
ここではWordPressサイトに定休日やイベント情報のカレンダーを作成するプラグイン「XO Event Calendar」のインストールと使い方について紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/xo-event-calendar/
目次
XO Event Calendarとは

XO Event Calendarは、WordPressサイトにカレンダーを簡単に設置できる無料のプラグインです。
日本語対応なのでわかりやすく、とてもシンプルでキャンペーンやセールなど特別なイベント情報も簡単に設定できます。
XO Event Calendarの特徴
- 休日は定休日・午前休・午後休の3種類で設定できる。また色分けも可能。
- キャンペーンやセールなど数日間のイベントをカレンダーに表示できる。
- カレンダーに複数の月を表示することができる。
- ショートコードを使って好きな場所にカレンダーを設置できる。
- ウィジェットを使ってサイドバーやフッターなどにも設置できる。
XO Event Calendarのインストール
- 管理画面の [プラグイン] → [新規追加] を選択します。
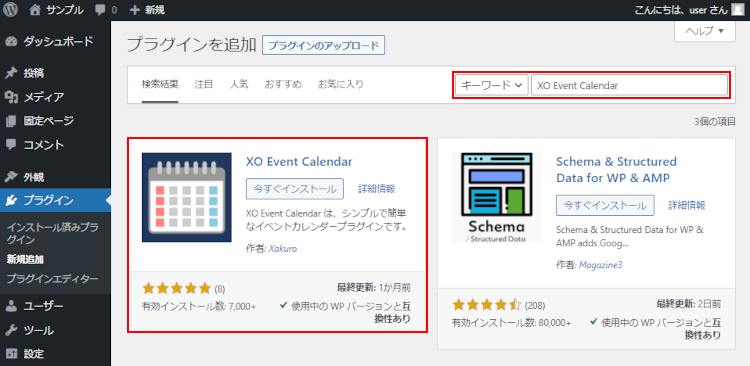
- 画面右のキーワードに「XO Event Calendar」と入力すると「XO Event Calendar」が検索され一覧に表示されます。

- [今すぐインストール] ボタンをクリックします。

- インストールされたら [有効化] ボタンをクリックします。

- プラグインが有効化されたら管理画面の [イベント] が追加されます。

XO Event Calendarの設定画面
最初にXO Event Calendarの設定画面について紹介します。
イベント
イベントはお店のキャンペーンやセールなど催し物を登録します。
イベントを登録するには、管理画面の [イベント] → [すべてのイベント] を選択するとイベントの一覧が表示されますので、[新規追加] ボタンをクリックします。または、管理画面の [イベント] → [新規追加] を選択します。
イベントの登録画面が表示されますので、イベントのタイトルや内容、日時など詳細を入力して [公開] ボタンをクリックすると登録されます。
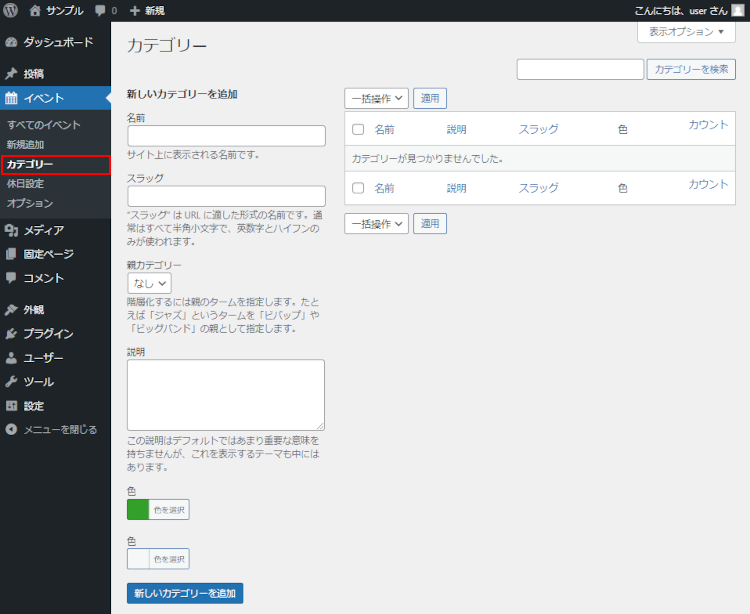
カテゴリー
カテゴリーはイベントを分かりやすいように色分けして分類するために登録します。
カテゴリーを登録するには、管理画面の [イベント] → [カテゴリー] を選択するとカテゴリー画面が表示されますので、カテゴリーの名前や色を設定して [新しいカテゴリーを追加] ボタンをクリックすると登録されます。
休日設定
休日設定は定休日・午前休・午後休の3種類が登録できます。
休日を設定するには、管理画面の [イベント] → [休日設定] を選択すると休日設定画面が表示されますので、画面上部の「編集する休日を選択」のリストから「all」「am」「pm」を選択して休日項目を設定して [休日を保存] ボタンをクリックすると登録されます。
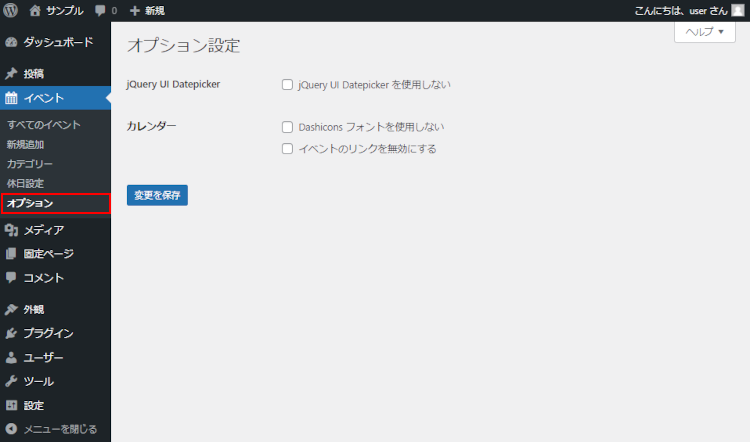
オプション設定
オプション設定は「jQuery UI Datepicker を使用しない」「Dashicons フォントを使用しない」「イベントのリンクを無効にする」のオン/オフを設定します。
オプションを設定するには、管理画面の [イベント] → [オプション設定] を選択するとオプション設定画面が表示されますので、オプションを選択して [変更を保存] ボタンをクリックします。
XO Event Calendarの使い方
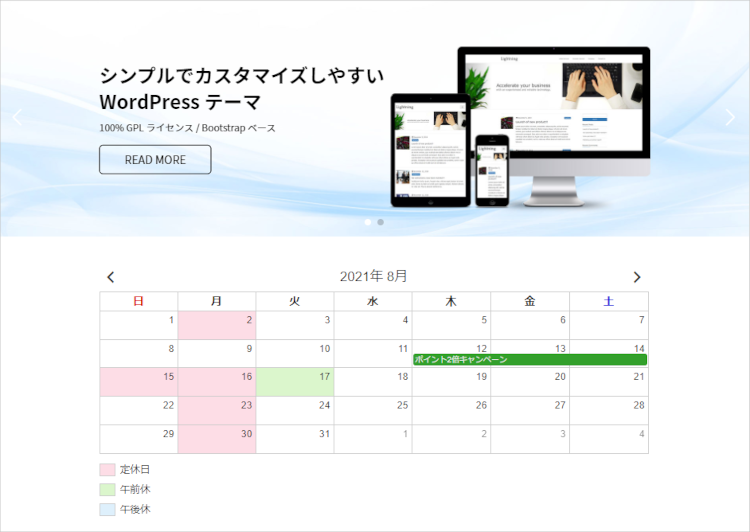
実際に以下のお題でカレンダーを作成してみます。ここではWordPressの「Lightning」テーマを使用します。
お題
・定休日:月曜日
・定休日(臨時日):2021年8月15日(日曜日)
・定休日(取消日):2021年8月9日(月曜日)
・臨時日(午前休):2021年8月17日(火曜日)
・カテゴリー:キャンペーン
・ポイント2倍キャンペーン:2021年8月12日~2021年8月14日
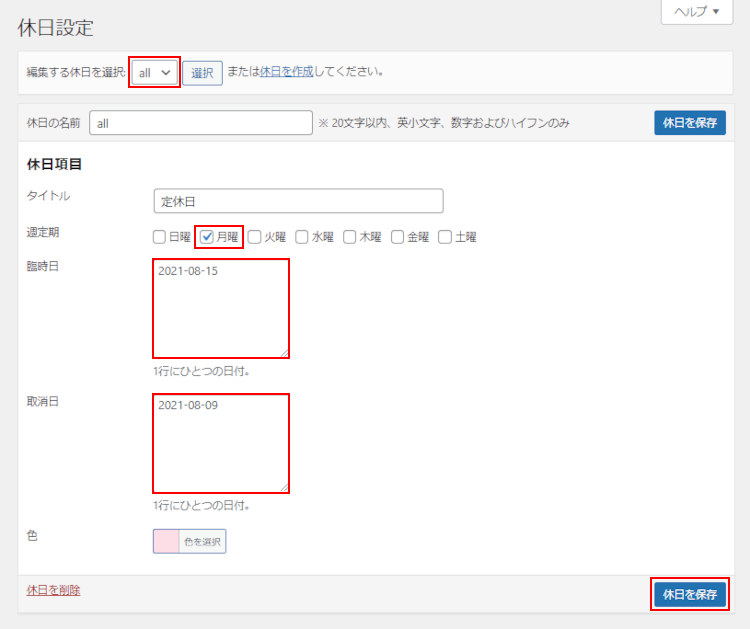
定休日を設定する
管理画面の [イベント] → [休日設定] を選択して休日設定画面を表示して、画面上部の「編集する休日を選択」のリストから「all」を選択します。
続けて以下の項目を設定します。
・週定期:月曜
・臨時日:2021-08-15
・取消日:2021-08-09
設定したら [休日を保存] ボタンをクリックします。
臨時日(午前休)を設定する
管理画面の [イベント] → [休日設定] を選択して休日設定画面を表示して、画面上部の「編集する休日を選択」のリストから「am」を選択します。
続けて以下の項目を設定します。
・臨時日:2021-08-17
設定したら [休日を保存] ボタンをクリックします。
カテゴリーを追加する
管理画面の [イベント] → [カテゴリー] を選択してカテゴリー画面を表示します。
続けて以下の項目を設定します。
・名前:キャンペーン
・スラッグ:campaign
設定したら [新しいカテゴリーを追加] ボタンをクリックします。
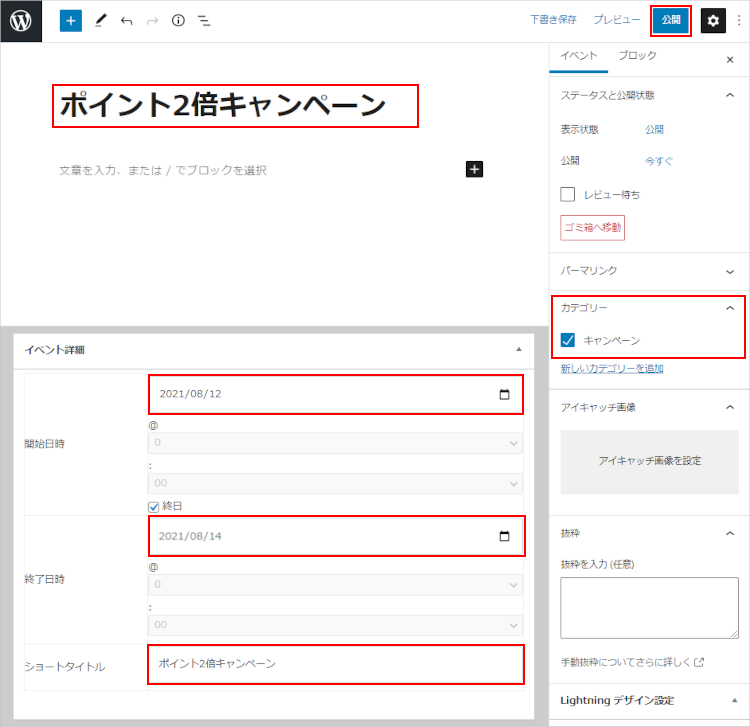
イベントを追加する
管理画面の [イベント] → [新規追加] を選択してイベントの登録画面を表示します。
続けて以下の項目を設定します。
・タイトル:ポイント2倍キャンペーン
・開始日時:2021/08/12
・終了日時:2021/08/14
・ショートタイトル:ポイント2倍キャンペーン
・カテゴリー:キャンペーン
設定したら [公開] ボタンをクリックします。
固定ページにカレンダーを設置する
固定ページにカレンダーを設置するには、以下のショートコードを固定ページに貼り付けます。
[xo_event_calendar]
ショートコードを貼り付けてブラウザで確認してみます。キャンペーンは表示されていますが、定休日に色が付いていません。
実はショートコードにはオプションがあり、定休日を表示するにはholidaysオプションをショートコードに追加する必要があります。
以下のオプション付きのショートコードを貼り付けます。
[xo_event_calendar holidays=”all,am,pm”]
ブラウザで確認すると定休日に色が付いています。
以下はショートコードのオプションです。
| オプション | 説明 |
|---|---|
| event | イベントを表示するかどうかを指定します。 “true” の場合はイベントを表示し、”false” の場合はイベントを表示しません。 省略時は ”true” です。 |
| categories | 表示するカテゴリーを指定します。event オプションが “true” の場合のみ有効です。 指定するカテゴリーのスラッグ名をカンマ区切りで記述します。 省略時または空の場合は、すべてのカテゴリーが対象となります。 |
| holidays | 表示する休日を指定します。 指定する休日の名前を “all,am,pm” のようにカンマ区切りで記述します。 省略時は表示しません。 |
| previous | 前月への月送りできる月数を指定します。 省略時または -1 の場合は制限なし、0 の場合は月送りなしです。 |
| next | 次月への月送りできる月数を指定します。 省略時または -1 の場合は制限なし、0 の場合は月送りなしです。 |
| start_of_week | 週の開始曜日を指定します。 値は -1:一般設定の週の始まり、0:日曜日、1:月曜日、2:火曜日、3:水曜日、4:木曜日、5:金曜日、6:土曜日の何れかです。 省略時は 0(日曜日)です。 |
| year | 最初に表示されるカレンダーの年を指定します。 省略時は現在の年です。 |
| month | 最初に表示されるカレンダーの月を指定します。 省略時は現在の月です。 |
| months | 表示する月数(1 ~)を指定します。 省略時は1か月です。 |
| navigation | 月送りナビゲーションを表示するかどうかを指定します。 省略時または “true” の場合は表示、”false” の場合は非表示です。 |
オプションについては作者のページから引用させて頂きました。
サイドバーにカレンダーを設置する
固定ページに3ヶ月分のカレンダーを設置してみます。以下のショートコードを固定ページに貼り付けます。
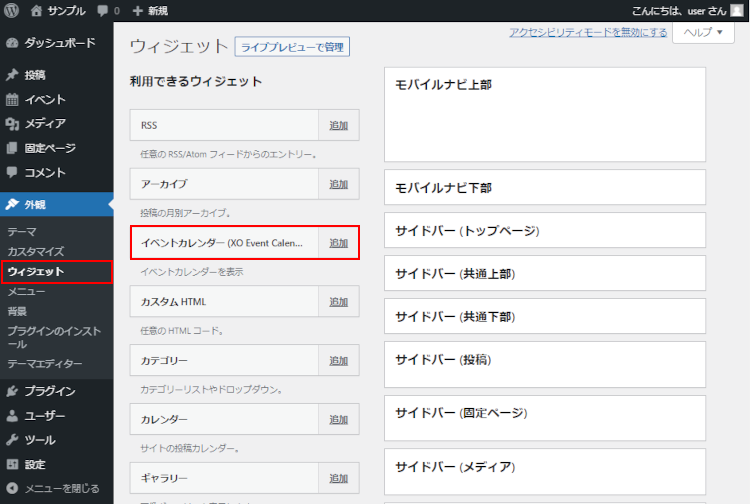
- 管理画面の [外観] → [ウィジット] を選択して「イベントカレンダー」の [追加] ボタンをクリックします。

- ウィジットの設定画面で以下の項目を設定します。
・カテゴリー:キャンペーンをチェックします。
・休日:定休日、午前休、午後休をチェックします。
・サイドバー:「サイドバー(固定ページ)」を選択して、位置は「1」を選択します。
設定したら [ウィジットを保存] ボタンをクリックします。
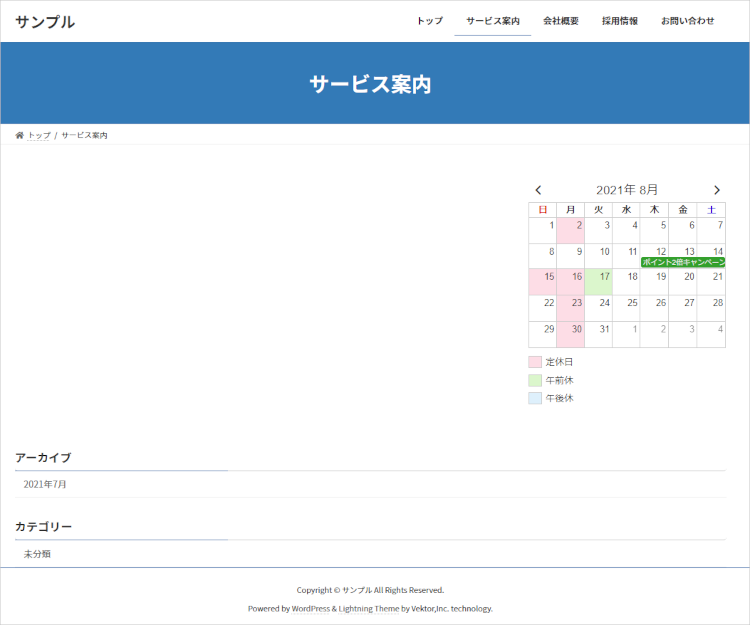
- ブラウザで確認するとサイドバーにカレンダーが表示されています。

カレンダーの「ポイント2倍キャンペーン」をクリックするとイベントのページが表示されます。詳しいキャンペーン内容を登録しておきましょう。
まとめ
「XO Event Calendar」を固定ページに表示させるにはオプション設定が必要であることが最初わかりませんでしたが、それ以外は簡単にカレンダーが設置できました。
定休日が「定休日、午前休、午後休」の3種類と臨時日と定休日の取消日が設定できるところは、病院の午後休診とかに使えそうです。
デザインをカスタマイズするにはCSSを追加する必要がありますが、標準のままでも特に問題なく使えそうです。
以上、「XO Event Calendar」のインストールと使い方について解説しました。