ここではWordPressの投稿と固定ページに簡単に表(テーブル)が作成できるプラグイン「TablePress」のインストールと使い方について紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/tablepress/
目次
TablePressとは

TablePressは、投稿や固定ページに料金表などの表を直感的な操作で簡単に表を作成できる便利なプラグインです。
表のデータは管理画面で作成して、ショートコードを記事に貼り付けるだけなので同じ表を使いまわすことができます。
TablePressの特徴
- HTMLタグを使うことなく、簡単に表を作成することができる。
- 表のデータはスプレッドシートのようなインターフェイスで編集できる。
- 行、列の挿入、削除、複製も簡単な操作で編集できる。
- Excelなどで作成したCSV、XLS、XLSXの形式のファイルからデータをインポートできる。
- 作成したデータのバックアップとしてCSV形式とHTML形式でエクスポートできる。
TablePressのインストール
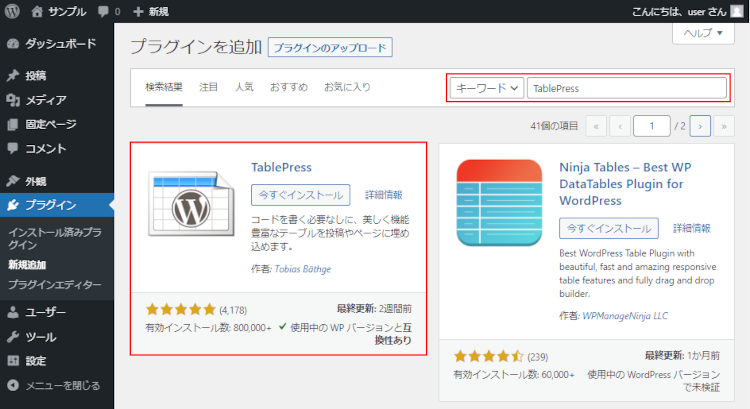
- 管理画面の [プラグイン] → [新規追加] を選択します。
- 画面右のキーワードに「TablePress」と入力すると「TablePress」が検索され一覧に表示されます。

- [今すぐインストール] ボタンをクリックします。

- インストールされたら [有効化] ボタンをクリックします。

- プラグインが有効化されたら管理画面に [TablePress] が追加されます。

表(テーブル)を作成する
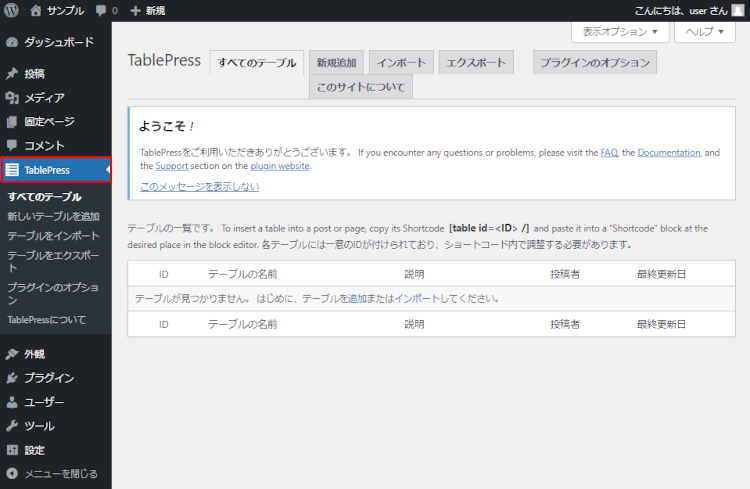
- 管理画面の [TablePress] を選択します。

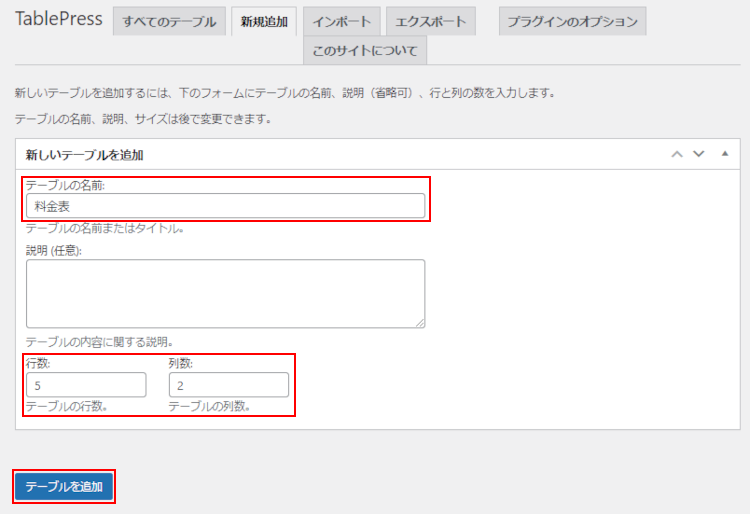
- 管理画面の [TablePress] → [新しいテーブルを追加] を選択します。

- テーブルの名前とテーブルの行数と列数を入力して [テーブルを追加] ボタンをクリックします。
ここではテーブルの名前を「料金表」、行数を「5」、列数を「2」としました。
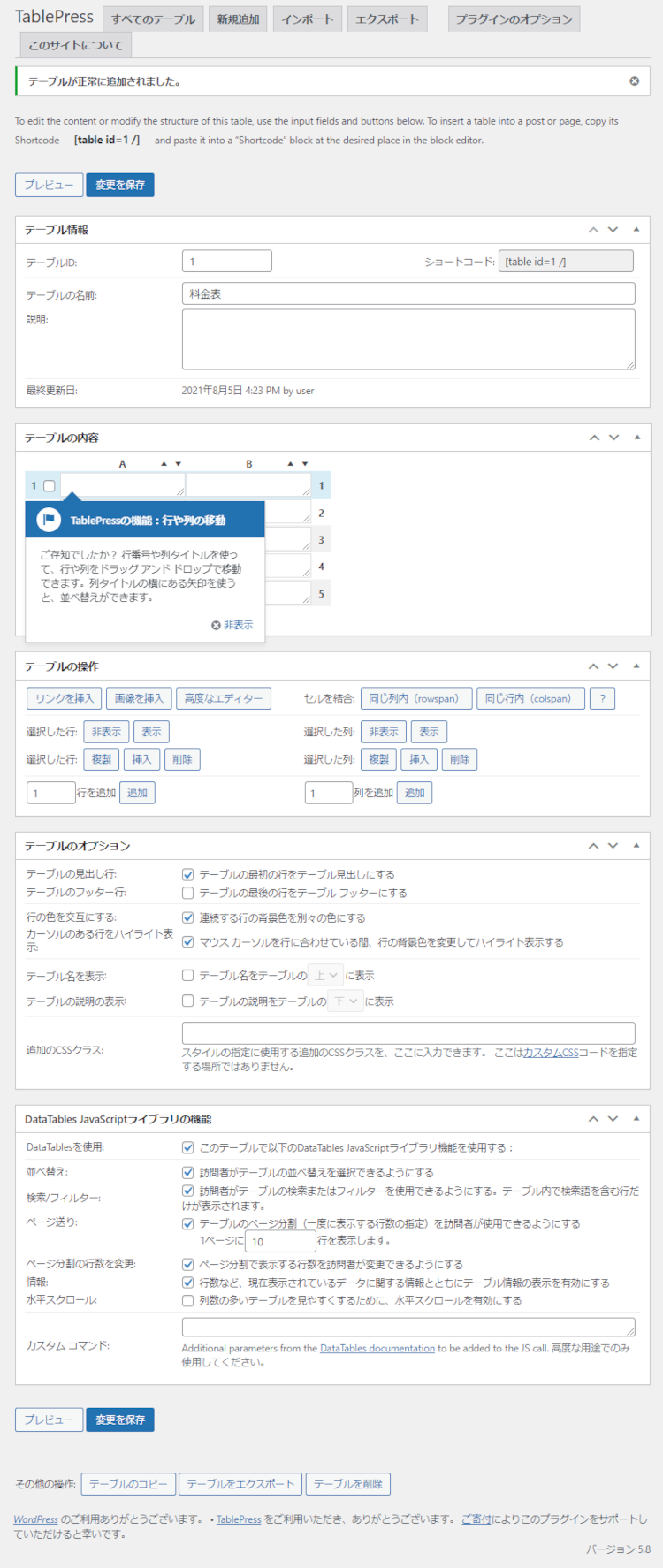
- テーブルが追加されると以下の画面が表示されます。

- テーブル内容を入力します。

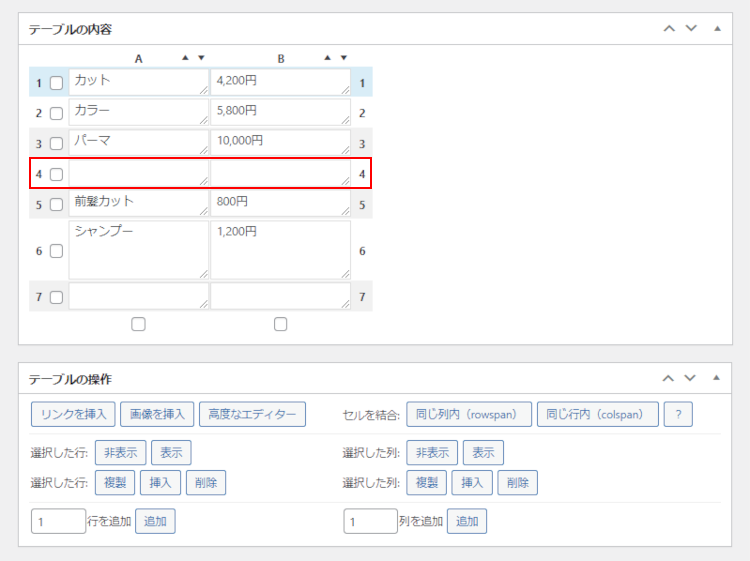
- 行を追加したい場合は、テーブルの操作で挿入したい行数を入力して [追加] ボタンをクリックすると行が追加されます。

- 行を挿入したい場合は、挿入したい行にチェックしてテーブルの操作の選択した行の [挿入] ボタンをクリックすると行が挿入されます。

[挿入] ボタンをクリックすると、チェックした行の上に行が挿入されます。
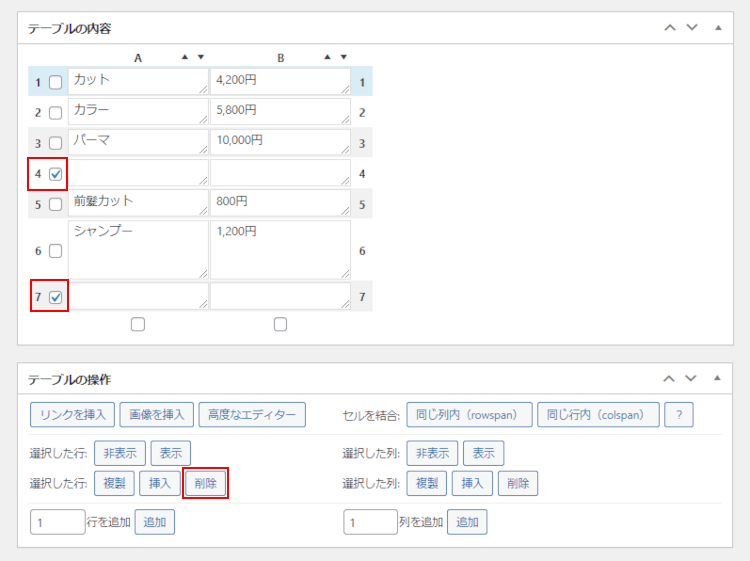
- 行を削除する場合は、削除したい行にチェックしてテーブルの操作の選択した行の [削除] ボタンをクリックすると行が削除されます。

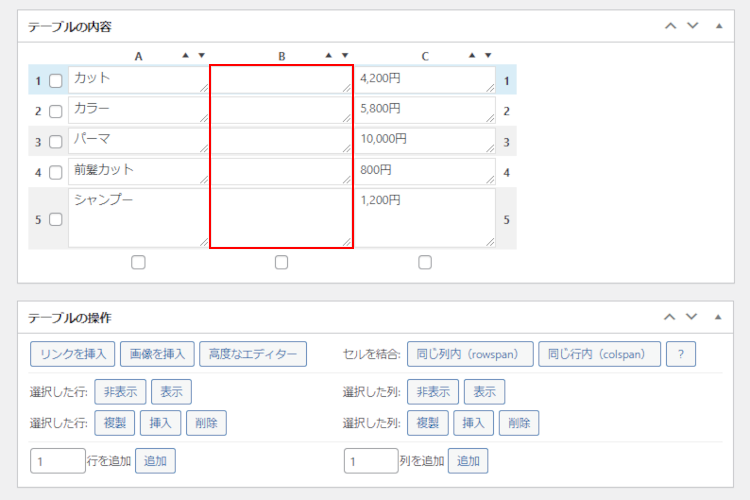
- 列を挿入したい場合は、挿入したい列にチェックしてテーブルの操作の選択した列の [挿入] ボタンをクリックすると列が挿入されます。

[挿入] ボタンをクリックすると、チェックした列の左に列が挿入されます。
- 列を削除する場合は、削除したい列にチェックしてテーブルの操作の選択した列の [削除] ボタンをクリックすると列が削除されます。

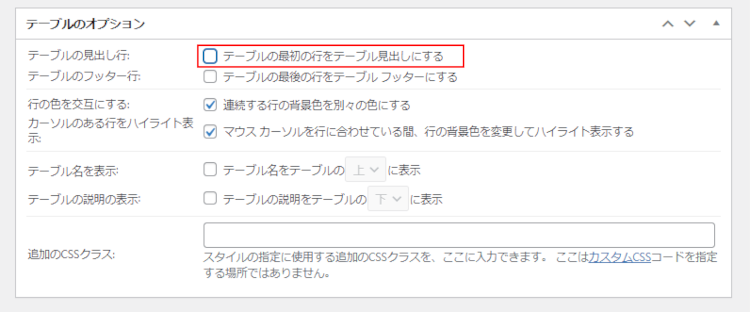
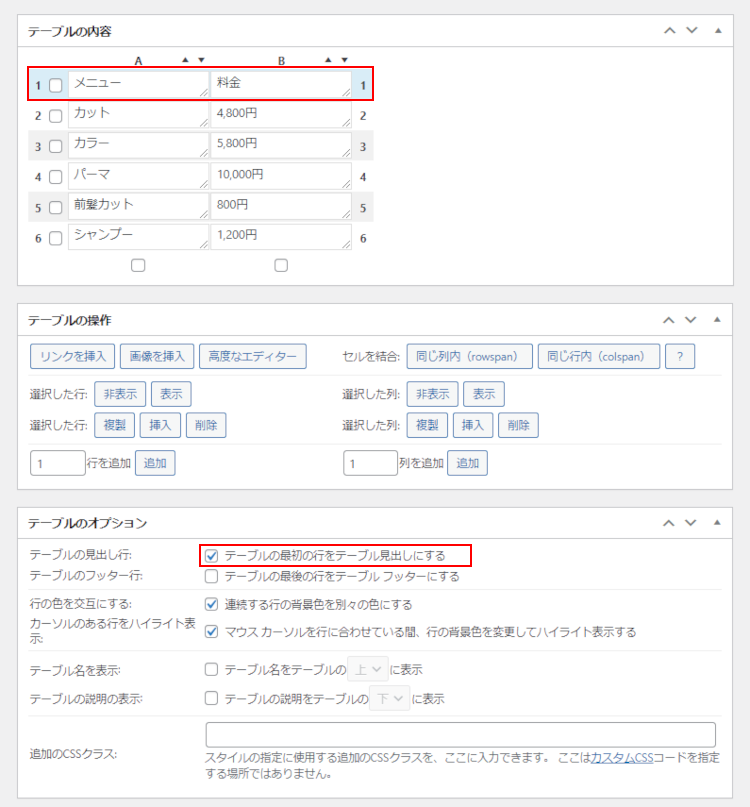
- ここでは見出しなしの表を作成しますので、テーブルオプションの「テーブルの最初の行をテーブル見出しにする」のチェックを外します。
デフォルトでは「行の色を交互にする」「マウス カーソルを行に合わせている間、行の背景色を変更してハイライト表示する」がチェックされていますが、必要がなければチェックを外します。
- 最後に [変更を保存] ボタンをクリックしたら表(テーブル)が作成されます。
表(テーブル)を表示する
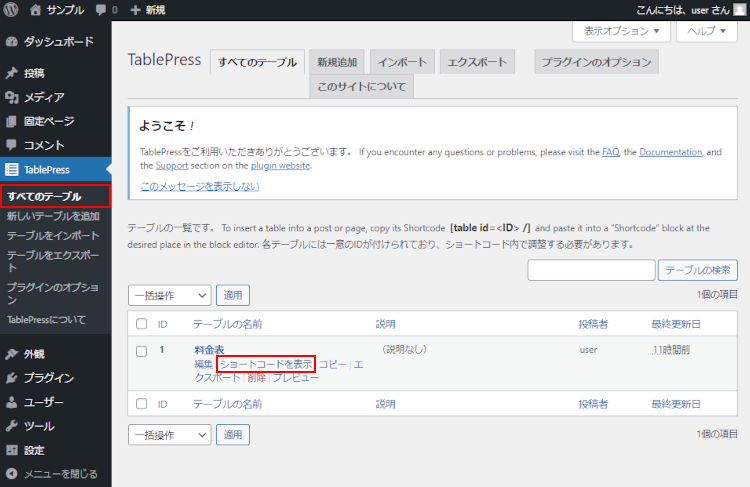
- 管理画面の [TablePress] → [すべてのテーブルを] を選択します。
テーブルの一覧で作成した表の名前にカーソルを当てるとメニューが表示されますので、[ショートコードを表示] リンクをクリックします。
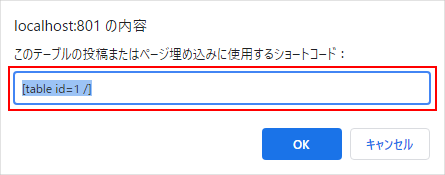
- ショートコードが表示されますのでコピーします。

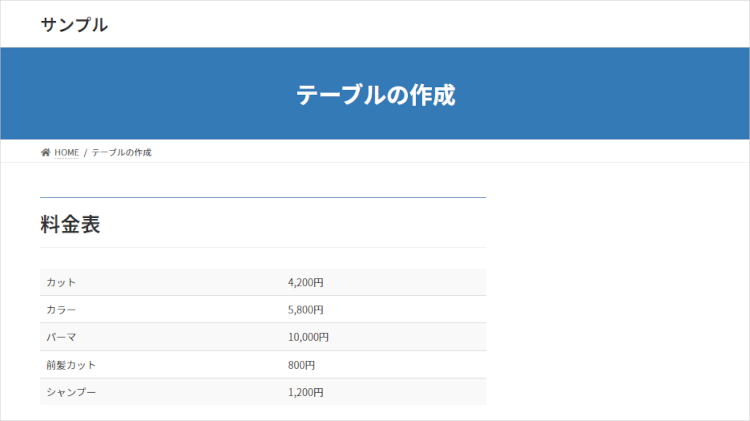
- コピーしたショートコードを記事に貼り付けてブラウザで確認してみます。作成した表が表示されています。

見出し付の表を作成する
- 見出し付の表を作成してみます。1行目に見出しを追加して、テーブルオプションの「テーブルの最初の行をテーブル見出しにする」のチェックします。

- 変更を保存したらブラウザで確認してみます。表に見出しが表示されています。

セルを結合する
列方向にセルを結合する
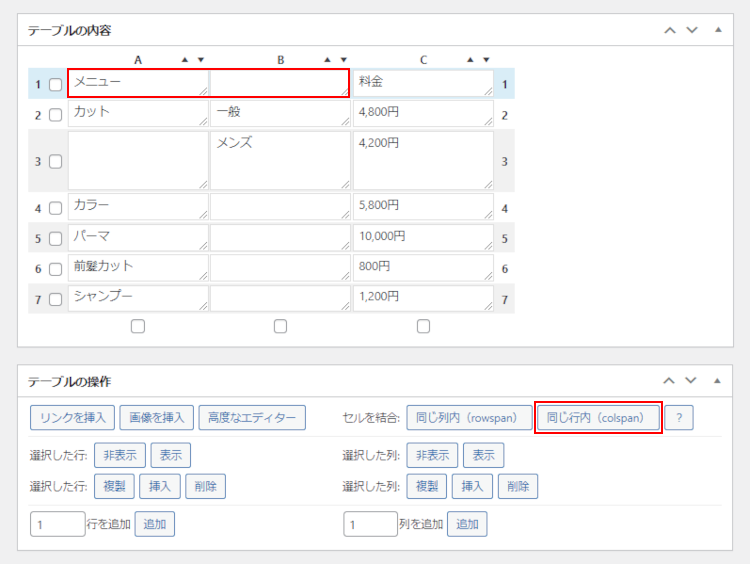
- ここではA1とB1のセルを結合してみます。テーブルの操作の [同じ行内(colspan)] ボタンをクリックします。

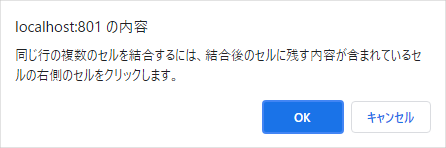
- 以下のメッセージが表示されますので [OK] ボタンをクリックします。

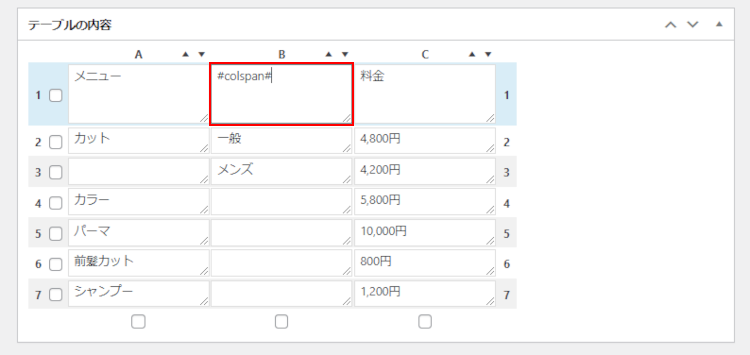
- B1セルをクリックすると「#colspan#」と自動的に入力されます。

- 変更を保存したらブラウザで確認してみます。枠線がないので見た目ではセルが結合されているのがわかりませんが確かにセルが列方向に結合されています。

行方向にセルを結合する
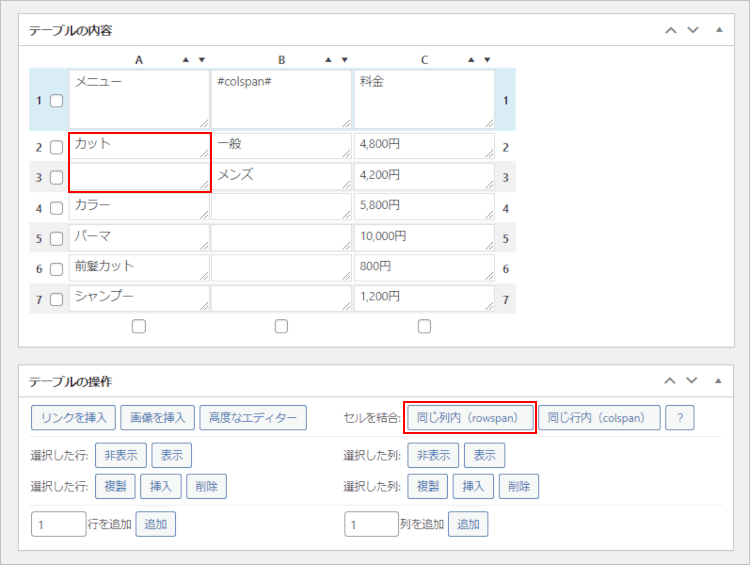
- ここではA2とA3のセルを結合してみます。テーブルの操作の [同じ列内(rowspan)] ボタンをクリックします。

- 以下のメッセージが表示されますので [OK] ボタンをクリックします。

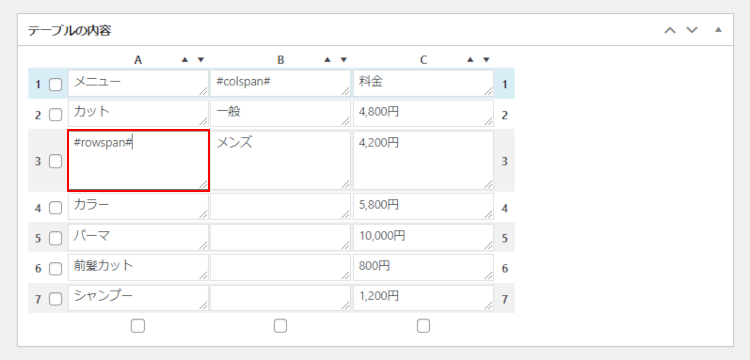
- A3セルをクリックすると「#rowspan#」と自動的に入力されます。

- 変更を保存したらブラウザで確認してみます。セルが行方向に結合されています。


表(テーブル)を装飾する
列の幅を調整する
列幅を以下のような割合で調整したい場合はショートコードに割合を記述します。
| 60% | 30% | 10% |
[table id= 1 column_widths=”60%|30% |10%” /]
特定の列だけ右揃えにする
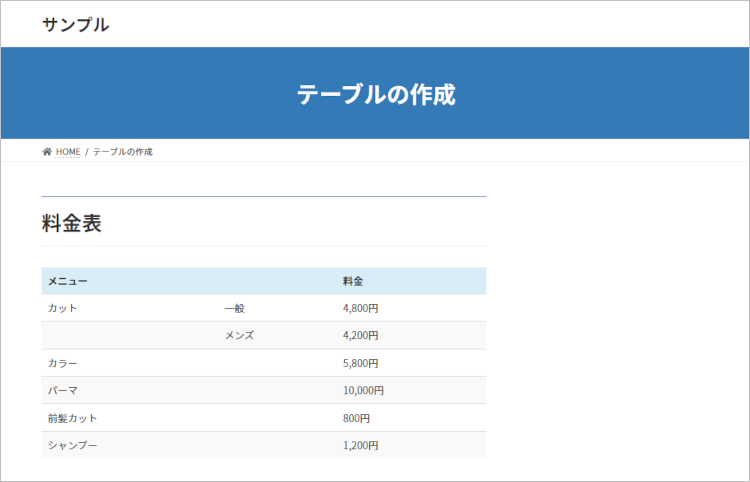
サンプルで作成した料金表の金額が左揃えになっていますので右揃えにしてみます。
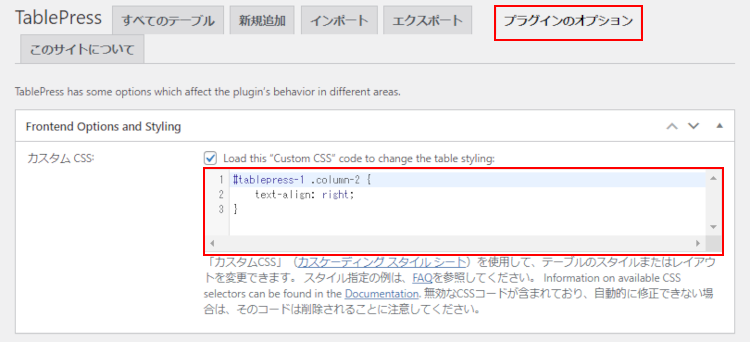
以下のCSSを「プラグインのオプション」の「カスタムCSS」に貼り付けて [変更を保存] ボタンをクリックします。
#tablepress-1 .column-2 {
text-align: right;
}

料金表の金額が右揃えになりました。
全体の文字を中央揃えする
TablePressのデフォルトは左揃えですが、以下のCSSで中央揃えにできます。
.tablepress thead th, .tablepress td {
text-align: center;
}
表に枠線を引く
表に枠線を引くには以下のCSSを記述します。
.tablepress thead th, .tablepress td {
border: 1px solid #000066;
}
表に枠線が付きました。
まとめ
「TablePress」はHTMLを編集することなく簡単に表(テーブル)が作成できるのでとても便利なプラグインです。
表のデータもスプレッドシートのようなインターフェイスで編集できるので、料金表のようにデータが変わる表の場合には記事と独立しているので管理しやすいです。
データ量が多い場合は入力に手間がかかりそうですが、ExcelファイルやCSVデータがインポートできる点は素晴らしいです。
以上、TablePressのインストールと使い方について解説しました。