
ここではWordPressサイトで予約システムを構築するプラグイン「Booking Package」で予約システムを構築する方法について紹介します。
目次
一般設定
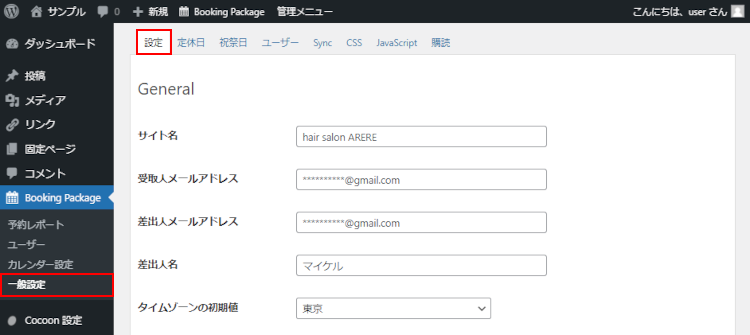
管理画面の [Booking Package] → [一般設定] を選択して、タブの中から [一般] を選択します。
[一般] タブは基本的な項目を設定する画面です。ここでは美容院の予約システムを構築していきます。
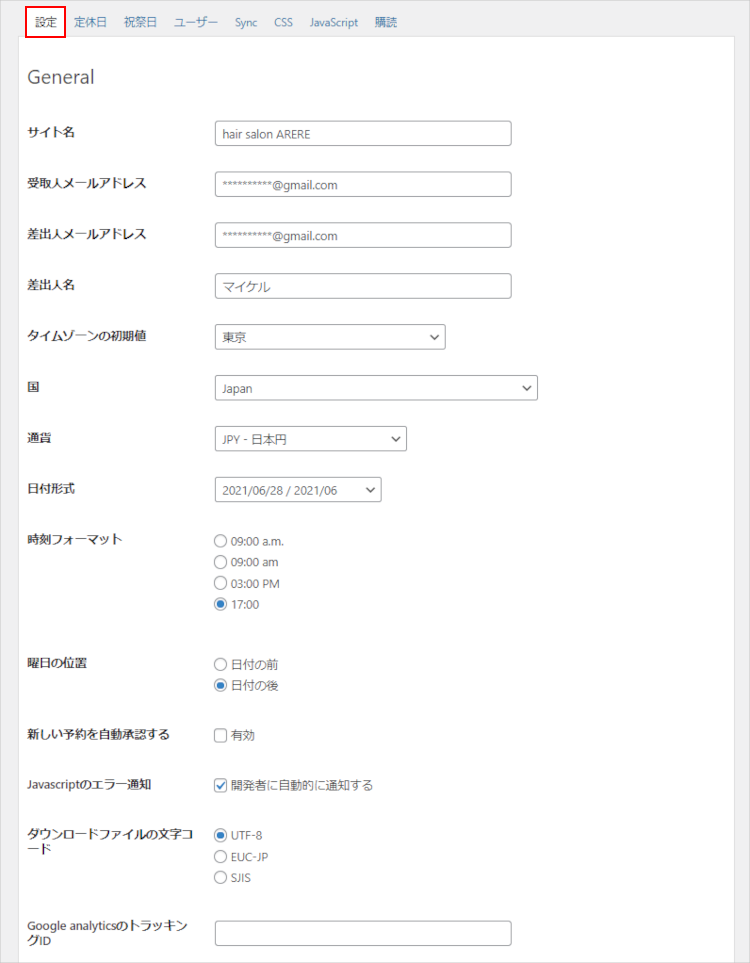
General
基本項目を設定します。
| 項目 | 説明 |
|---|---|
| サイト名 | サイト名を入力します。 |
| 受取人メールアドレス | 予約が入った場合に通知を受け取る予約管理者のメールアドレスを入力します。 |
| 差出人メールアドレス | 予約が入った場合にお客様に自動返信メールを送信する人の予約管理者のメールアドレスを入力します。 |
| 差出人名 | 予約が入った場合にお客様や自動返信メールを送信する人の予約管理者の名前を入力します。 |
| タイムゾーンの初期値 | 「東京」を選択します。 |
| 国 | 「Japan」を選択します。 |
| 通貨 | 「JPY – 日本円」を選択します。 |
| 日付形式 | 好きな日付形式を選択します。ここでは「YYYY/MM/DD /YYYY/MM」を選択しました。 |
| 時刻フォーマット | 好きな時刻フォーマットを選択します。ここでは「17:00」を選択しました。 |
| 曜日の位置 | 好きな曜日の曜日を選択します。ここでは「日付の後」を選択しました。 |
| 新しい予約を自動承認する | 予約が入った際に自動的に承認にする場合はチェックします。ここでは承認を手動にしますのでチェックを入れません。 |
| Javascriptのエラー通知 | デフォルトのまま「開発者に自動的に通知する」をチェックしておきます。 |
| ダウンロードファイルの文字コード | デフォルトのまま「UTF-8」を選択しておきます。 |
| Google analyticsのトラッキングID | Google アナリティクスのトラッキングIDを入力します。ここでは入力しません。 |
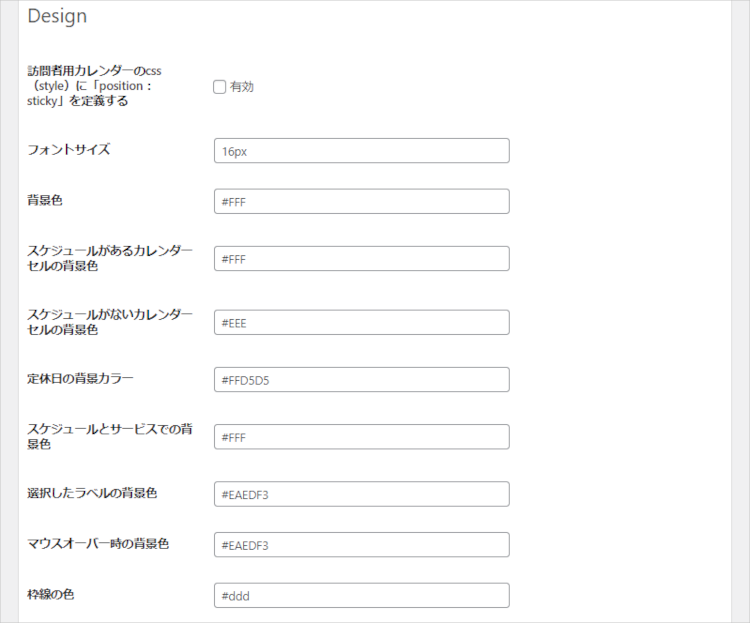
Design
デザインは好みに合わせて設定します。ここではデフォルトのままにおきます。
| 項目 | デフォルト値 |
|---|---|
| 訪問者用カレンダーのcss(style)に「position:sticky」を定義する | 有効 |
| フォントサイズ | 16px |
| 背景色 | #FFF |
| スケジュールがあるカレンダーセルの背景色 | #FFF |
| スケジュールがないカレンダーセルの背景色 | #FFF |
| 定休日の背景カラー | #FFD5D5 |
| スケジュールとサービスでの背景色 | #FFF |
| 選択したラベルの背景色 | #EAEDF3 |
| マウスオーバー時の背景色 | #EAEDF3 |
| 枠線の色 | #ddd |
twilio SMS
有料プランのみ設定できます。
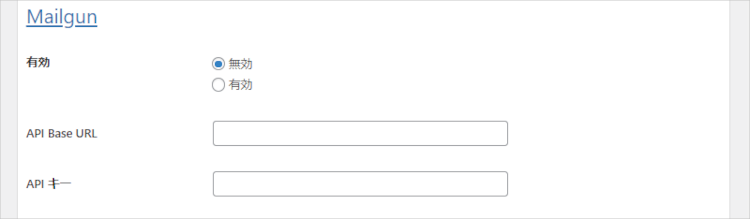
Mailgun
設定は必要ありません。
Stripe
有料プランのみ設定できます。
PayPal
有料プランのみ設定できます。
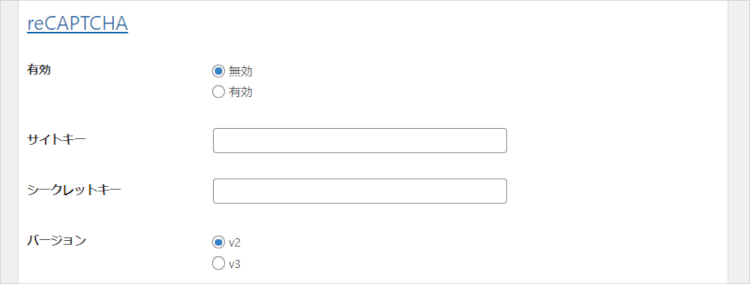
reCAPTCHA
設定は必要ありません。
hCaptcha
デフォルトのままにおきます。
[設定] タブの項目を設定したら [変更を保存] ボタンをクリックします。
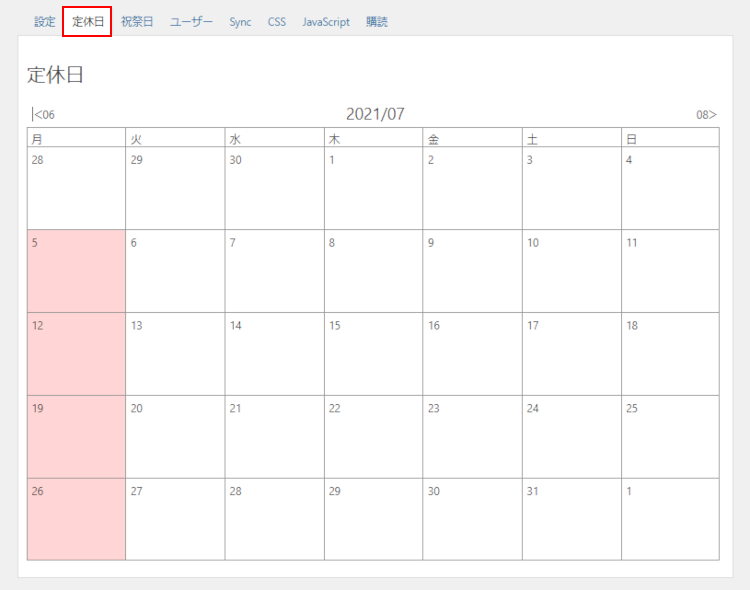
定休日
タブの中から [定休日] を選択します。お店が休日の日付をクリックします。設定した定休日の背景カラーに色が変わります。
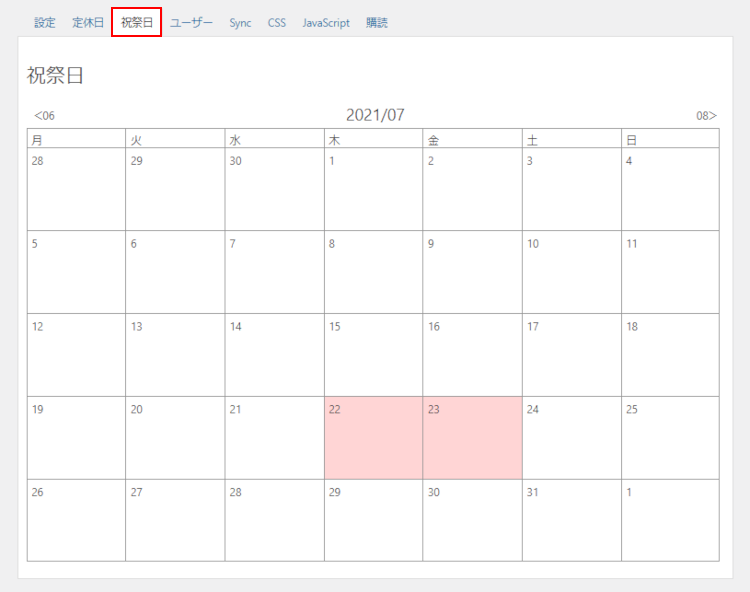
祝祭日
タブの中から [祝祭日] を選択します。元旦や建国記念日など祝祭日の日付をクリックします。設定した定休日の背景カラーに色が変わります。
ユーザー
有料プランのみ設定できます。
Sync
デフォルトのままにおきます。
CSS
デフォルトのままにおきます。
JavaScript
有料プランのみ設定できます。
購読
有料プランの契約状況が確認できます。
新規カレンダーの追加
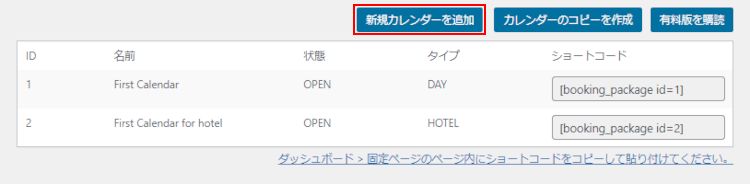
管理画面の [Booking Package] → [カレンダー設定] を選択します。
デフォルトのカレンダーの「First Calendar」と「First Calendar for hotel」をカスタマイズして使うこともできますが、ここでは新規にカレンターを追加してみます。
- [新規カレンターを追加] ボタンをクリックします。

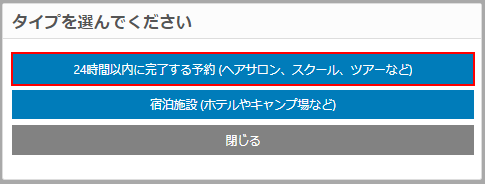
- 予約のタイプを選択するダイアログが表示されますので、[24時間以内に完了する予約(ヘアサロン、スクール、ツアーなど)] を選択します。

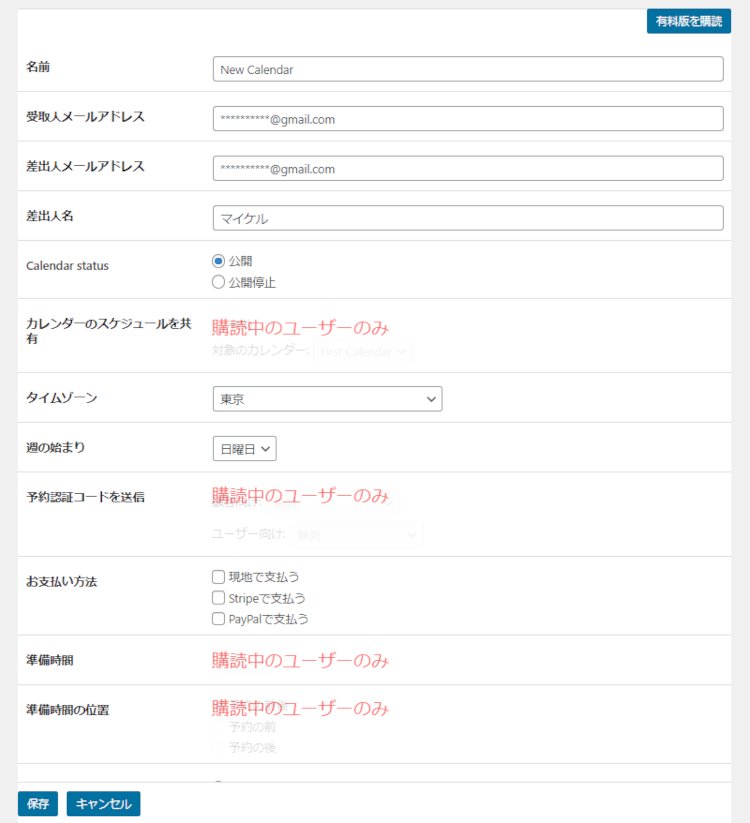
- カレンダー設定画面より各項目を設定していきます。

| 項目 | 説明 |
|---|---|
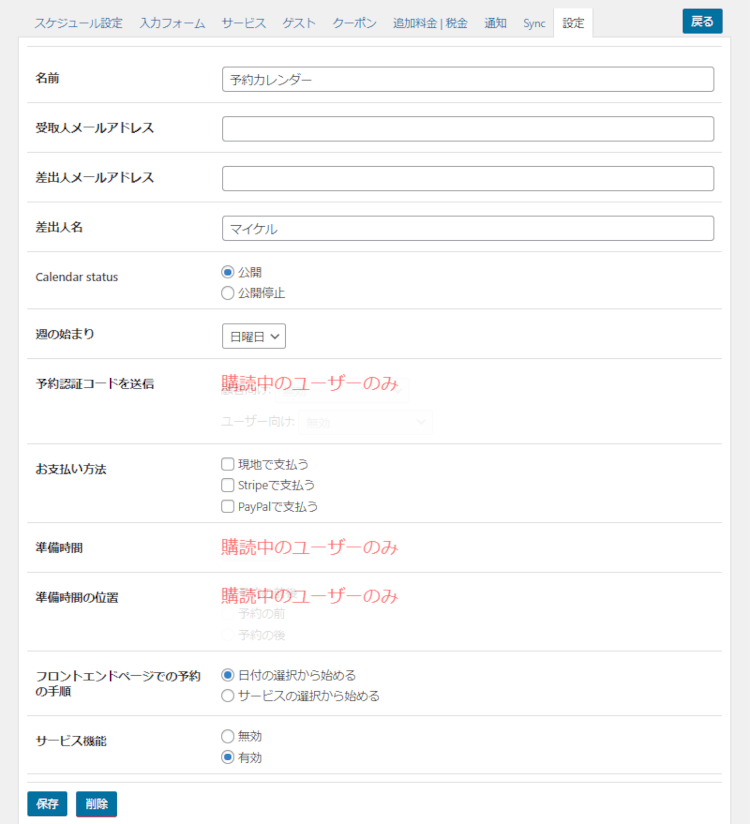
| 名前 | カレンダーの名前を入力します。ここでは「予約カレンダー」と入力します。 |
| 受取人メールアドレス | 「一般設定」の受取人メールアドレスが表示されます。違う管理者に送信する場合はメールアドレスを変更します。 同じ管理者の場合は2通メールが送信されるのでメールアドレスは削除します。 |
| 差出人メールアドレス | 「一般設定」の差出人メールアドレスが表示されます。違う管理者に送信する場合はメールアドレスを変更します。 同じ管理者の場合は2通メールが送信されるのでメールアドレスは削除します。 |
| 差出人名 | 「一般設定」の差出人名が表示されます。違う差出人名にしたい場合は変更します。 |
| Calendar status | 「公開」を選択します。 |
| カレンダーのスケジュールを共有 | 有料プランのみ設定できます。 |
| タイムゾーン | 「東京」を選択します。 |
| 週の始まり | ここでは「日曜日」を選択します。 |
| 予約認証コードを送信 | 有料プランのみ設定できます。 |
| お支払い方法 | 選択はできますが有料プランのみ機能します。デフォルトのままにしておきます。 |
| 準備時間 | 有料プランのみ設定できます。 |
| 準備時間の位置 | 有料プランのみ設定できます。 |
| フロントエンドページでの予約の手順 | 「日付の選択から始める」を選択します。 |
| サービス機能 | 「有効」を選択します。 |
| 複数サービスの選択 | 有料プランのみ設定できます。 |
| サービス名 | サービスの名前を入力します。ここでは「予約情報入力画面」としました。 |
| ゲスト機能 | 「無効」を選択します。 |
| 容量の残りを記号または文字列としてカレンダー内に表示 | 「有効」を選択します。 |
| 容量の残りを記号または文字列でなく数値としてカレンダー内に表示 | 「有効」を選択します。 |
| 容量の残りのしきい値 | デフォルトのままにしておきます。 |
| 容量の残りが”しきい値”以上の日の記号または文字列 | デフォルトのままにしておきます。 |
| 容量の残りが”しきい値”以下の日の記号または文字列 | デフォルトのままにしておきます。 |
| 容量の残りが0%の日の記号または文字列 | デフォルトのままにしておきます。 |
| 残りの容量をスケジュールラベルに表示 | 有料プランのみ設定できます。 |
| 予約スケジュールの公開日数 | 予約スケジュールが何日分先までカレンダーに表示されるかを入力します。 ここではデフォルトの「30」ままにしておきます。 |
| 今日から利用できない日数 | 予約日の何日前まで予約を可能にするかを選択します。 当日予約が可能な場合は「0」を選択します。 |
| カレンダーの固定 | 常に当月を表示したいので、デフォルトのままにしておきます。 |
| キャンセルした訪問者の詳細を予約レポートに表示する | 「有効」を選択します。 |
| 同じ時間枠で複数の予約をブロックする | 有料プランのみ設定できます。 |
| 予約リマインダー | 有料プランのみ設定できます。 |
| 顧客による予約のキャンセルを許可する | 有料プランのみ設定できます。 |
| フロントエンドのサービスページ | デフォルトのままにしておきます。 |
| フロントエンドのカレンダーページ | デフォルトのままにしておきます。 |
| フロントエンドのスケジュールページ | デフォルトのままにしておきます。 |
| フロントエンドの個人情報入力ページ | デフォルトのままにしておきます。 |
| フロントエンドの予約完了ページ | デフォルトのままにしておきます。 |
| 予約完了ページを表示せずに他のページにリダイレクト | デフォルトのままにしておきます。 |
- 設定したら [保存] ボタンをクリックします。
- 追加した新規カレンダーが一覧に表示されます。

カレンダーの設定
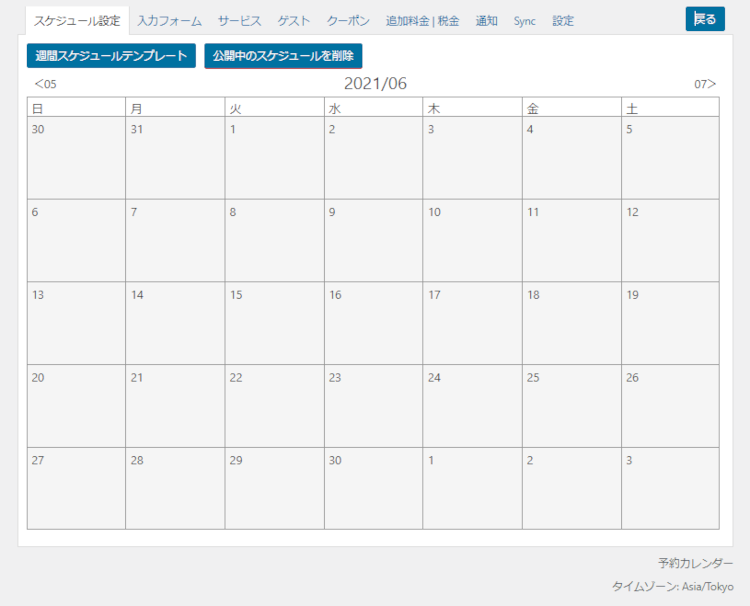
カレンダーの一覧から先程追加したカレンダーをクリックすると、カレンダーが表示されます。
スケジュール設定
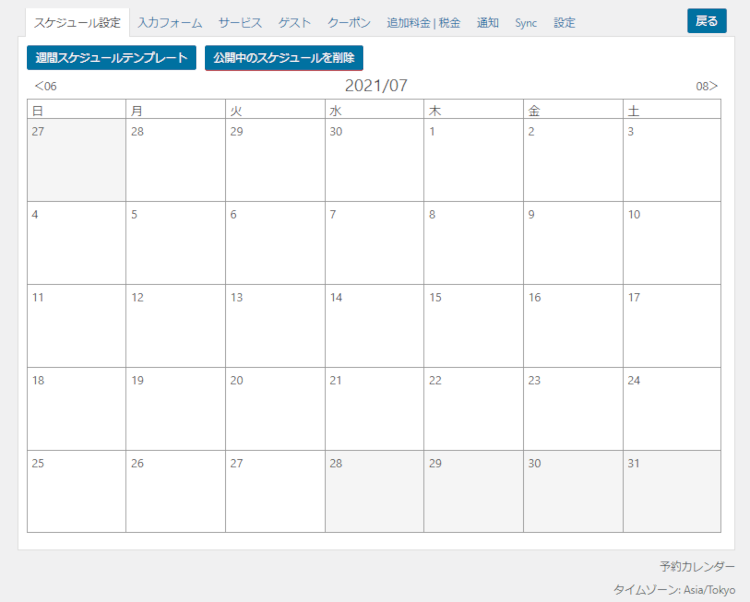
- [スケジュール設定] タブの [週間スケジュールテンプレート] ボタンをクリックします。

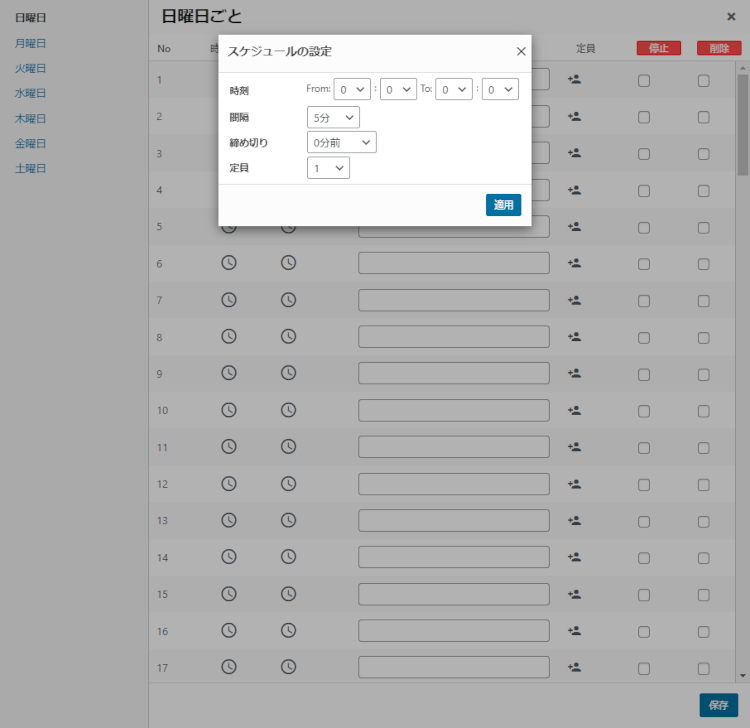
- 曜日ごとのスケジュール設定画面が表示されます。

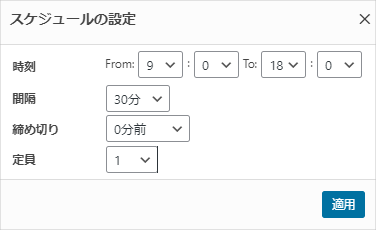
- スケジュールを設定します。ここでは時刻に「9:00~18:00」、間隔は「30分」、締め切りは「0分前」、定員は「1」を選択して [適用] ボタンをクリックします。

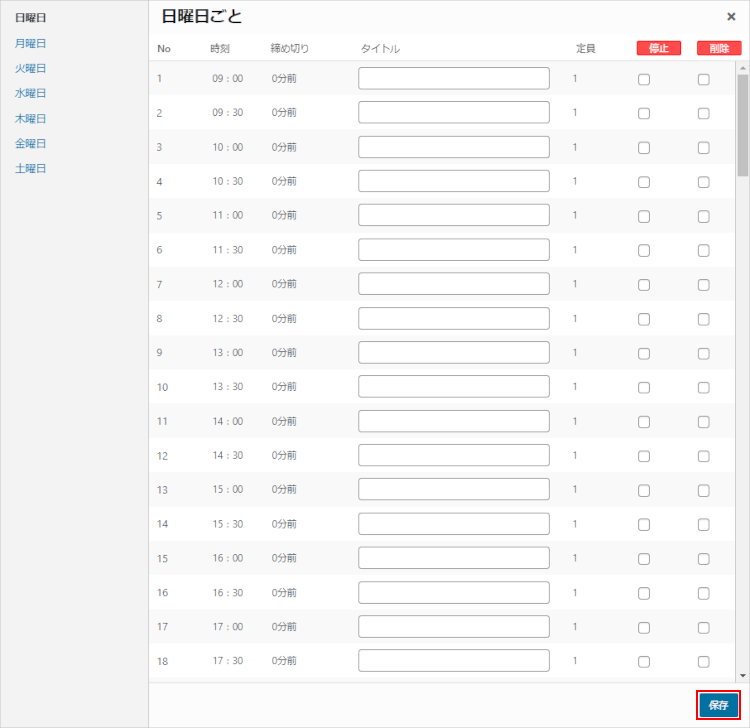
- スケジュールが反映されますので [保存] ボタンをクリックします。

- ここでは月曜日を定休日にしましたので、画面左の曜日を選択して火曜日から土曜日のスケジュールを同様の手順で設定します。
スケジュール設定画面に前回設定した内容が表示されますので、曜日ごとに変更がなければ [適用] ボタンをクリックするだけです。[保存] ボタンをクリックすることを忘れないでください。 - 予約スケジュールの公開日数分の30日間が白になっています。

入力フォーム
入力フォームはお客様が予約を入力する画面になります。
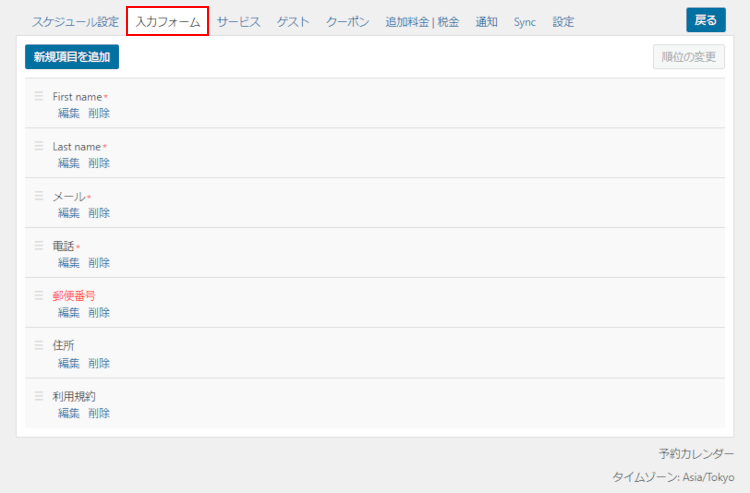
- [入力フォーム] タブを選択します。

- デフォルトで以下の項目が用意されています。美容院の予約システム用に項目を編集していきます。
・First name
・Last name
・メール
・電話
・郵便番号
・住所
・利用規約 - 「First name」の [編集] リンクをクリックします。

- 「First name」の設定画面が開きます。
ここでは「名前」の「First name」を「お名前」に変更してします。その他はデフォルトのままにしておきます。
編集したら [保存] ボタンをクリックします。
| 項目 | 説明 |
|---|---|
| ユニークID | 変更できません。 |
| 名前 | 「First name」を「お名前」に変更します。 |
| URI | デフォルトのまま空欄にしておきます。 |
| プレースホルダーテキスト | サンプルとなるテキストを入力します。 ここではデフォルトのまま空欄にしておきます。 |
| 説明 | デフォルトのまま空欄にしておきます。 |
| 有効 | 「オン」にチェックを入れます。 |
| 必須 | 「はい – フロントエンドとダッシュボード」を選択します。 |
| 氏名として使用 | 「はい」を選択します。 |
| メールアドレスとして使用 | 「いいえ」を選択します。 |
| Is SMS (Short Message Service) | 「いいえ」を選択します。 |
| Google Calendarのロケーションとして使用 | 「いいえ」を選択します。 |
| 利用規約またはプライバシーポリシーとして使用 | 「いいえ」を選択します。 |
| この項目の値をユーザーにオートコンプリートとして保存する | 「はい」を選択します。 |
| 対象の顧客 | 選択はできますが有料プランのみ機能します。デフォルトのままにしておきます。 |
| タイプ | 「TEXT」を選択します。 |
| オプション | デフォルトのまま空欄にしておきます。 |
- 「Last name」を編集します。
ここでは「名前」の「FLast name」を「フリガナ」に変更してします。その他はデフォルトのままにしておきます。
編集したら [保存] ボタンをクリックします。 - 「メール」を編集します。
ここでは「名前」の「メール」を「メールアドレス」に変更してします。その他はデフォルトのままにしておきます。
メールアドレスとして使用しますので、以下の項目の設定したら [保存] ボタンをクリックします。
・氏名として使用:いいえ
・メールアドレスとして使用:はい - 「電話」を編集します。
ここでは「名前」の「電話」を「電話番号」に変更してします。その他はデフォルトのままにしておきます。
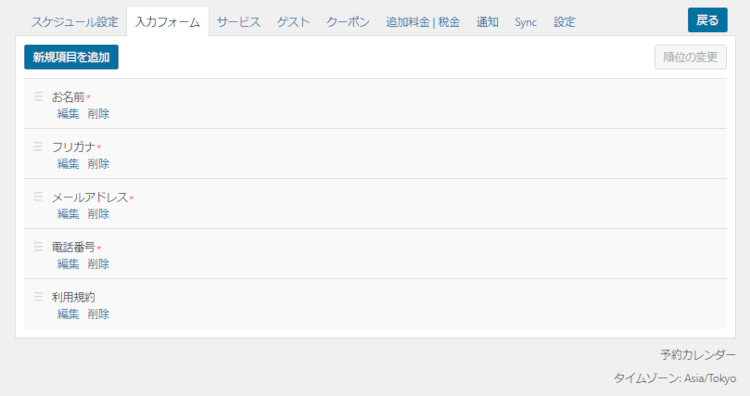
電話として使用しますので、以下の項目の設定したら [保存] ボタンをクリックします。 - 「郵便番号」と「住所」は [削除] リンクをクリックします。確認メッセージが表示されますので [OK] ボタンをクリックします。
- 「利用規約」はそのままにしておきます。
- 以上で入力フォームの設定は終わりです。他に必要な項目あれば [新規項目を追加] ボタンを押して項目を追加します。

サービス
サービスは美容院であればカットやパーマなど、提供するサービスになります。
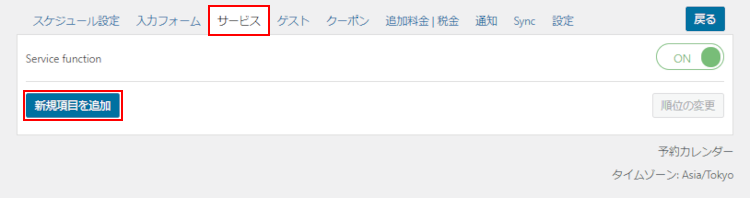
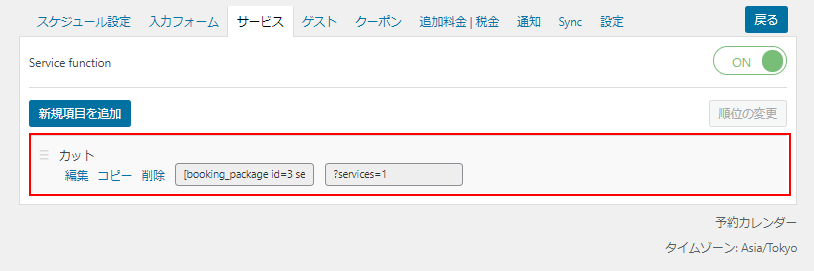
- [サービス] タブを選択して [新規項目を追加] ボタンをクリックします。

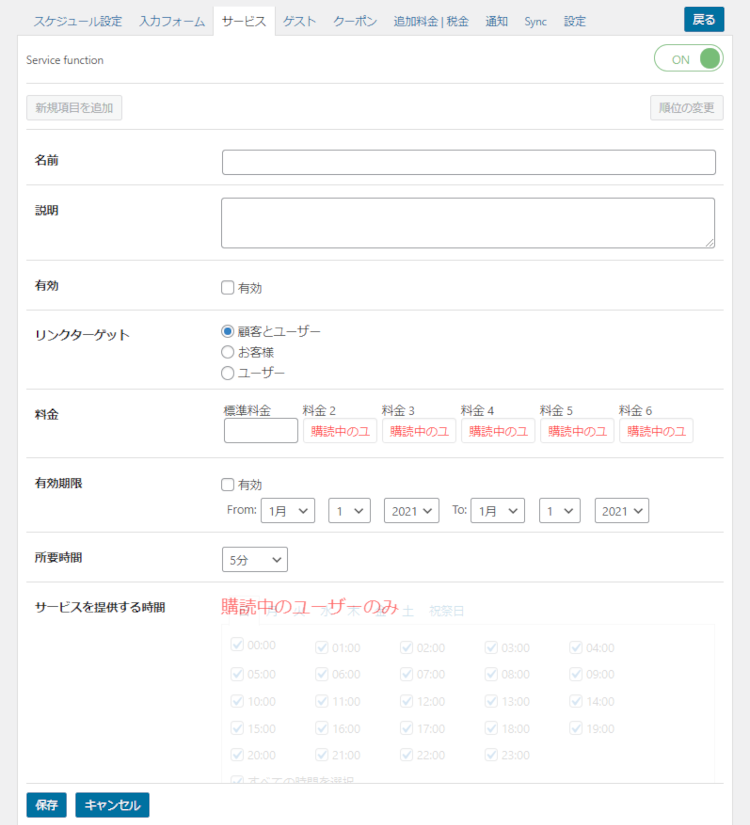
- サービスの設定画面が開きます。

| 項目 | 説明 |
|---|---|
| 名前 | サービスの名前を入力します。ここでは「カット」と入力します。 |
| 説明 | デフォルトのまま空欄にしておきます。 |
| 有効 | 「有効」にチェックを入れます。 |
| リンクターゲット | 「顧客とユーザー」を選択します。 |
| 料金 | デフォルトのまま空欄にしておきます。 |
| 有効期限 | デフォルトのままにしておきます。 |
| 所要時間 | 5分刻みで5分から1435分から選択できます。ここでは「60分」を選択します。 |
| サービスを提供する時間 | 有料プランのみ設定できます。 |
| 複数オプションの選択 | 有料プランのみ設定できます。 |
| オプション | 有料プランのみ設定できます。 |
- 設定したら [保存] ボタンをクリックします。
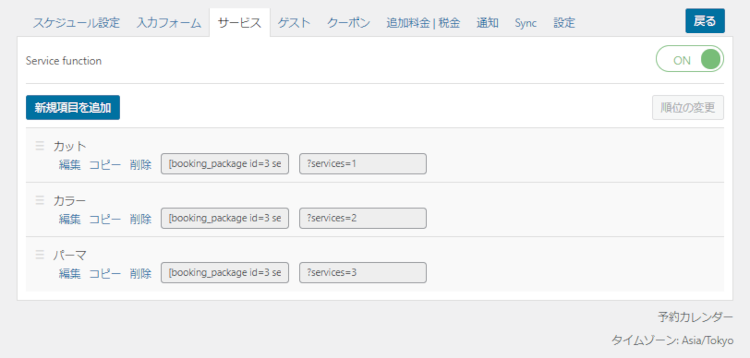
- 追加したサービスが一覧に表示されます。

- 同様の手順でサービスを追加します。ここでは「カラー、120分」と「パーマ、180分」を追加します。

ゲスト
[ゲスト] タブを選択します。ゲストは宿泊など複数名いる場合に利用します。ここではゲストは利用しません。
クーポン
[クーポン] タブを選択します。クーポンの設定ができます。ここではクーポンは利用しません。
追加料金|税金
[追加料金|税金] タブを選択します。有料プランのみ設定できます。
通知
通知は訪問者から予約があった場合に自動返信するメールについて設定します。
[通知] タブを選択すると、設定できる通知が一覧表示されます。
通知には以下の種類があります。
・新規
・承認済み
・保留
・リマインダー
・キャンセル済み
・削除済み
通知-新規
新規は訪問者から「予約の申し込み」があった場合に自動返信されるメールです。
- [通知] タブを選択すると、設定できる通知が一覧表示されます。

通知には以下の種類があります。
・新規
・承認済み
・保留
・リマインダー
・キャンセル済み
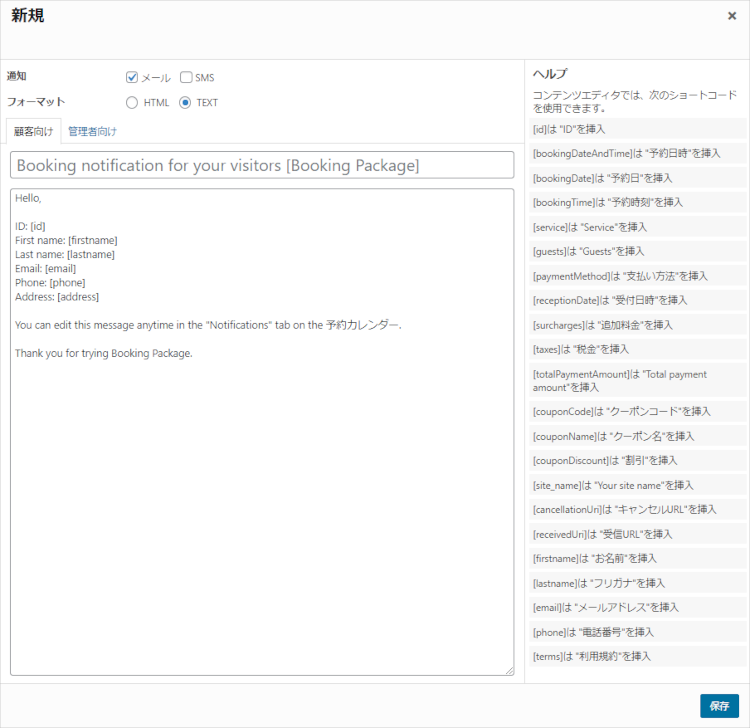
・削除済み - [新規] の行をクリックします。
画面上部の通知は「メール」、フォーマットは「TEXT」を選択します。
- [顧客向け] タブを選択して、画面右側のショートコードを使って顧客向けのメールの本文を編集します。
タイトル:【お店の名前】ご予約ありがとうございます
———————— 本文 ————————
[firstname] 様
本メールはご予約の申し込み後に送信される自動返信メールです。
下記の内容で予約を承りました。
お手数ですがお間違いないかご確認ください。
なお、ご予約の確定後にこちらから「ご予約確定のお知らせ」のメールを送信させていただきます。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname] 様
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
本メールに心当たりのない場合や、ご不明な点がございましたら、
下記までご連絡くださいますようお願いいたします。
電話番号:123-4567-8901
メールアドレス:***********@gmail.com
担当:マイケル
- 続けて [管理者向け] タブを選択して管理者向けのメールの本文を編集します。
タイトル:予約受付通知
———————— 本文 ————————
予約の申し込みが入りました。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname]([lastname])様
メールアドレス:[email]
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
- 設定したら [保存] ボタンをクリックします。
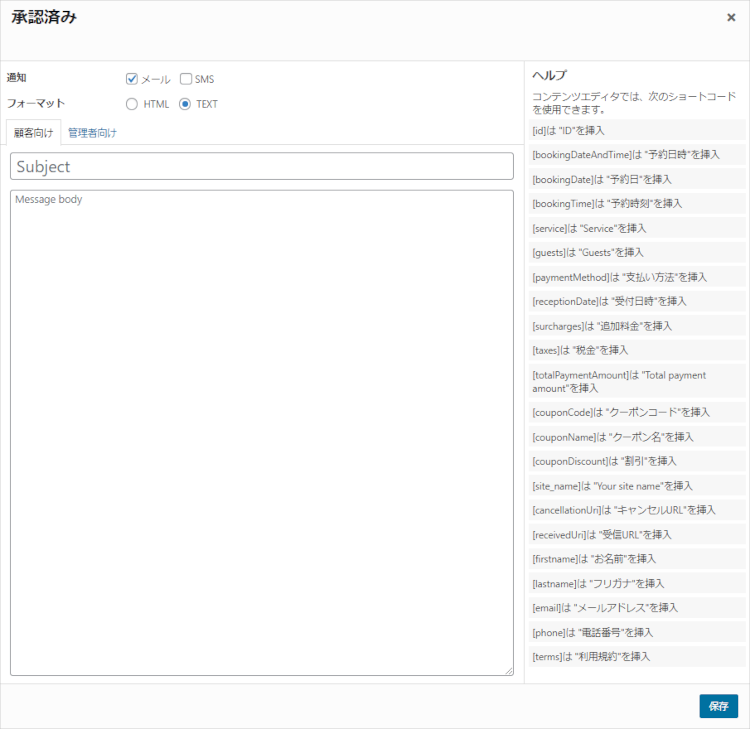
通知-承認済み
承認済みは管理者が「予約の承認」を行った場合に送信されるメールです。
- [通知] タブを選択して一覧から [承認済み] の行をクリックします。
画面上部の通知は「メール」、フォーマットは「TEXT」を選択します。
- [顧客向け] タブを選択して、画面右側のショートコードを使って顧客向けのメールの本文を編集します。
タイトル:【お店の名前】ご予約確定のお知らせ
———————— 本文 ————————
[firstname] 様
この度はご予約頂き誠にありがとうございます。
ご予約が確定しましたのでお知らせいたします。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname] 様
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
キャンセルされる場合は下記までご連絡くださいますようお願いいたします。
電話番号:123-4567-8901
メールアドレス:***********@gmail.com
担当:マイケル
- 続けて [管理者向け] タブを選択して管理者向けのメールの本文を編集します。
タイトル:予約確定通知
———————— 本文 ————————
予約を確定しました。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname]([lastname])様
メールアドレス:[email]
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
通知-保留中
ここでは保留中は利用しません。
通知-リマインダー
ここではリマインダーは利用しません。
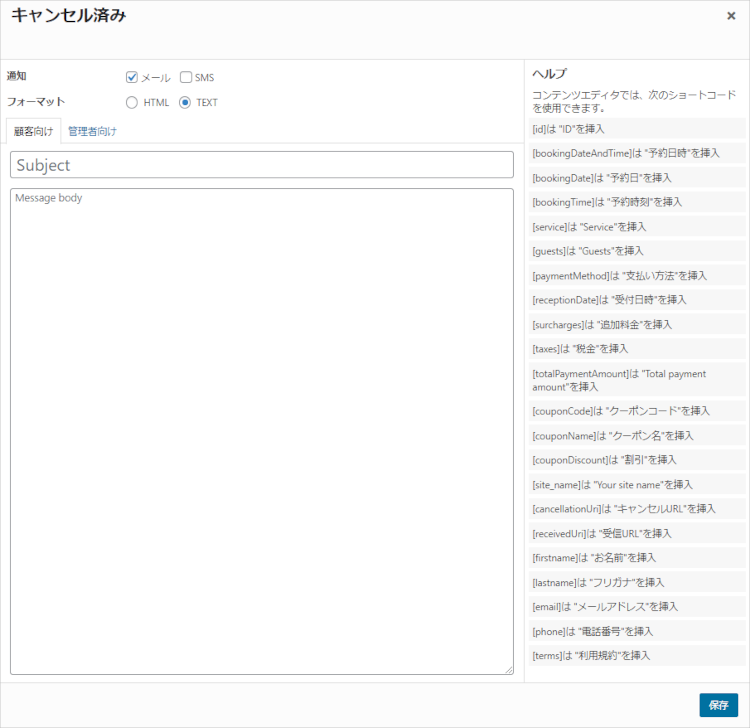
通知-キャンセル済み
キャンセルは管理者が「予約のキャンセル」を行った場合に送信されるメールです。
- [通知] タブを選択して一覧から [キャンセル] の行をクリックします。
画面上部の通知は「メール」、フォーマットは「TEXT」を選択します。
- [顧客向け] タブを選択して、画面右側のショートコードを使って顧客向けのメールの本文を編集します。
タイトル:【お店の名前】ご予約キャンセルのお知らせ
———————— 本文 ————————
[firstname] 様
ご予約をキャンセルしましたのでお知らせいたします。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname] 様
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
ご不明な点がございましたら、下記までご連絡くださいますようお願いいたします。
電話番号:123-4567-8901
メールアドレス:***********@gmail.com
担当:マイケル
- 続けて [管理者向け] タブを選択して管理者向けのメールの本文を編集します。
タイトル:予約キャンセル通知
———————— 本文 ————————
予約をキャンセルしました。
【ご予約内容】
予約ID:[id]
受付日時:[receptionDate]
お名前:[firstname]([lastname])様
メールアドレス:[email]
お電話番号:[phone]
予約日:[bookingDate]
予約時刻:[bookingTime]
サービス:[service]
通知-削除済み
削除は管理者が「予約の削除」を行った場合に送信されるメールです。ここでは削除は利用しません。
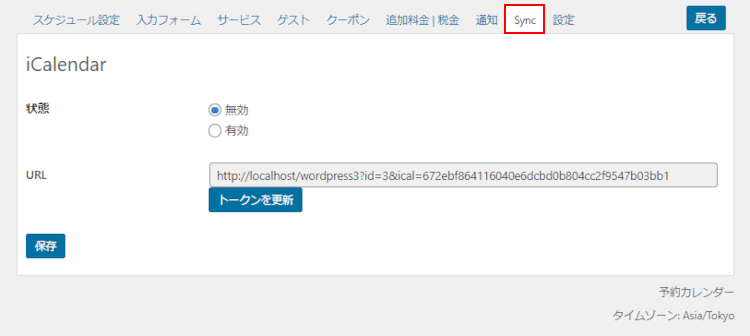
Sync
デフォルトのままにおきます。
設定
新規カレンダーの追加で設定した内容と同じですのでそのままにおきます。
固定ページに予約システムを組み込む
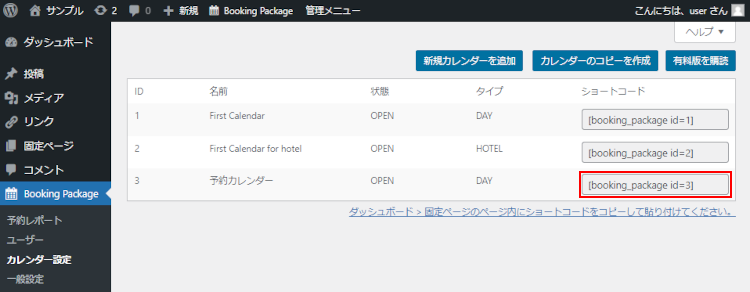
- 管理画面の [Booking Package] → [カレンダー設定] を選択します。
固定ページに表示する予約カレンダーのショートコードをコピーします。
- 管理画面の [固定ページ] を選択して、[新規追加] ボタンをクリックします。
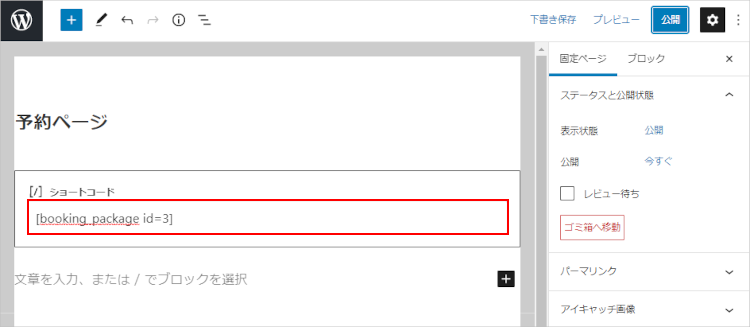
- 固定ページにコピーしたショートコードを埋め込みます。
ここではページタイトルを「予約ページ」としてショートコードのみ埋め込んで公開します。
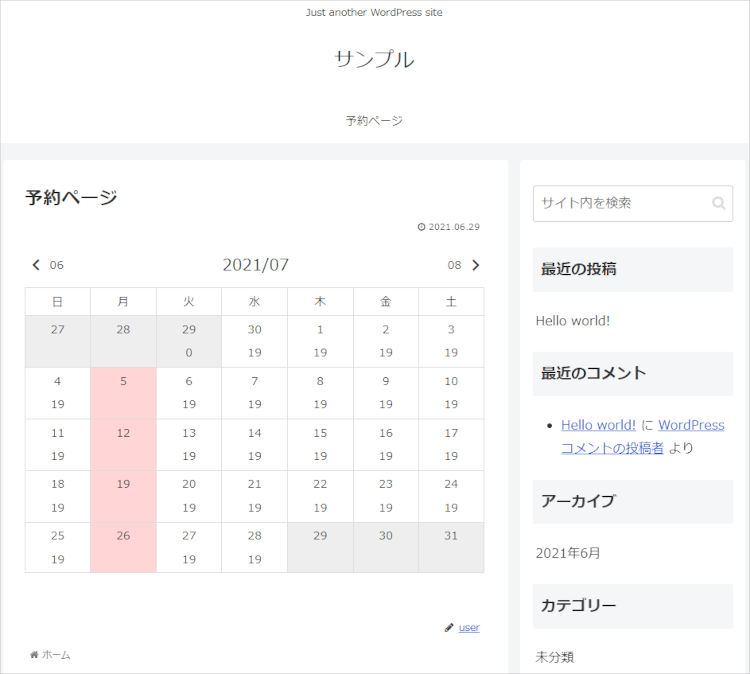
- 固定ページの「予約ページ」を表示すると予約カレンダーが表示されています。

予約ページから予約をする
実際に予約ページから予約してみます。
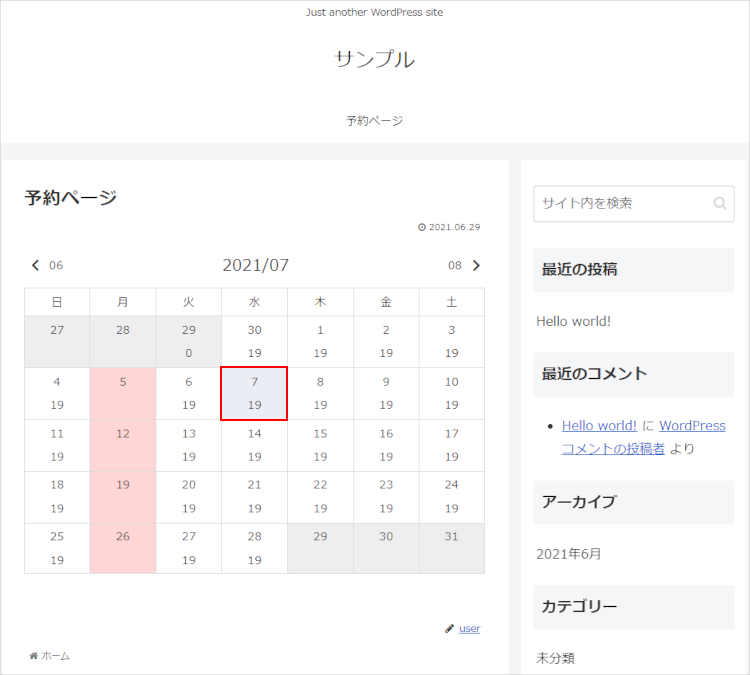
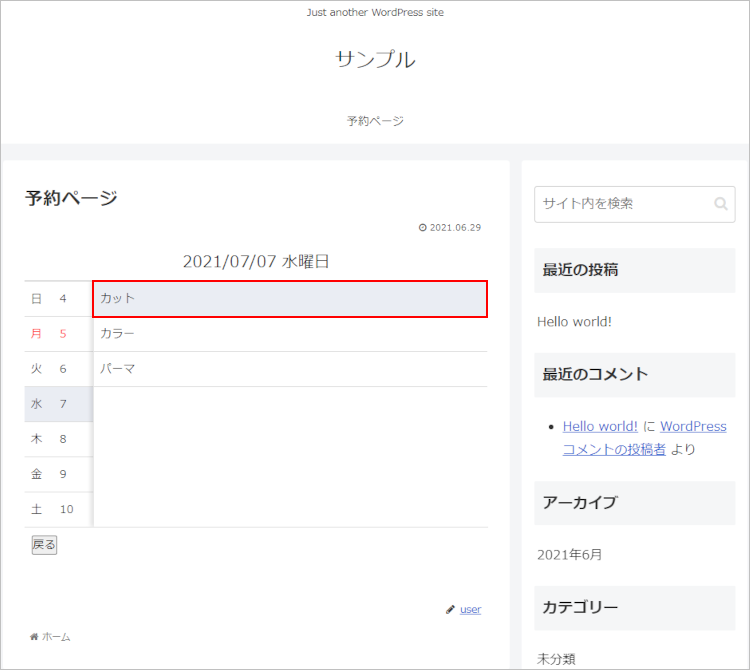
- 予約ページより予約したい日付をクリックします。ここでは「2021/07/07」をクリックします。

- サービスの一覧から「カット」を選択します。

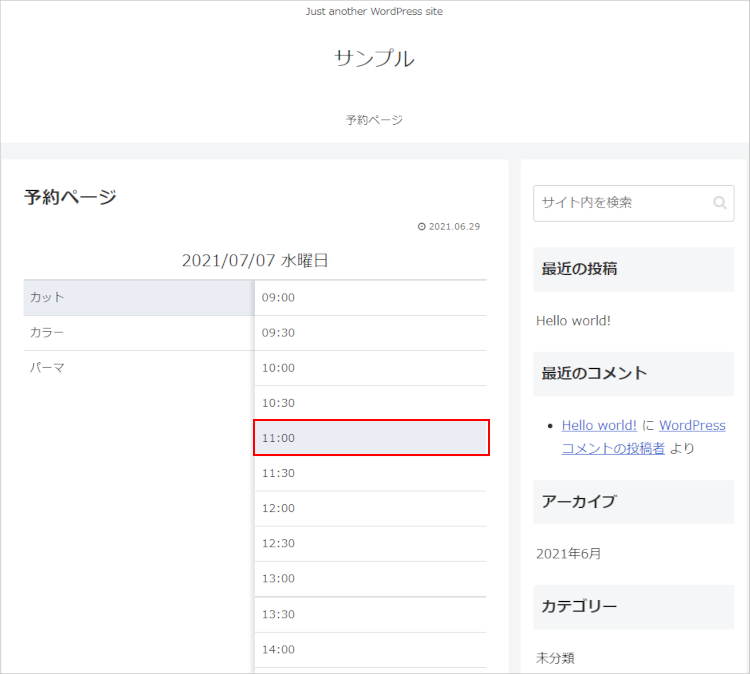
- 予約時間を選択します。ここでは「11:00」を選択します。

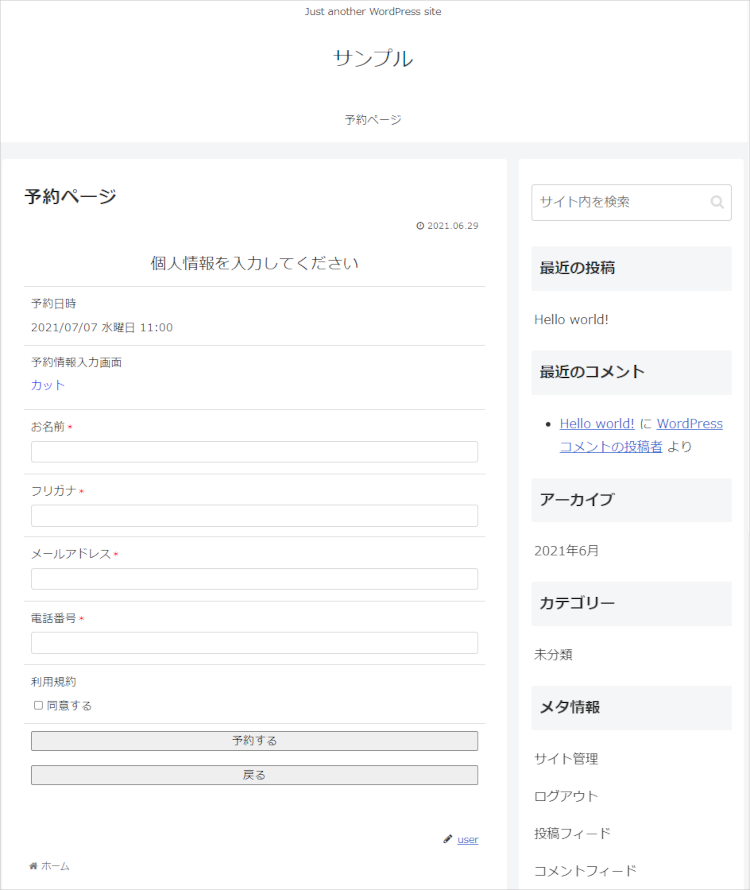
- 予約情報の入力画面が表示されます。個人情報を入力して [予約する] ボタンをクリックします。

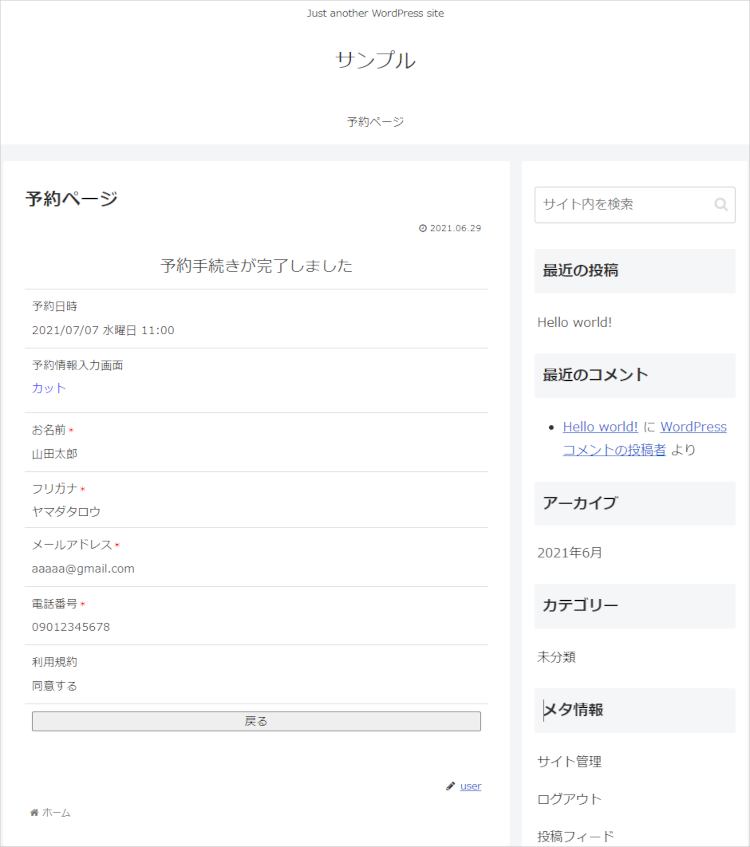
- 予約手続きの完了画面が表示されます。

管理画面から予約を承認する
管理画面から予約を承認してみます。
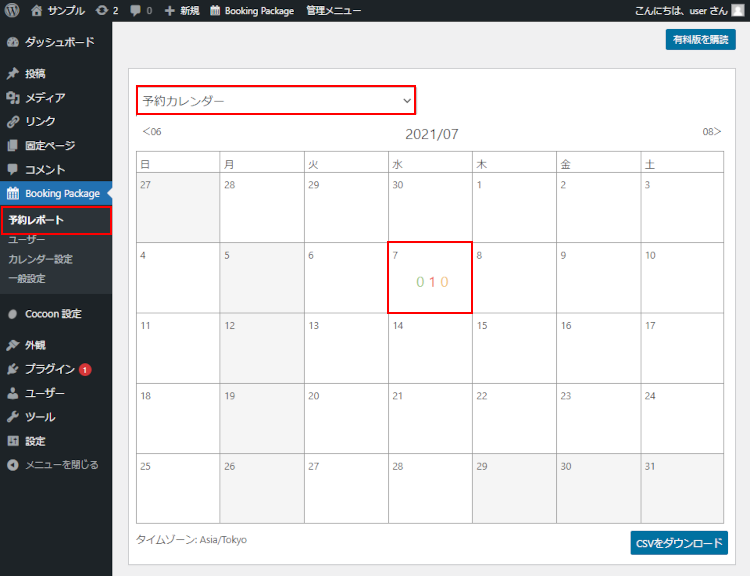
- 管理画面の [Booking Package] → [予約レポート] を選択します。
プルダウンメニューから表示させたいカレンダーを選択します。ここでは設定した「予約カレンダー」を選択すると予約状況が表示されますので、予約された日付をクリックします。
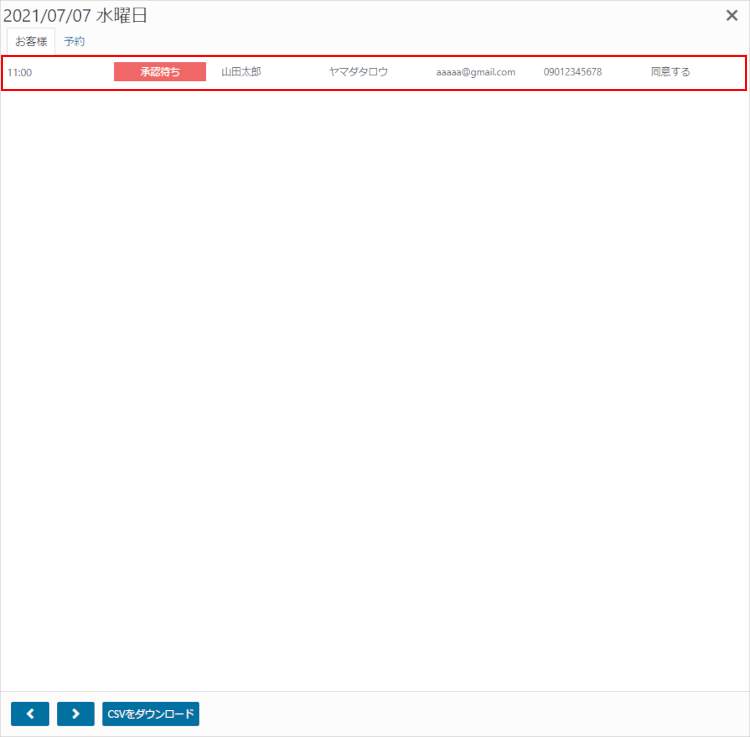
- 選択した日付の予約状況が表示されます。先程した予約は「承認待ち」の状態になっています。

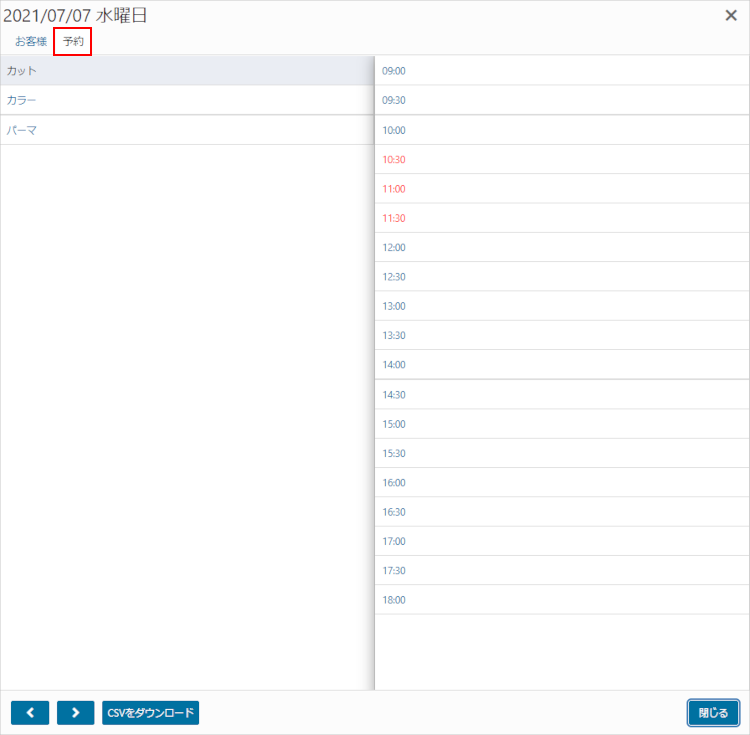
- [予約] タブを選択すると予約が入っている時間帯が赤文字になっています。

- [承認待ち] ボタン以外の項目をクリックすると予約情報が表示されます。

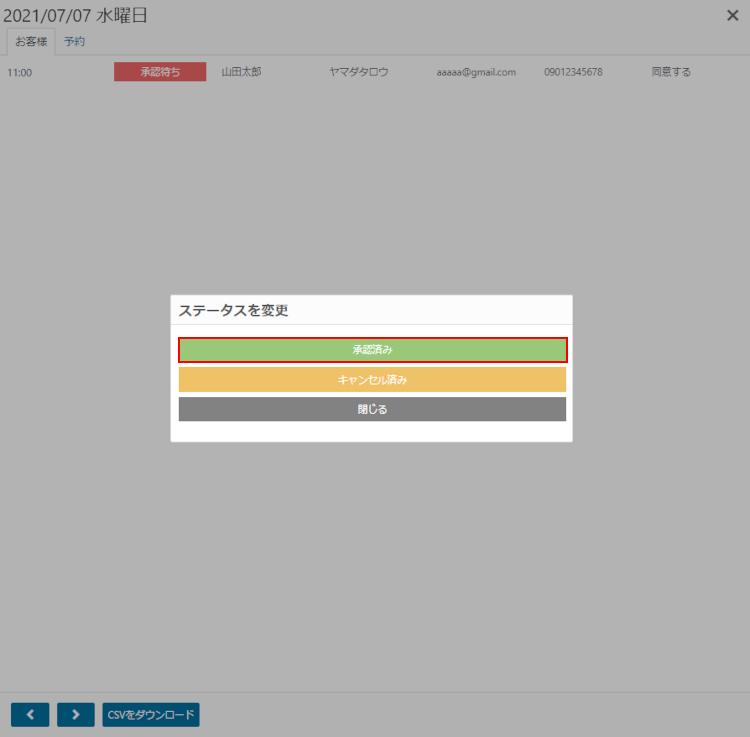
- [承認待ち] ボタンをクリックすると「ステータスを変更」ダイアログボックスが表示されますので [承認済み] ボタンをクリックしてします。

- メール送信の確認メッセージが表示されますので [はい] ボタンをクリックします。

- 予約が「承認済み」になりました。

まとめ
他の予約システムのプラグインも試してみましたが、「Booking Package」は比較的簡単に予約システムが構築できました。
無料で日本語対応されているところは魅力です。
以上、「Booking Package」で予約システムを構築する方法について解説しました。