
ここではWordPress5.0から実装されたブロックエディタ(Gutenberg)に対応したプラグイン「VK Blocks」のインストールと使い方について紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/vk-blocks/2010
目次
VK Blocksとは

VK Blocksは、Lightningテーマの推奨プラグインです。装飾された見出しや吹き出しブロックがCSSコードを書くことなく、ブロックエディタから選択して簡単に作れます。
目次など有料版の「VK Blocks Pro」でしか使えないブロックもあります。
VK Blocksの特徴
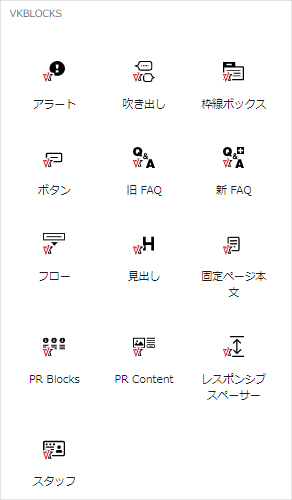
ブロックの種類は下記のものがあります。
- アラート
- 吹き出し
- 枠線ボックス
- ボタン
- 旧 FAQ
- 新 FAQ
- フロー
- 見出し
- 固定ページ本文
- PR Blocs
- PR Content
- レスポンシブスペーサー
- スタッフ
Pro版では目次などのブロックがあるようです。
VK Blocksのインストール
- 管理画面の [プラグイン] → [新規追加] を選択します。
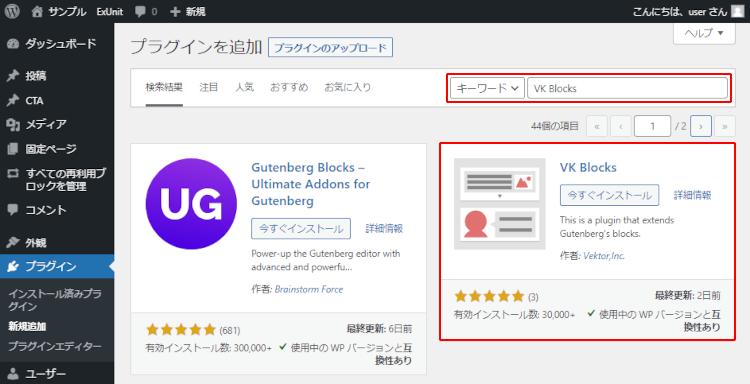
- 画面右のキーワードに「VK Blocks」と入力すると「VK Blocks」が検索され一覧に表示されます。

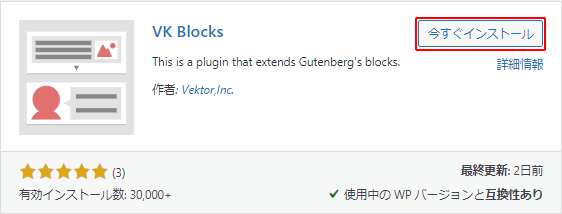
- [今すぐインストール] ボタンをクリックします。

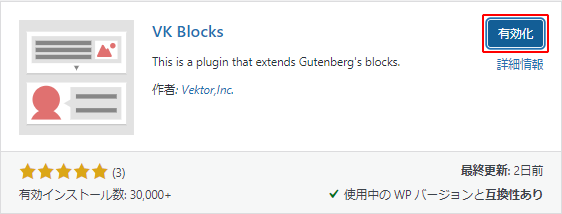
- インストールされたら [有効化] ボタンをクリックします。

無料版のブロックの種類
VK Blocksをインストールして有効化すると以下のブロックが使えるようになっています。
いくつか実際のイメージを紹介します。

アラート
4種類の色付きの枠で内容により色分けできます。
以下は実際のアラートの例です。
アラート スタイル Success
アラート スタイル Info
アラート スタイル Warning
アラート スタイル Danger
吹き出し
吹き出しの位置、タイプ、画像スタイル、枠線、背景色が設定できます。

実際の吹き出しはこんな感じになります。

吹き出しだよ!
枠線ボックス
枠線ボックスは6つのスタイルから選択できます。線の色、背景色(透過、白)、アイコンが設定できます。
以下は実際の枠線ボックスの例です。
枠線ボックス
直線 ピン角タブ 線色 赤
枠線ボックス
直線 角丸タブ 線色 オレンジ
枠線ボックス
直線 ピン角線上 線色 緑
枠線ボックス
直線 ピン角内側 線色 黒
FAQ
FAQは7つのスタイルから選択できます。色の設定はできません。
以下は実際の新FAQの例です。
-
スタイルは?
-
標準
-
スタイル?
-
背景塗り 円形
-
スタイルは?
-
背景塗り ピン角
-
スタイルは?
-
背景塗り 角丸
-
スタイルは?
-
枠線 円形
-
スタイルは?
-
枠線 ピン角
-
スタイルは?
-
枠線 角丸
PR Blocs
PR Blocsは丸い3つのアイコンを並べたブロックです。色、アイコンが設定できます。
以下は実際のPR Blocsの例です。
サービス案内
会社概要
採用情報
まとめ
筆者のこのLightningテーマのサイトでは「VK Blocks」を作成途中から導入したため全ページ修正しました。
使用するのであればサイト作成の最初から導入しておくことをお薦めします。
残念なところは、選択できる色の種類が少ない点と、リスト(箇条書き)のスタイルが「VK Blocks」のものに置き換わってしまう点です。
以上、VK Blocksのインストールと使い方について解説しました。