex

デフォルトサムネイル画像

連絡先情報

HTMLサイトマップ設定

Call To Action

広告の挿入

ページトップへ戻るボタン

ExUnitのCSSカスタマイズ
テーマのデザインをカスタマイズする際、CSSを直接CSSファイルを書き換えなくてもCSSカスタマイズ画面からカスタマイズできます。
- 管理画面の [ツール] → [ExUnit] → [CSSカスタマイズ]を選択します。

- 追加したいCSSコードを入力します。
- CSSコードを追加したら画面下部の [変更を保存] ボタンをクリックしてください。
まとめ
「VK All in One Expansion Unit」はLightningテーマと同時にインストールしました。
機能が多くて今のことろ使いこなしていません。
また、ウィジェットの「VK 子ページのリスト」はこのサイトでも使用していますが、簡単にカスタマイズできないところが残念です。
以上、VK All in One Expansion Unitのインストールについて解説しました。