ここではWordPressの投稿や固定ページを別ページに挿入するプラグイン「Insert Pages」のインストールと使い方について紹介します。
WordPres公式サイトはこちら https://ja.wordpress.org/plugins/insert-pages/
目次
Insert Pagesとは

Insert Pagesは、「サービス情報」や「アクセスマップ」など、複数のページに同じページを挿入するプラグインです。
同じ情報を他のページに埋め込んで使い回せればメンテナンス性が向上します。
Insert Pagesではショートコードを使って記事を挿入しますが、ショートコード形式として「スラッグ」か「ページID」のどちらを選択します。「ページID」を選択した場合は、記事IDを表示するプラグイン「Reveal IDs」などが必要になります。
Insert Pagesの特徴
- ページIDを指定したショートコードを記述するだけで別のページを挿入することができる。
- 1つのページに複数のページが挿入できる。
- 使い回したページに修正が発生しても原本を修正するだけで済む。
Insert Pagesのインストール
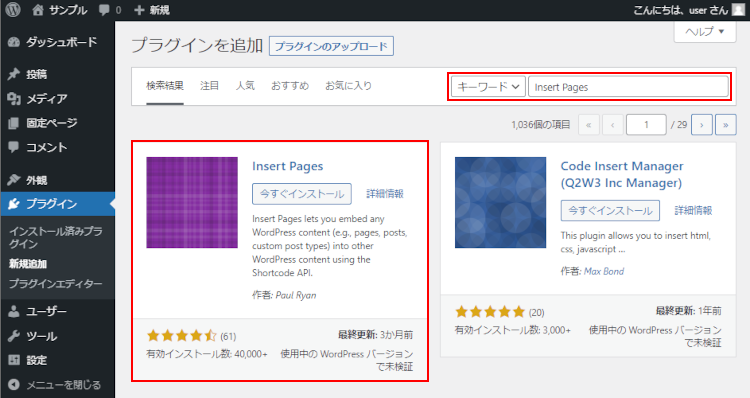
- 管理画面の [プラグイン] → [新規追加] を選択します。
- 画面右のキーワードに「Insert Pages」と入力すると「Insert Pages」が検索され一覧に表示されます。

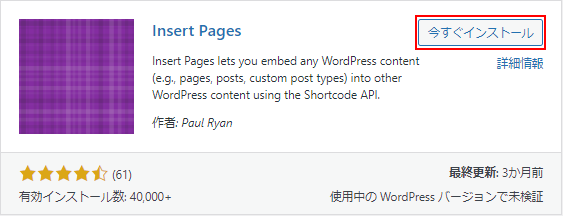
- [今すぐインストール] ボタンをクリックします。

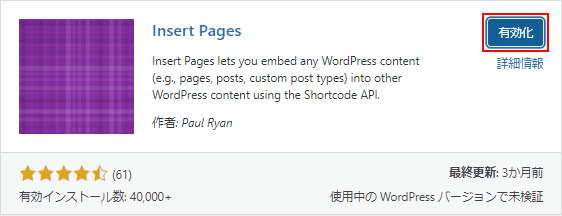
- インストールされたら [有効化] ボタンをクリックします。

- プラグインが有効化されたら管理画面の [設定] に [Insert Pages] が追加されます。

Insert Pagesの設定
- 管理画面の [設定] → [Insert Pages] を選択します。ここでは日本語翻訳して表示しています。

- ショートコード形式で「スラッグ」か「ページID」を選択します。ここではデフォルトのまま「スラッグ」を選択して、他の項目もデフォルトのままにしておきます。
ページを挿入する
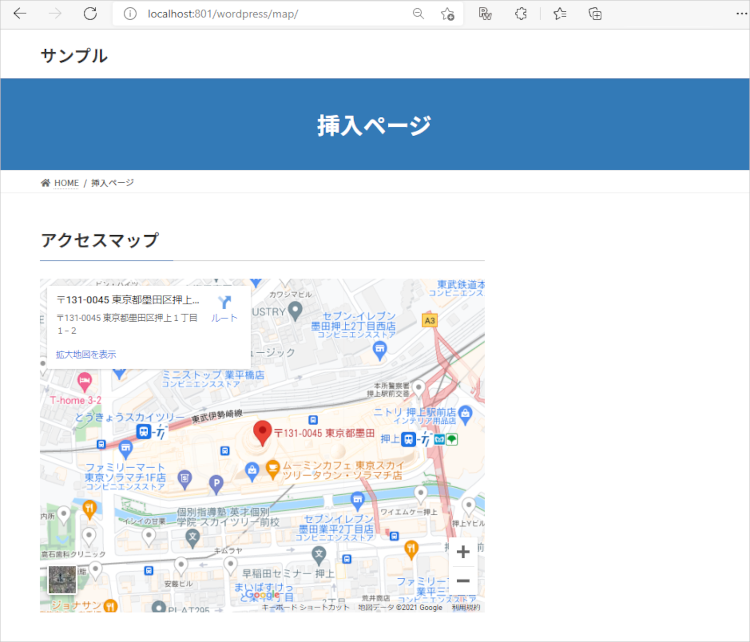
- 挿入したいページを作成します。ここでは「アクセスマップ」の固定ページを作成してみました。スラッグは「map」です。

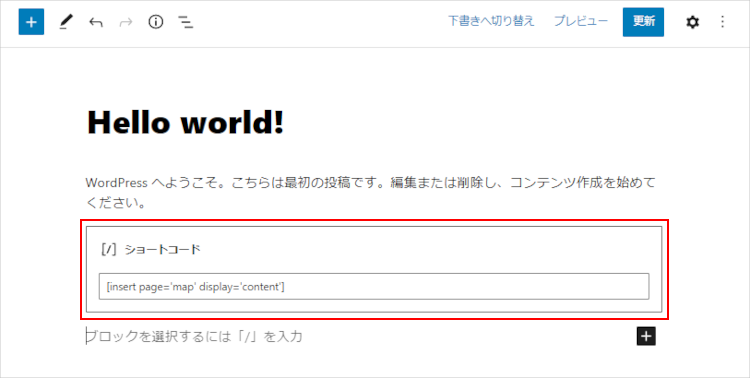
- 挿入するページに「アクセスマップ」を埋め込みます。ここではショートコードの第2パラメータに「display=’content’」と指定して記事本文だけ表示させます。
[insert page=’map’ display=’content’]
以下はショートコードの第2パラメータの種類です。
・タイトルのみ表示する場合「display=’title’」
・タイトルと記事抜粋を表示する場合「display=’excerpt’」
・タイトルと記事抜粋を表示する場合「display=’excerpt-only’」
・アイキャッチ画像を表示する場合「display=’post-thumbnail’」
・記事全部を表示する場合「display=’all’」 - ブラウザで確認してみます。「アクセスマップ」の記事本文が埋め込まれました。

まとめ
Insert Pagesはショートコードを記述するだけで、複数のページに同じページを挿入できるので簡単で便利です。 Insert Pagesがあると、他のページで使い回せる可能性がある記事を最初から個別のページで作成しておくという考えができます。アフェリエイトの記事などで使えそうですね。
以上、Insert Pagesのインストールと使い方について解説しました。