ここではWordPressのメニューの設定についてLightningテーマを使って紹介します。
目次
ヘッダーメニューを設定する
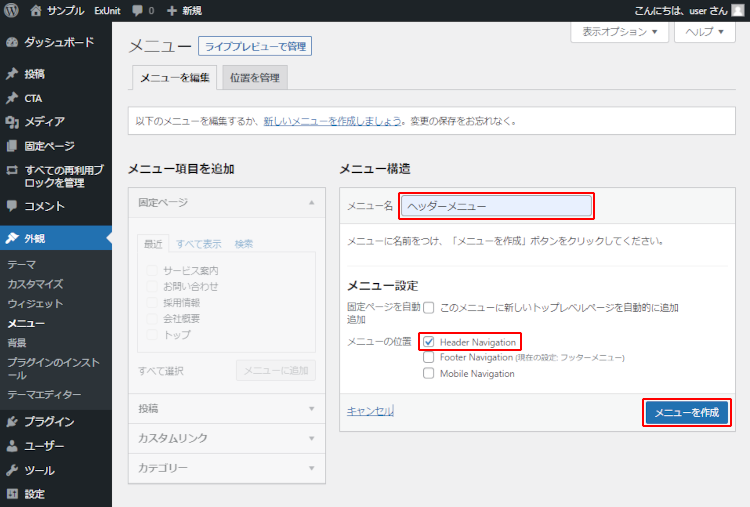
- 管理画面の [外観] → [メニュー] を選択します。
- メニュー編集のページが表示されるので、メニュー名に「ヘッダーメニュー」と入力します。
次にメニューの位置は [Header Navigation] のみチェックして、[メニューを保存] ボタンをクリックします。
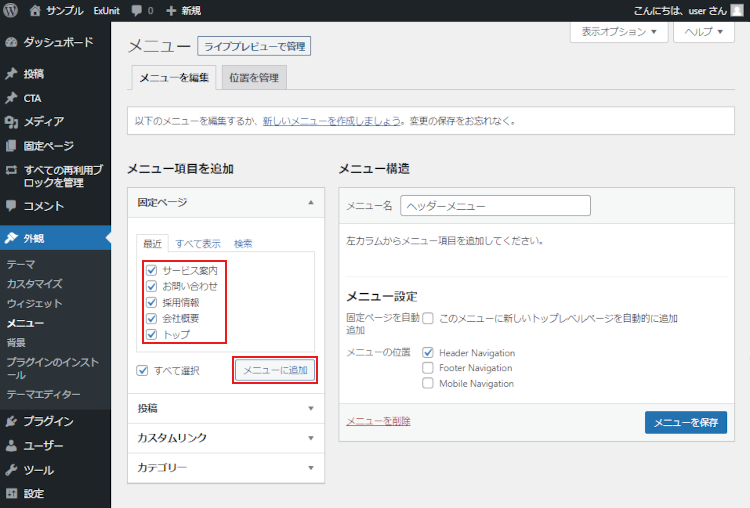
- ヘッダーメニューに表示させるメニュー項目をチェックして、[メニューに追加] ボタンをクリックします。

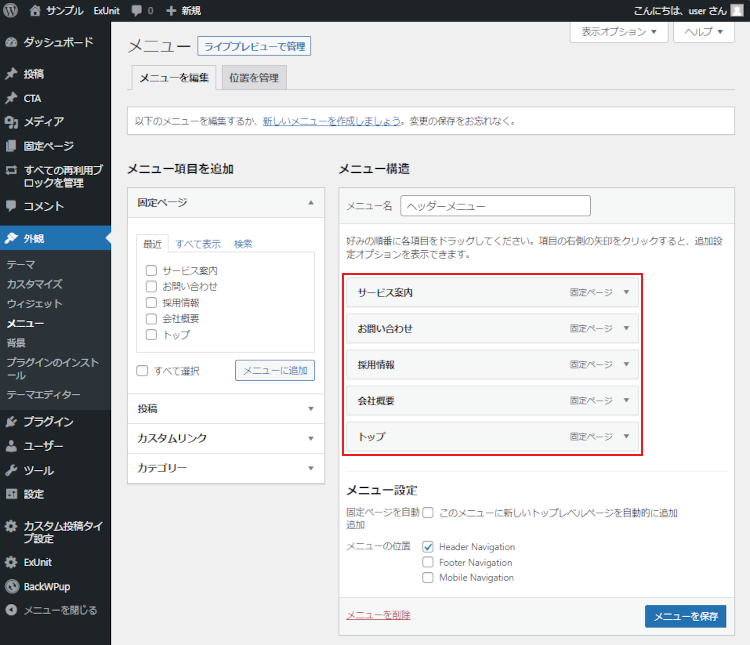
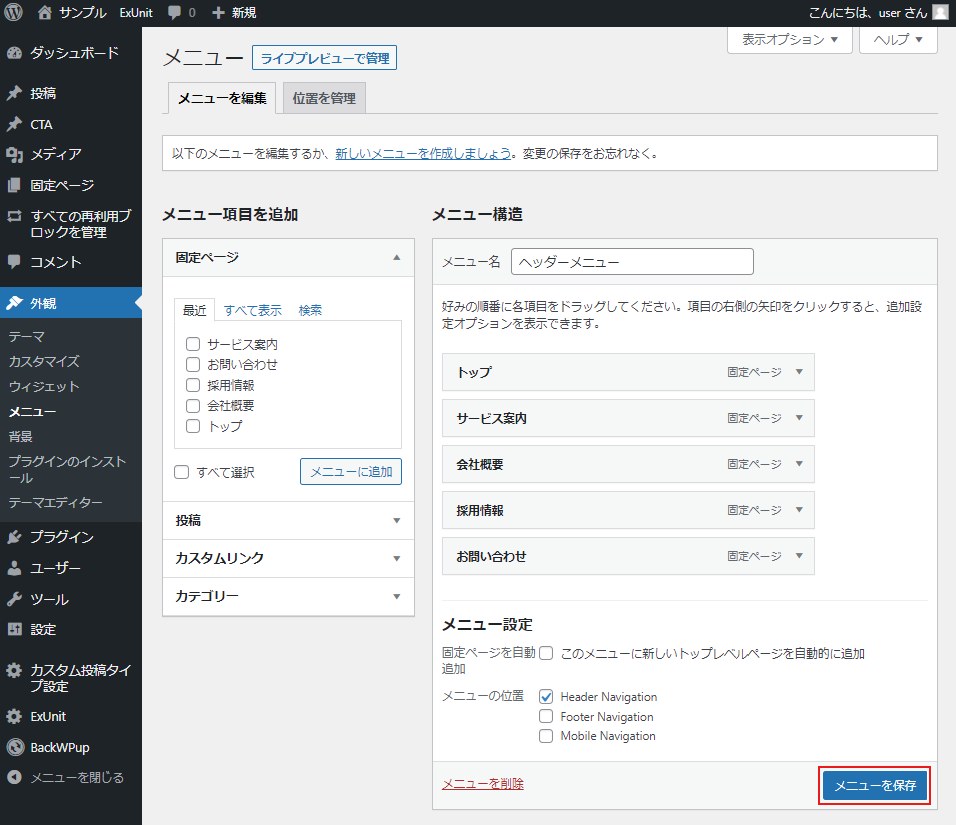
- メニュー構造に追加したメニューが表示されますので、必要に応じてメニュー項目をドラックして順番を入れ替えます。

- 入れ替えが終わったら、[メニューを保存] ボタンをクリックします。

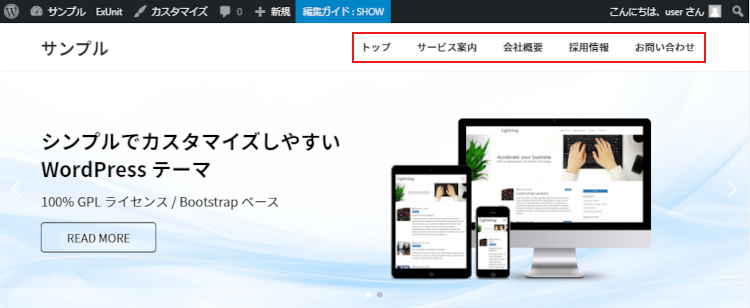
- サイトを表示してヘッダーメニューを確認します。

メニューボタンに説明を追加する
テーマによっては、メニューボタンの下に補足説明を追加することができます。ここでは英語表記の説明を追加してみます。
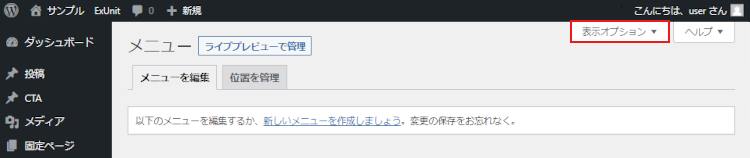
- メニュー編集のページの画面上部の [表示オプション] をクリックします。

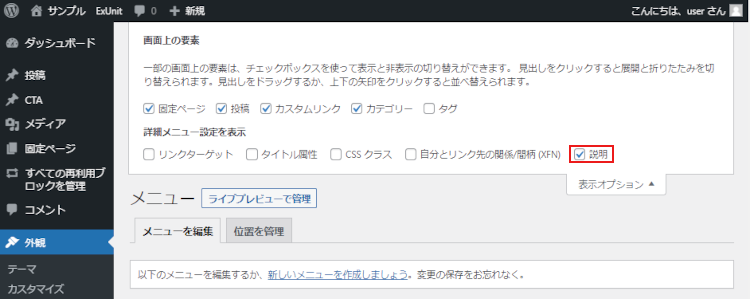
- 画面上の要素から [説明] をチェックします。

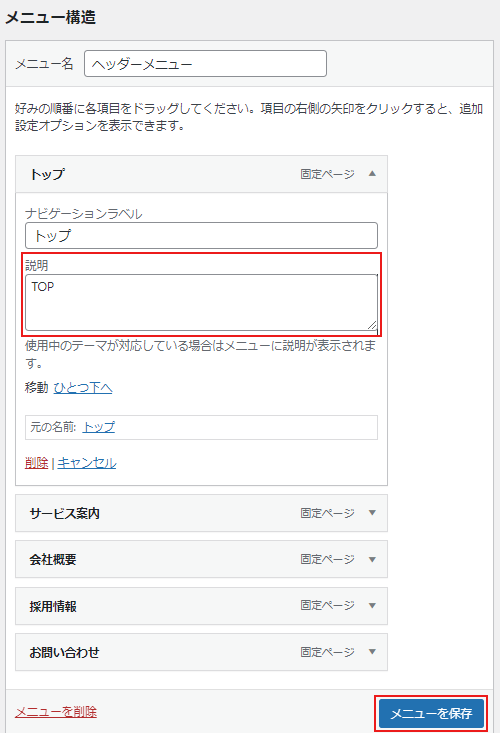
- 固定ページの▼マークをクリックして、説明欄に英語表記を入力します。
すべてのメニュー項目に説明を追加したら、[メニューを保存] ボタンをクリックします。
- サイトを表示してヘッダーメニューを確認します。

フッターメニューを設定する
- 管理画面の [外観] → [メニュー] を選択します。
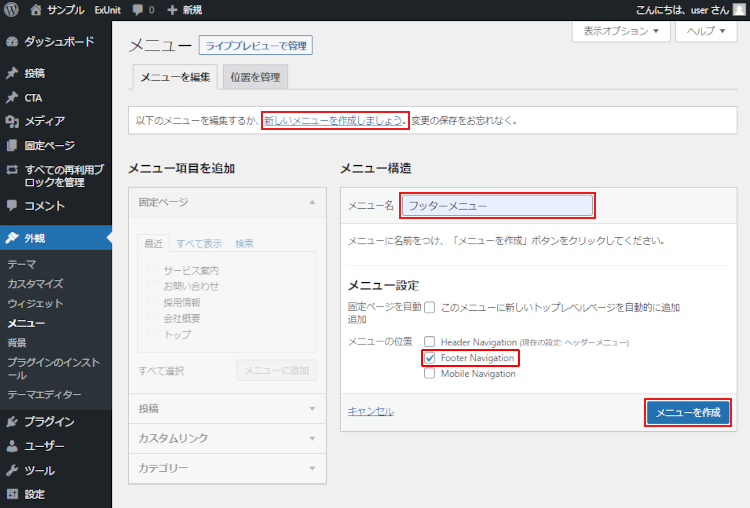
- メニュー編集のページが表示されるので、画面上部の [新しいメニューを作成しましょう] リンクをクリックして、メニュー名に「フッターメニュー」と入力します。
次にメニューの位置で [Footer Navigation] のみチェックして、[メニューを保存] ボタンをクリックします。
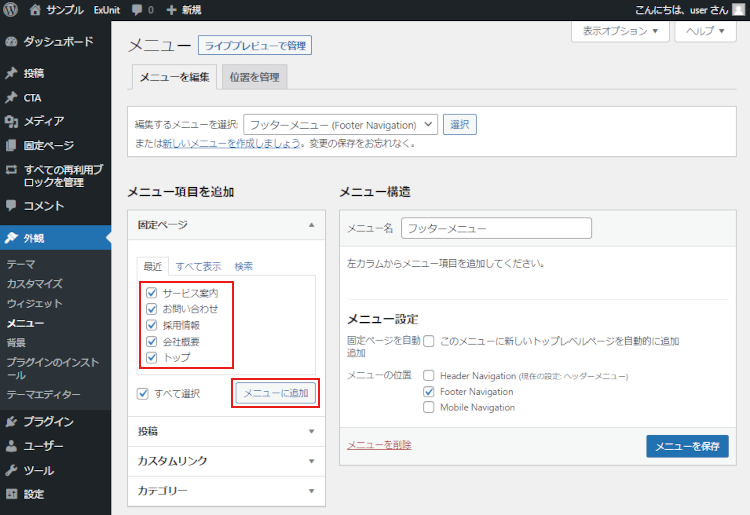
- フッターメニューに表示させるメニュー項目をチェックして、[メニューを保存] ボタンをクリックします。

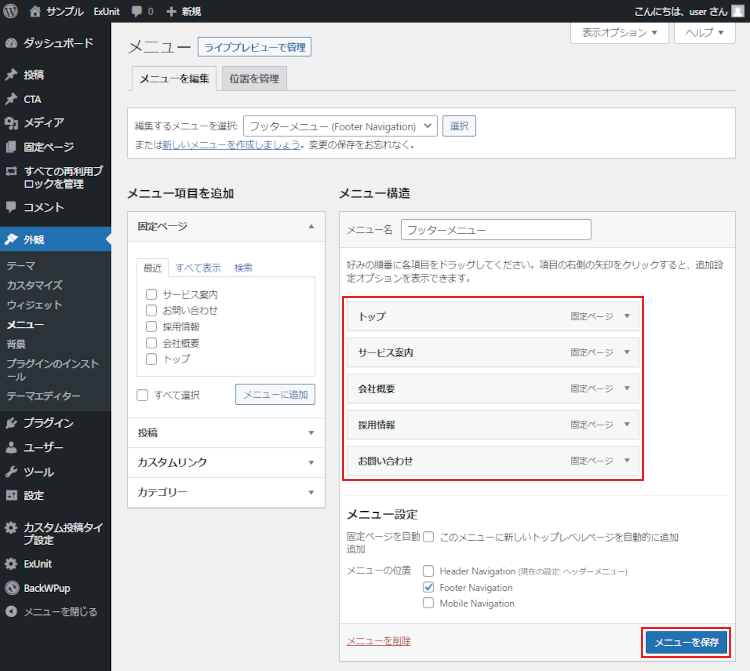
- メニュー構造に追加したメニューが表示されますので、必要に応じてメニュー項目をドラックして順番を入れ替えて、[メニューを保存] ボタンをクリックします。

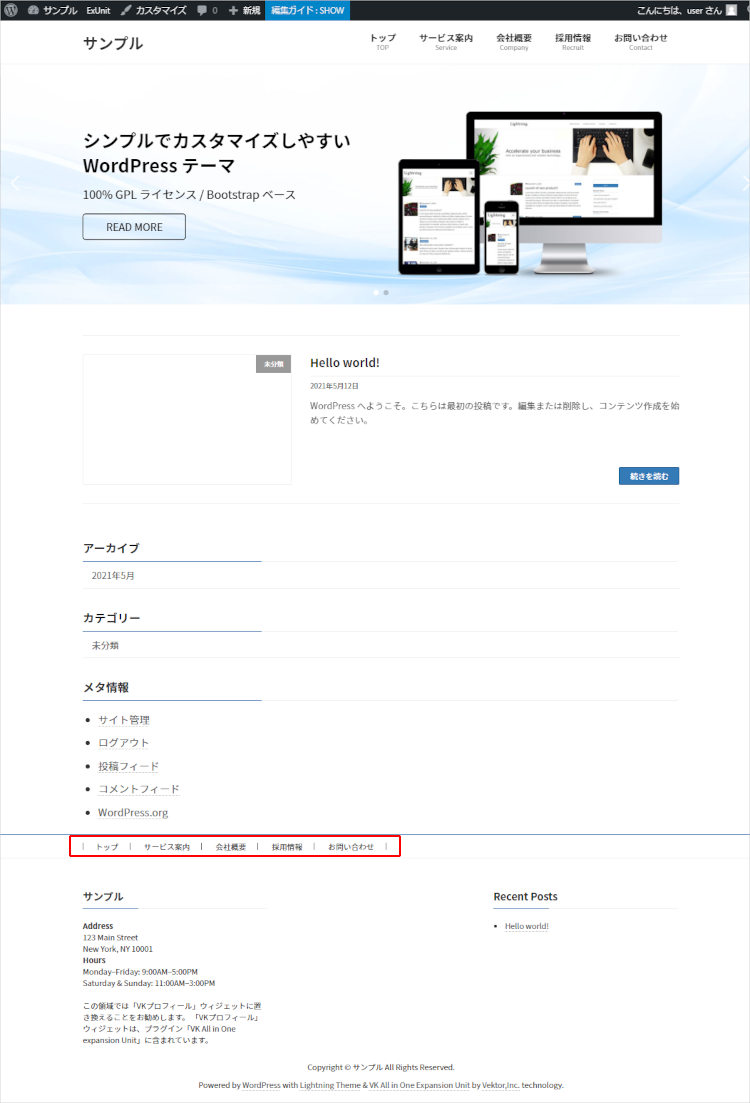
- サイトを表示してフッターメニューを確認します。

カスタムリンクでメニューを階層化する
カスタムリンクを使ってメニューを階層化してみます。親となる「会社情報」のカスタムリンクを作成して、固定ページの「会社概要」を子として階層下に移動します。
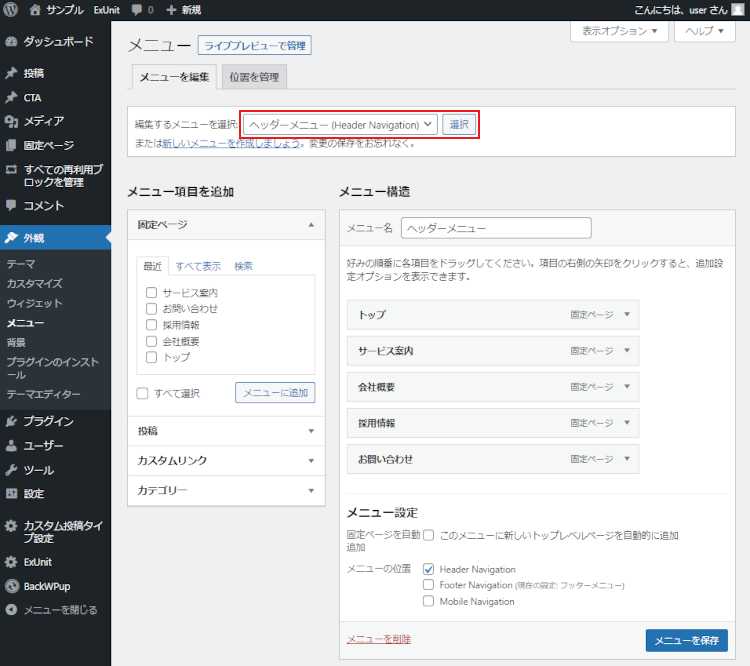
- 管理画面の [外観] → [メニュー] を選択します。
- メニュー編集のページが表示されるので、画面上部の編集するメニューのリストから「ヘッダーメニュー」を選択して、[選択] ボタンをクリックします。

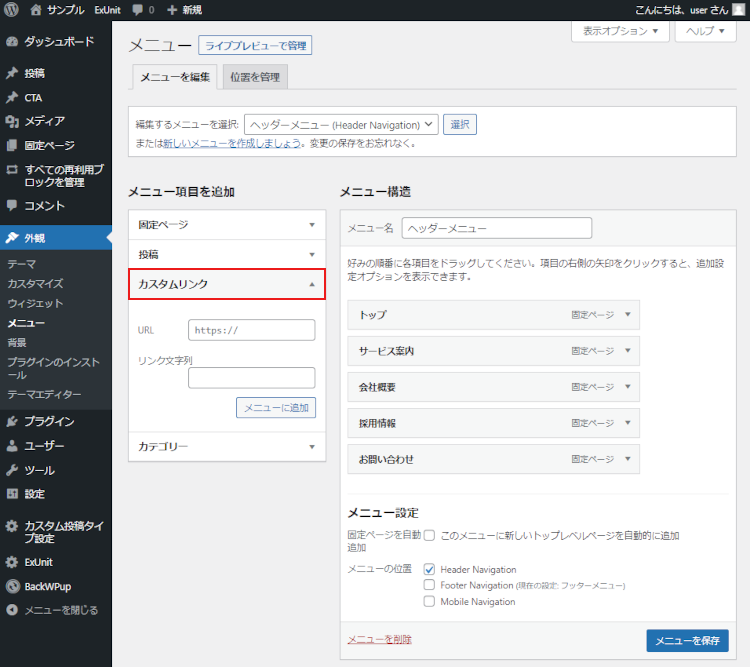
- [カスタムリンク] をクリックします。

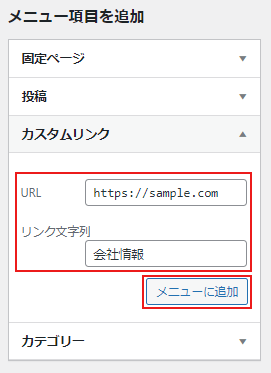
- カスタムリンクのURLは適当に「https://sample.com」と入力します。
リンク文字列には「会社情報」と入力して、[メニューに追加] ボタンをクリックします。
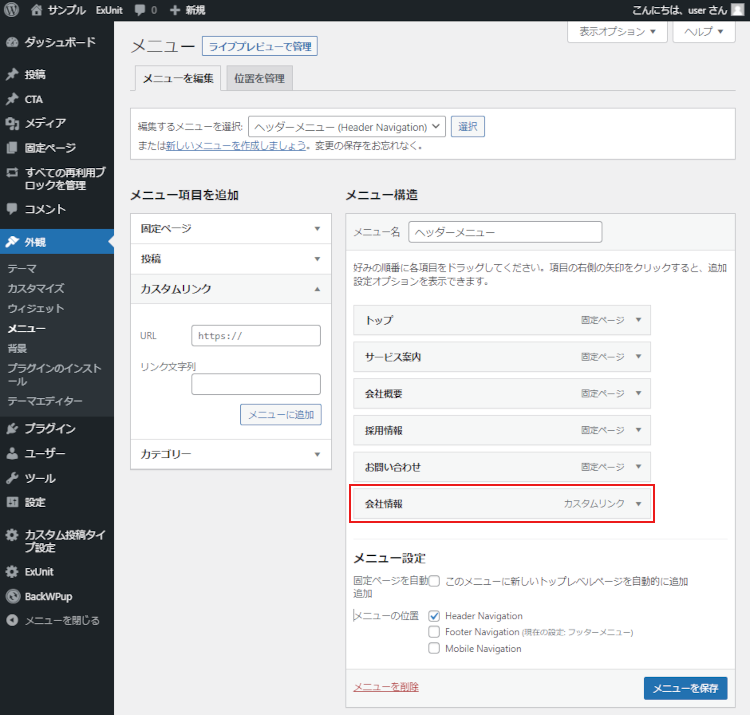
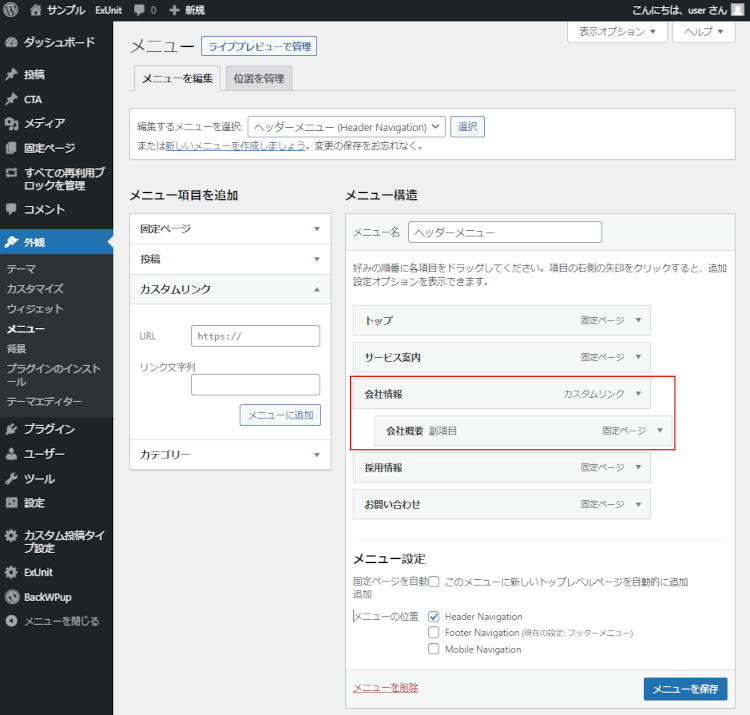
- メニュー構造に「会社情報」のカスタムリンクが追加されます。

- 「会社情報」のカスタムリンクを「会社概要」の上に移動して、「会社概要」右にドラックして階層化させます。

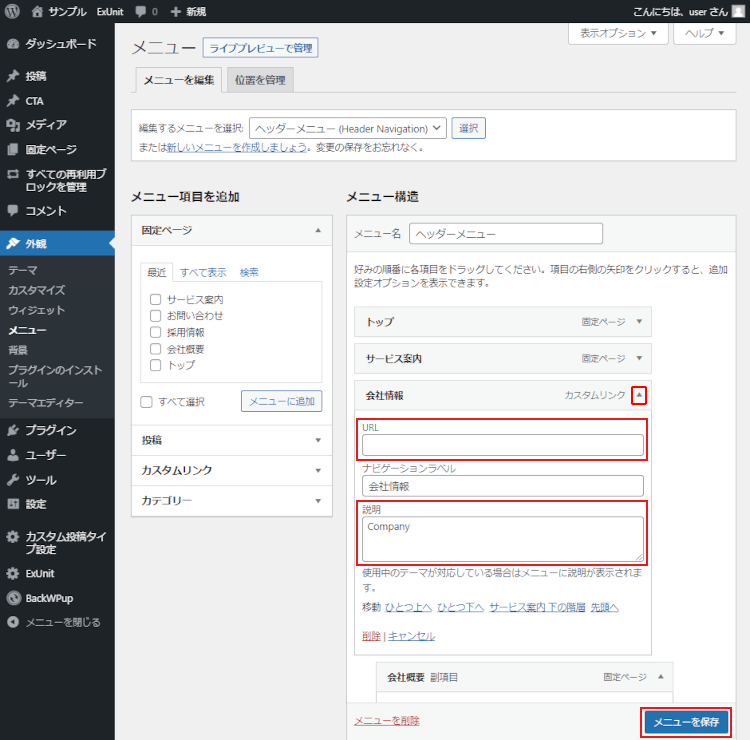
- カスタムリンクの▼マークをクリックして、適当に入力したURLは削除します。
説明欄に英語表記を入力して、[メニューを保存] ボタンをクリックします。
- サイトを表示してヘッダーメニューを確認します。

以上、WordPressのメニューの設定について解説しました。