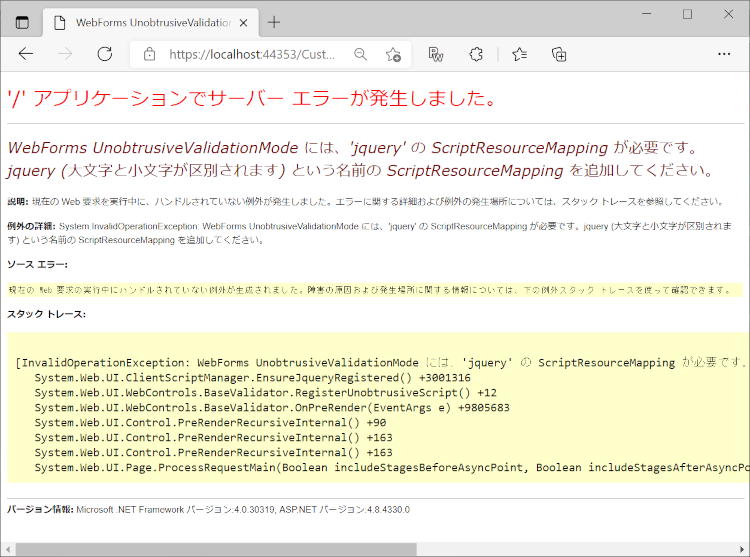
ASP.NETのプロジェクト作成時に「空」のテンプレートを選択した場合、検証コントロールを利用するとエラーが発生しました。
WebForms UnobtrusiveValidationMode には、’jquery’ の ScriptResourceMapping が必要です。jquery (大文字と小文字が区別されます) という名前の ScriptResourceMapping を追加してください。

原因は「空」のテンプレートではjQueryが組み込まれずエラーが発生していましいた。検証コントロールを利用するにはjQueryをインストールして検証コントロールが認識できるように登録する必要があります。
ここではjQueryをインストールして検証コントロールが認識できる方法について紹介します。
jQueryをインストールする
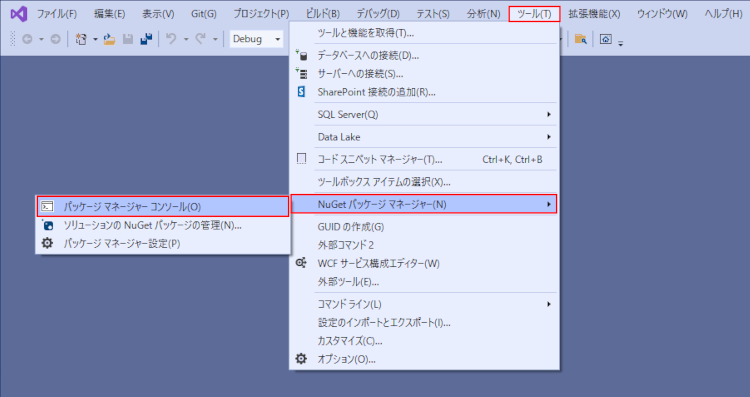
- jQueryをプロジェクトにインストールするには、メニューバーの [ツール] → [NuGet パッケージ マネージャー] → [パッケージ マネージャー コンソール] を選択します。

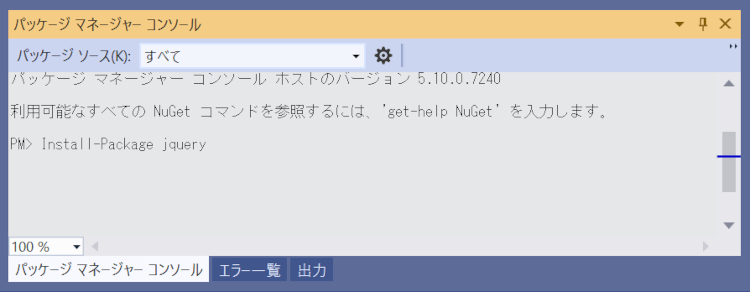
- 「パッケージ マネージャー コンソール」ウィンドウが起動しますので、「PM>」に続けて「Install-Package jquery」と入力します。

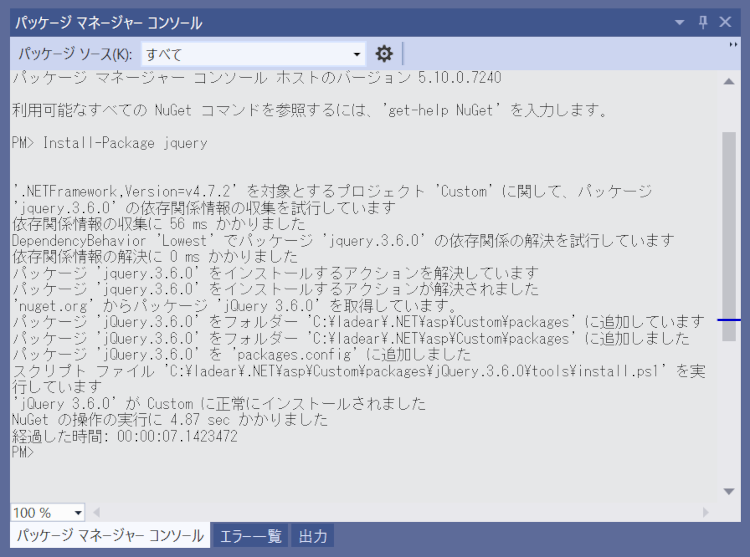
- jQueryをインストールが実行されます。

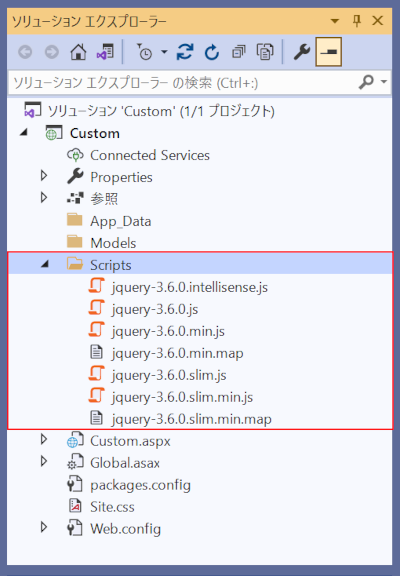
- 「ソリューション エクスプローラー」を確認すると「Scripts」フォルダが追加され jQuery のパッケージが組み込まれています。

検証コントロールが認識できるようにする
検証コントロールがjQueryを認識できるようにするには、Global.asaxにjQueryの保存場所を登録する必要があります。
Global.asax を開いて以下のコード追加します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.SessionState;
using System.Web.UI;
namespace Custom
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", null, new ScriptResourceDefinition()
{
Path = "~/Scripts/jquery-3.6.0.min.js",
DebugPath = "~/Scripts/jquery-3.6.0.js",
CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-3.6.0.min.js",
CdnDebugPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-3.6.0.js"
}
);
}
}
}
ここでは「jquery-3.6.0」としていますが「3.6.0」の部分はインストールしたバージョンによって置き換えてください。
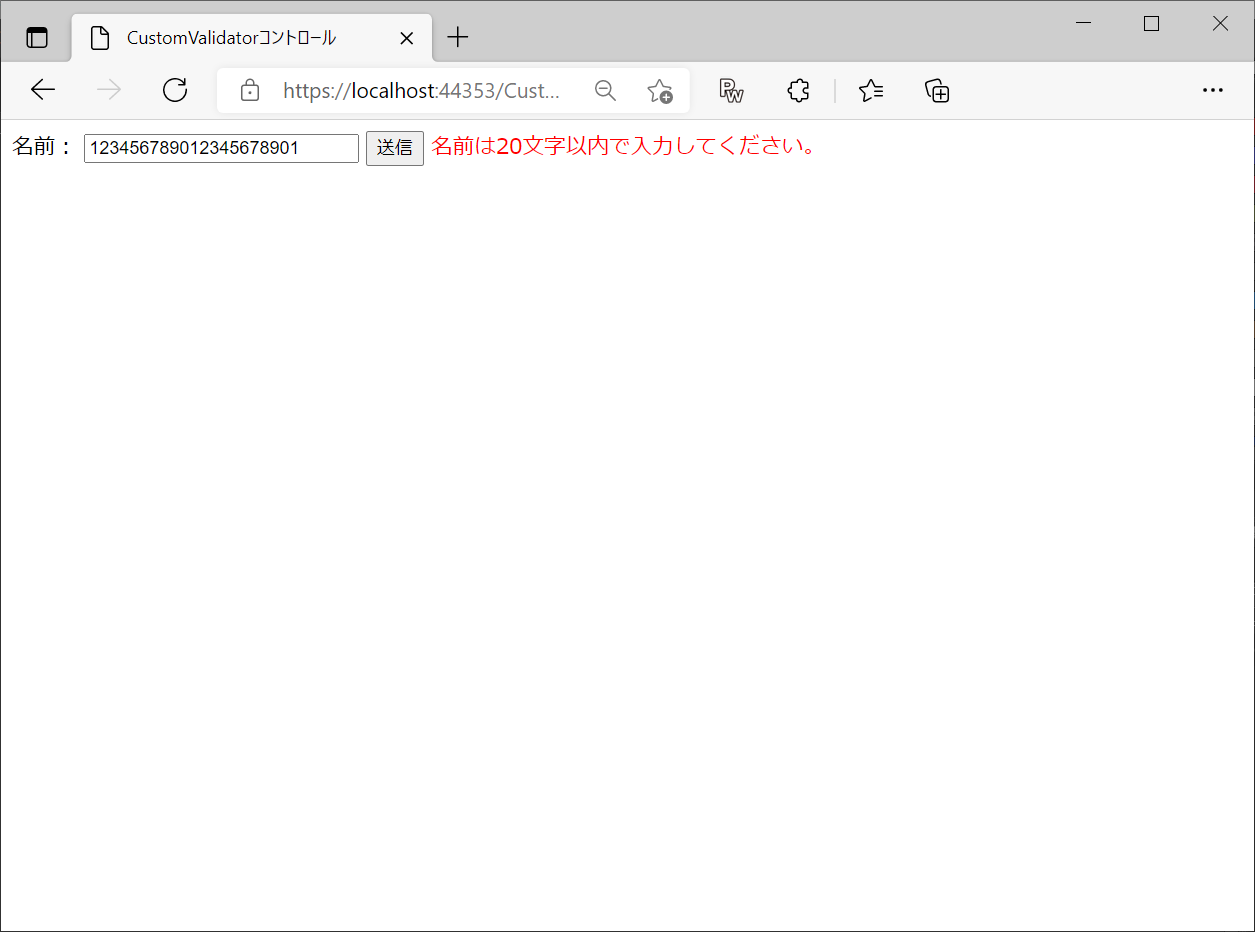
実行して確認すると検証コントロールが動作するようになりました。
以上、 ASP.NETでjQueryをインストールして検証コントロールが認識できるように登録する方法について解説しました。