ここではASP.NETの検証コントロールについて紹介します。
目次
検証コントロールの種類
以下はASP.NETで利用できる検証コントロールの種類です。
| コントロール | 説明 |
|---|---|
| CompareValidator | 比較チェック ユーザーが入力コントロール内に入力した値を、別の入力コントロールに入力された値か、定数値と比較します。 ※入力値が空の場合は検証をスキップします。 |
| RangeValidator | 範囲チェック 入力コントロールの値が指定された範囲内の値であるかどうかをチェックします。 ※入力値が空の場合は検証をスキップします。 |
| RegularExpressionValidator | 正規表現チェック 関連付けられた入力コントロールの値が正規表現で指定されたパターンに一致するかどうかを検証します。 ※入力値が空の場合は検証をスキップします。 |
| RequiredFieldValidator | 必須チェック 関連する入力コントロールを必須フィールドにします。 |
| CustomValidator | カスタムチェック 入力コントロールのユーザー定義の検証を行います。 |
| ValidationSummary | すべての検証コントロールの結果を、Web ページ上のインラインまたはメッセージ ボックスのいずれかまたは両方で表示します。 |
検証コントロールの共通プロパティ
以下は ValidationSummary コントロールを除く、検証コントロールの共通のプロパティです。
| プロパティ | 説明 |
|---|---|
| ControlToValidate | 検証する入力コントロールのIDを指定します。 |
| CssClass | クライアントでWebサーバー コントロールによって表示されるCSSクラスを取得または設定します。 既定値は Empty です。 |
| Display | 検証コントロールにエラー メッセージを表示するときの動作を取得または設定します。 |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 クライアント側の検証が有効な場合は True。それ以外の場合は False。 既定値は True です。 |
| Enabled | 検証コントロールを有効にするかどうかを示す値を取得または設定します。 検証コントロールを有効にする場合は True。それ以外の場合は False。 既定値は True です。 |
| ErrorMessage | 検証が失敗したときに ValidationSummary コントロールに表示されるエラー メッセージのテキストを取得または設定します。 |
| IsValid | 関連付けられている入力コントロールの検証が成功したかどうかを示す値を取得または設定します。 関連付けられている入力コントロールの検証が成功した場合は True。それ以外の場合は False。 既定値は True です。 |
| SetFocusOnError | 検証が失敗したときに ControlToValidate プロパティで指定されたコントロールにフォーカスが設定されるかどうかを示す値を取得または設定します。 フォーカスを設定する場合は True。それ以外の場合は False。 既定値は False です。 |
| Text | 検証が失敗したときに検証コントロール内に表示されるテキストを取得または設定します。 |
| ValidationGroup | 検証コントロールが属する検証グループの名前を取得または設定します。 |
CompareValidator コントロール
CompareValidator コントロールは、データ型、値の大小を比較する検証するコントロールです。
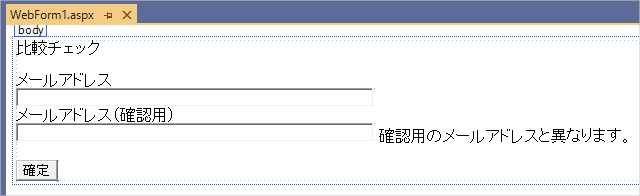
以下は CompareValidator コントロールを配置したWebフォームです。メールアドレスとメールアドレス(確認用)を比較します。
Webフォーム(.aspx)のコードは以下のようになります。10行目から14行目が CompareValidator コントロールです。
<form id="form1" runat="server">
<div>
比較チェック<br />
<br />
メールアドレス<br />
<asp:TextBox ID="txtEmail1" runat="server" Columns="50"></asp:TextBox>
<br />
メールアドレス(確認用)<br />
<asp:TextBox ID="txtEmail2" runat="server" Columns="50"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="txtEmail1" ControlToValidate="txtEmail2"
EnableClientScript="False"
ErrorMessage="確認用のメールアドレスと異なります。" SetFocusOnError="True">
</asp:CompareValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
</form>
CompareValidator コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| ControlToCompare | 検証対象の入力コントロール | txtEmail1 |
| ControlToValidate | 検証対象の入力コントロールと比較する入力コントロール | txtEmail2 |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
| ErrorMessage | 検証が失敗したときにのエラーメッセージ | 確認用のメールアドレスと異なります。 |
| Operator | 実行する比較演算 | Equal |
| SetFocusOnError | 検証が失敗したときにのフォーカスの設定 | True |
| Type | 比較対象の値が変換されるデータ型 | String |
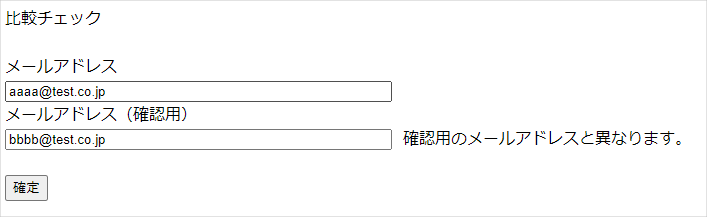
異なるメールアドレスを入力して [確定] ボタンをクリックするとメッセージが表示されます。
RangeValidator コントロール
RangeValidator コントロールは、入力コントロールの値が指定された範囲内の値であるかどうかを検証するコントロールです。
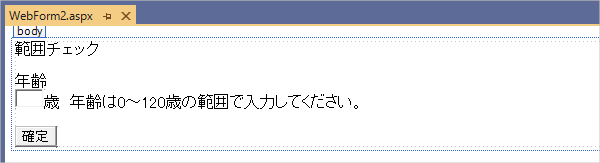
以下は RangeValidator コントロールを配置したWebフォームです。年齢の範囲(0~120)をチェックします。
Webフォーム(.aspx)のコードは以下のようになります。8行目から14行目が RangeValidator コントロールです。
<form id="form1" runat="server">
<div>
範囲チェック<br />
<br />
年齢<br />
<asp:TextBox ID="txtAge" runat="server" Columns="3"></asp:TextBox>
歳
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtAge"
EnableClientScript="False"
ErrorMessage="年齢は0~120歳の範囲で入力してください。"
EnableViewState="False" MaximumValue="120" MinimumValue="0"
SetFocusOnError="True" Type="Integer">
</asp:RangeValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
</form>
RangeValidator コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| ControlToValidate | 検証対象の入力コントロールと比較する入力コントロール | txtAge |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
| ErrorMessage | 検証が失敗したときにのエラーメッセージ | 年齢は0~120歳の範囲で入力してください。 |
| MaximumValue | 検証範囲の最大値 | 120 |
| MinimumValue | 検証範囲の最小値 | 0 |
| SetFocusOnError | 検証が失敗したときにのフォーカスの設定 | True |
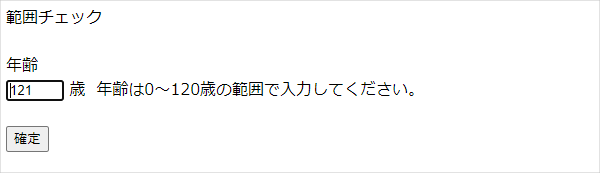
起動して実行してみます。範囲外の年齢を入力して [確定] ボタンをクリックするとメッセージが表示されます。
RegularExpressionValidator コントロール
RegularExpressionValidator コントロールは、入力コントロールの値が正規表現で指定されたパターンに一致するかどうかを検証するコントロールです。
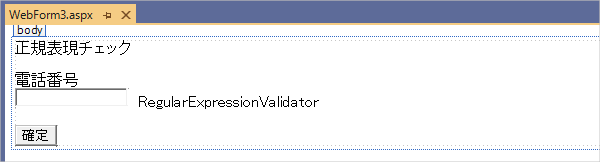
以下は RegularExpressionValidator コントロールを配置したWebフォームです。年齢の範囲(0~120)をチェックします。
Webフォーム(.aspx)のコードは以下のようになります。7行目から12行目が RegularExpressionValidator コントロールです。
<form id="form1" runat="server">
<div>
正規表現チェック<br />
<br />
電話番号<br />
<asp:TextBox ID="txtTel" runat="server" Columns="15"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="txtTel" EnableClientScript="False"
ErrorMessage="電話番号の形式が違います。"
ValidationExpression="(0\d{1,4}-|\(0\d{1,4}\) ?)?\d{1,4}-\d{4}"
SetFocusOnError="True" >
</asp:RegularExpressionValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
</form>
RegularExpressionValidator コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| ControlToValidate | 検証対象の入力コントロールと比較する入力コントロール | txtTel |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
| ErrorMessage | 検証が失敗したときにのエラーメッセージ | 電話番号の形式が違います。 |
| ValidationExpression | フィールドの検証に使用するパターンを決定する正規表現 | “(0\d{1,4}-|(0\d{1,4}) ?)?\d{1,4}-\d{4}” |
| SetFocusOnError | 検証が失敗したときにのフォーカスの設定 | True |
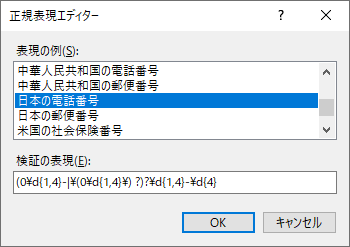
ValidationExpression プロパティで正規表現エディターを開くと、あらかじめ正規表現のパターンが用意されていますので [日本の電話番号] を選択します。
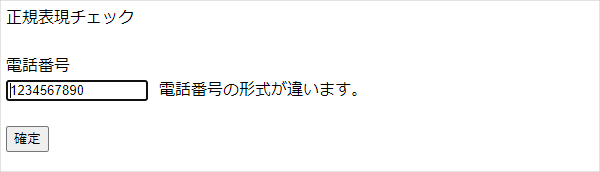
起動して実行してみます。 形式の違う電話番号を入力して [確定] ボタンをクリックするとメッセージが表示されます。
RequiredFieldValidator コントロール
RequiredFieldValidator コントロールは、入力コントロールを必須フィールドにするコントロールです。
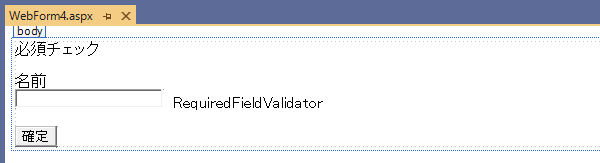
以下は RequiredFieldValidator コントロールを配置したWebフォームです。名前を必須にします。
Webフォーム(.aspx)のコードは以下のようになります。7行目から12行目が RequiredFieldValidator コントロールです。
<form id="form1" runat="server">
<div>
必須チェック<br />
<br />
名前<br />
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName"
EnableClientScript="False"
ErrorMessage="名前を入力してください。"
SetFocusOnError="True">
</asp:RequiredFieldValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
</form>
RequiredFieldValidator コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| ControlToValidate | 検証対象の入力コントロールと比較する入力コントロール | txtName |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
| ErrorMessage | 検証が失敗したときにのエラーメッセージ | 名前を入力してください。 |
| SetFocusOnError | 検証が失敗したときにのフォーカスの設定 | True |
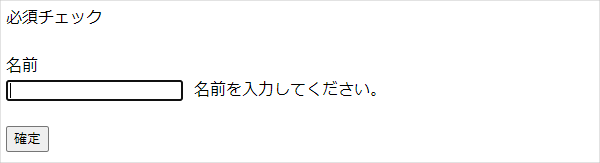
起動して実行してみます。 名前を入力せずに [確定] ボタンをクリックするとメッセージが表示されます。
CustomValidator コントロール
CustomValidator コントロールは、入力コントロールを独自のルールで検証するコントロールです。
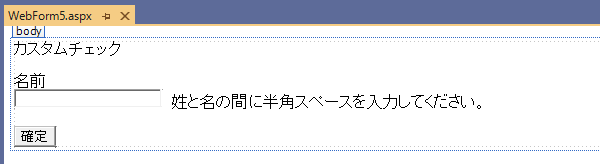
以下は CustomValidator コントロールを配置したWebフォームです。名前に半角スペースが含まれるかをチェックします。
Webフォーム(.aspx)のコードは以下のようになります。7行目から12行目が CustomValidator コントロールです。
<form id="form1" runat="server">
<div>
正規表現チェック<br />
<br />
電話番号<br />
<asp:TextBox ID="txtTel" runat="server" Columns="15"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="txtTel" EnableClientScript="False"
ErrorMessage="電話番号の形式が違います。"
ValidationExpression="(0\d{1,4}-|\(0\d{1,4}\) ?)?\d{1,4}-\d{4}"
SetFocusOnError="True" >
</asp:RegularExpressionValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
</form>
CustomValidator コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| ControlToValidate | 検証対象の入力コントロールと比較する入力コントロール | txtName |
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
| ErrorMessage | 検証が失敗したときにのエラーメッセージ | 姓と名の間に半角スペースを入力してください。 |
| SetFocusOnError | 検証が失敗したときにのフォーカスの設定 | True |
CustomValidator コントロールでは、サーバーサイドでの検証ルールを ServerValidate イベントハンドラーに定義する必要があります。
以下は .aspx.cs ファイルに ServerValidate イベントハンドラーを追加して半角スペースが含まれるかをチェックしています。チェックした結果を IsVailid メソッドをセットしています。
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
if (args.Value.Contains(" "))
{
args.IsValid = true;
}
else
{
args.IsValid = false;
}
}
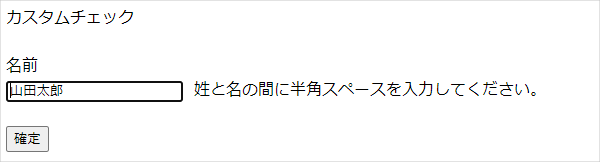
起動して実行してみます。 名前の間に半角スペースがない値を入力して [確定] ボタンをクリックするとメッセージが表示されます。
ValidationSummary コントロール
ValidationSummary コントロールは、検証コントロールが実施した検証結果をサマリー表示するコントロールです。
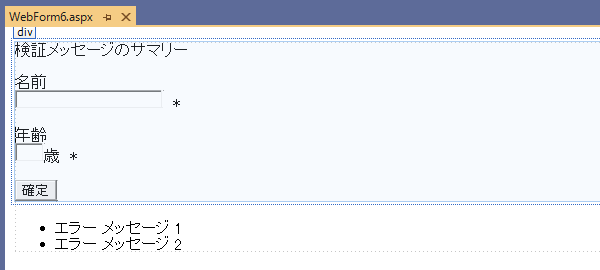
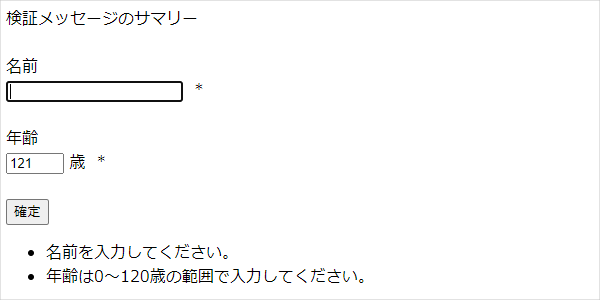
以下は ValidationSummary コントロールを配置したWebフォームです。名前と年齢のチェックをしてエラー項目には*を表示して、画面下にエラーメッセージを表示させます。
Webフォーム(.aspx)のコードは以下のようになります。25行目が ValidationSummary コントロールです。
<form id="form1" runat="server">
<div>
検証メッセージのサマリー<br />
<br />
名前<br />
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName"
EnableClientScript="False"
ErrorMessage="名前を入力してください。"
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<br />
<br />
年齢<br />
<asp:TextBox ID="txtAge" runat="server" Columns="3"></asp:TextBox>
歳
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtAge"
ErrorMessage="年齢は0~120歳の範囲で入力してください。" MaximumValue="120" MinimumValue="0"
SetFocusOnError="True" Type="Integer" EnableClientScript="False">*</asp:RangeValidator>
<br />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="確定" />
</div>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="False" />
</form>
ValidationSummary コントロールに設定したプロパティ
| プロパティ | 説明 | 設定値 |
|---|---|---|
| EnableClientScript | クライアント側での検証を有効にするかどうかを示す値を取得または設定します。 [確定] ボタンを押して検証しまするので Fasle に設定します。 | False |
また、RequiredFieldValidator コントロールと RangeValidator コントロールの Textプロパティには「*(アスタリスク)」を設定します。
起動して実行してみます。 名前は未入力して、年齢に範囲外の値を入力して [確定] ボタンをクリックするとメッセージが表示されます。
以上、ASP.NETの検証コントロールについて解説しました。