
ここでは無料で利用可能なWebアイコンフォントが使える「Font Awesome(フォント・オウサム)」のインストールと使い方について紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/font-awesome/
目次
Font Awesomeとは

Font Awesomeは、Web上でよく利用されている絵文字や記号など、様々なアイコンフォントをWebフォントとして使用できるサービスです。
無料プランと、アイコンの種類が多い有料のPROプランがあります。
Font Awesomeはプラグインなしでも利用できます。しかし、CSSを読み込む時と同じように、HEADタグ内に公開されているCDNコードを記述する必要があります。
Font Awesomeの特徴
- 無料プランでは約1,600種類、PROプランでは約8,000種類のアイコンが利用可能。
- 使いたいアイコンのコードを貼り付けるだけで使用可能。
- HTMLファイルにCDNコードを記述する必要がない。
Font Awesomeのインストール
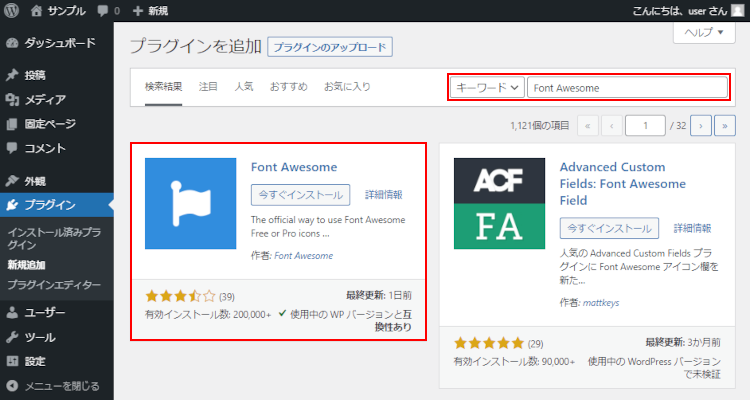
- 管理画面の [プラグイン] → [新規追加] を選択します。
- 画面右のキーワードに「Font Awesome」と入力すると「Font Awesome」が検索され一覧に表示されます。

- [今すぐインストール] ボタンをクリックします。

- インストールされたら [有効化] ボタンをクリックします。

- プラグインが有効化されたら、管理画面の [設定] → [Font Awesome] を選択すると「Font Awesome」の設定ができます。
ここでは無料版を使用しますのでそのままにしておきます。
Use A Kit・・・アイコンを自分のサーバーにアップロードして使う場合
Use CDN・・・Font Awesomeに登録されたファイルを参照する場合(初期値)
公式サイトでアイコンを探す
Font Awesome の公式サイトで必要なアイコンを探します。
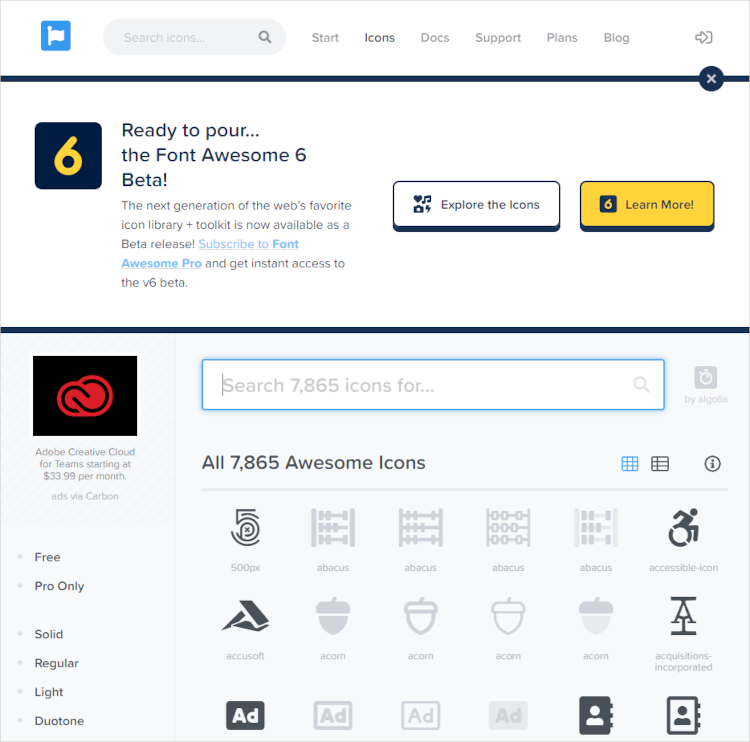
- 以下の公式サイトにアクセスします。

- 左サイドバーの [Free] をクリックします。

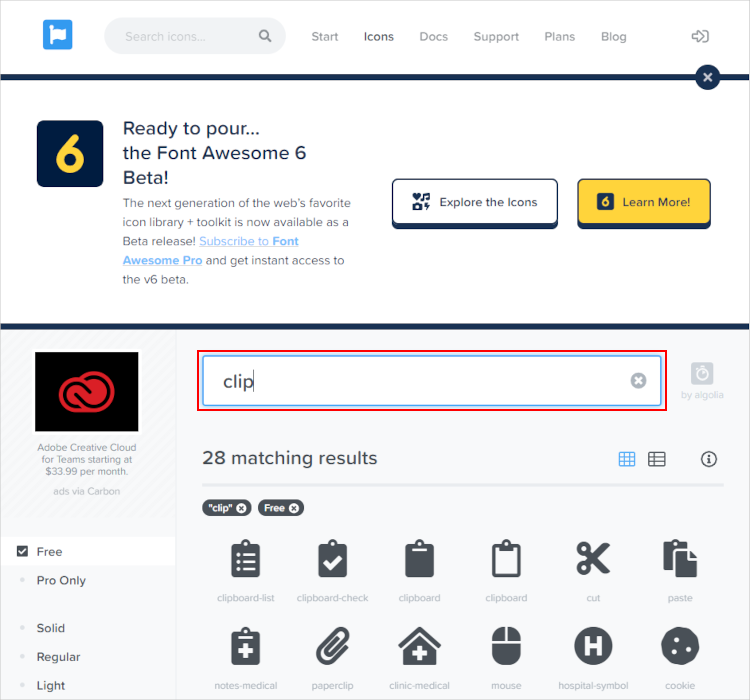
- 検索ボックスに探したいアイコンのキーワードを入力します。ここでは「clip」と入力してみます。

- 使いたいアイコンをクリックします。ここでは「ペーパークリップ」のアイコンをクリックします。

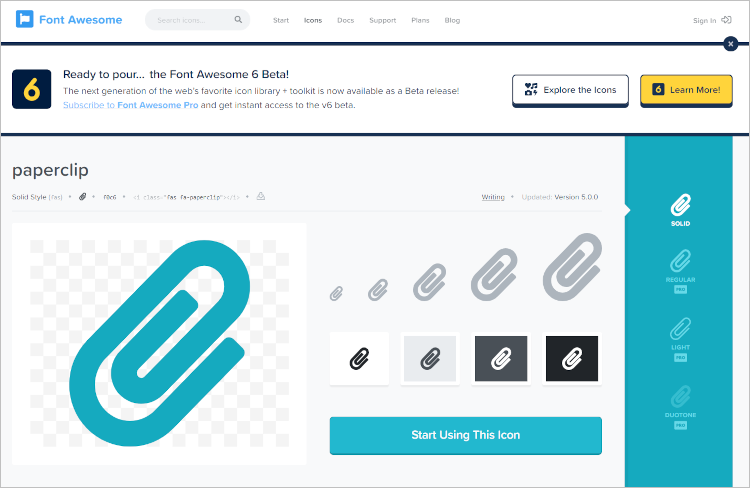
- 使いたい「ペーパークリップ」のアイコンの画面が表示されます。

アイコンをサイトに表示する
- カーソルを赤枠のところに移動させてクリックします。
これでクリップボードにコード「<i class=”fas fa-paperclip”></i>」がコピーされます。
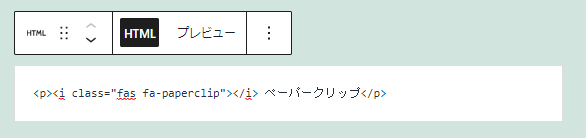
- 投稿ページにコピーしたコードをカスタムHTMLに貼り付けます。
ここでは<p>~</p>の中に貼り付けます。
- サイトを表示して確認します。ペーパークリップのアイコンが表示されました。

アイコンのサイズを変更する
アイコンのサイズを変更するには、以下のようにコード内にサイズのclassを指定します。
サイズのclassは「fa-lg(約1.33倍)」「fa-2x(2倍)」「fa-3x(3倍)」「fa-4x(4倍)」「fa-5x(5倍)」が指定できます。
<p><i class="fas fa-paperclip"></i> fa-lg(約1.33倍)</p>
<p><i class="fas fa-paperclip fa-2x"></i> fa-2x(2倍)</p>
<p><i class="fas fa-paperclip fa-3x"></i> fa-3x(3倍)</p>
<p><i class="fas fa-paperclip fa-4x"></i> fa-4x(4倍)</p>
<p><i class="fas fa-paperclip fa-5x"></i> fa-5x(5倍)</p>
このようにアイコンのサイズが変更できます。
fa-lg(約1.33倍)
fa-2x(2倍)
fa-3x(3倍)
fa-4x(4倍)
fa-5x(5倍)
アイコンに色をつける
アイコンに色をつけるには、スタイルシート(CSS)に色のclassを用意してコード内にclassを指定します。
以下のようにテーマの「追加 CSS」に色のclassを追加します。
.my-fa-red {color: #ff0000;}
.my-fa-green {color: #008000;}
.my-fa-blue {color: #0000ff;}
アイコンの色を変更するには、以下のようにコード内に追加した色のclassを指定します。
<p><i class="fas fa-paperclip"></i> 色なし</p>
<p><i class="fas fa-paperclip my-fa-red"></i> 赤色</p>
<p><i class="fas fa-paperclip my-fa-green"></i> 緑色</p>
<p><i class="fas fa-paperclip my-fa-blue"></i> 青色</p>
このようにアイコンに色がつけられます。
色なし
赤色
緑色
青色
アイコンの角度を変更する
アイコンの角度を変更するには、以下のようにコード内に角度のclassを指定します。
角度のclassは「fa-rotate-90(90度)」「fa-rotate-180(180度)」「fa-rotate-270(270度)」が指定できます。
<p><i class="fas fa-paperclip"></i></p>
<p><i class="fas fa-paperclip fa-rotate-90"></i> 90度傾き</p>
<p><i class="fas fa-paperclip fa-rotate-180"></i> 180度傾き</p>
<p><i class="fas fa-paperclip fa-rotate-270"></i> 270度傾き</p>
このようにアイコンの角度が変わります。
90度傾き
180度傾き
270度傾き
アイコンを回転させる
アイコンを回転させるには、以下のように「fa-spin」というclass名を指定します。
<p><i class="fas fa-paperclip fa-spin"></i> 回転中</p>
このようにアイコンがクルクル回転します。
回転中
プラグインを使わない場合
Font Awesomeのプラグインを使わない場合は、HTMLの<head>〜</head>内に以下のCDNコードを貼り付けます。コードの「v5.6.1」はバージョンを表します。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
まとめ
Font Awesomeは、選んだアイコンのコードを貼り付けるだけで使えるので簡単です。他にもアイコンを重ねたり、アニメーションで動きを出したりすることもできます。
アイコンの種類も豊富なので選ぶのも楽しめます。
以上、Font Awesomeのインストールと使い方について解説しました。