【WordPress】Sydney(シドニー)テーマのヘッダーの画像がiPad Proで正しく表示されない
Sydney(シドニー)テーマのヘッダーの画像がiPad Proで正しく表示されない事象が発生しました。 使用しているiPad Proは11インチの第1世代(MTXN2J/A)です。
目次
iPad Proで表示した場合
iPad Proで縦表示の場合の、ヘッダーが画像は正しく表示されます。
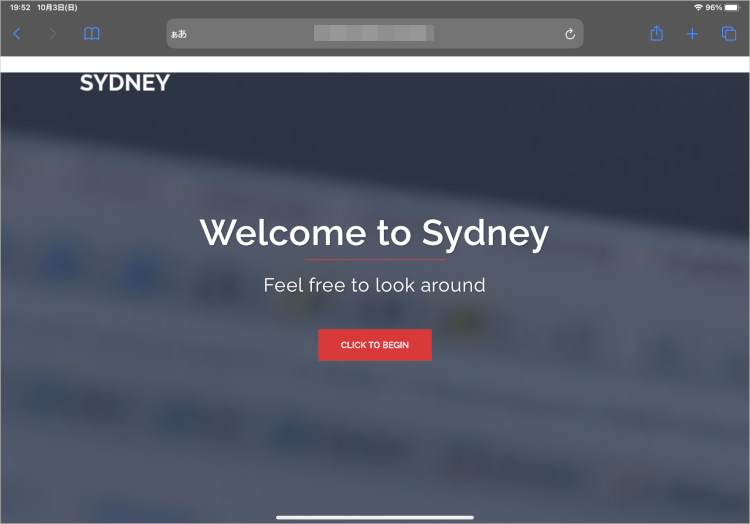
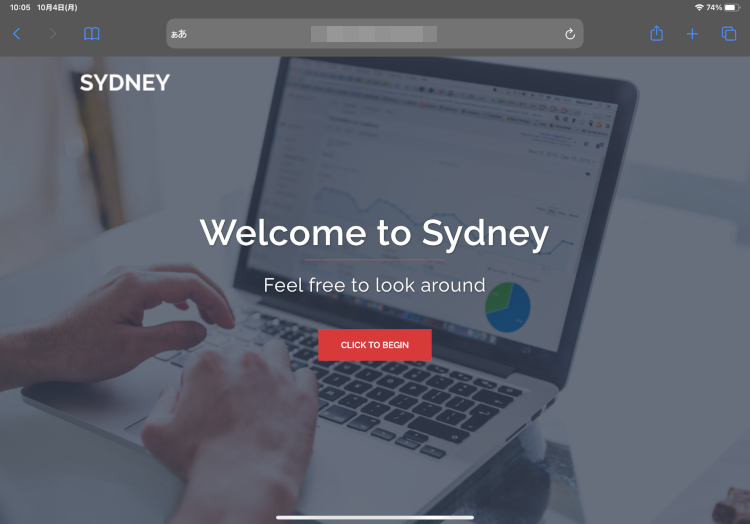
しかし、横にするとヘッダー画像がぼやけてしまいます。画像のサイズを変えたりと色々やってみたのですが治りません。
iPhone12 miniで表示した場合
ちなみに iPhone12 miniの縦表示と横表示はこの通り正しく表示されます。iPad Airも試してみましたが問題ありません。

iPad Proでヘッダー画像を正しく表示させるには
この問題を解決するには以下のCSSを追加します。このCSSは英語のフォーラムサイトで見つけた情報です。試しにやってみたら上手く行きました。
@media ( max-width: 1366px ) {
.slides-container .slide-item {
background-position:center!important;background-attachment:scroll!important;
}
}
iPad Proで縦表示してもヘッダーが画像は正しく表示されました。 
まとめ
Sydneyテーマの日本語の情報が少ないので、この問題の解決は諦めていたのですが、英語サイトを日本語翻訳して調べていたらまたまた解決方法を見つけました。
手持ちのデバイスでは問題ないのですが、他のデバイスでどう表示されるかはわかりません。
しかし、諦めずに調べて解決すると嬉しいですね!

