
ここではASP.NETの概要について紹介します。
目次
ASP.NETとは
ASP.NETは、マイクロソフトが開発・提供しているWebアプリケーションフレームワークで、動的なウェブサイトやWebアプリケーションやWebサービスの開発や運用を行います。
マイクロソフトが提供しているVisual Studio等の統合開発環境を使用して高機能なWebアプリケーションを開発することができます。
ASPは Active Server Pages の略です。
ASP.NETには、3種類のフレームワークが用意されています。
- ASP.NET Webフォーム
- ASP.NET MVC
- ASP.NET Webページ
ASP.NET Webフォーム
ASP.NET Webフォームは、ASP.NET 1.0から提供されている仕組みで、テキストボックスコントロール、ボタンコントロールといったサーバー・サイド・コントロールから構成されるWebページです。
ASP.NET MVC
ASP.NET MVCは、ASP.NET 4.以降から標準搭載された機能です。役割ごとにModel、View、Controllerに分割した設計スタイルをASP.NETでも可能にしたフレームワークです。
Model はビジネスロジックを表し、View はレイアウトを表し、 Controller は Model とView との連携させます。
ASP.NET Webページ
ASP.NET Webページは、.NET Framework以前のASPで、PHPによく似た技術でHTML埋め込み型モデルを採用しています。現在ではそれほど広く利用はされていません。
ASP.NETのファイルの種類
ASP.NETアプリケーションで利用可能な主なファイルと拡張子は以下の通りです。
| ファイル/拡張子 | 説明 |
|---|---|
| .aspx | 一般的なウェブフォームページ |
| .ascx | オリジナルのユーザーコントロール(ページレイアウトの部品) |
| .master | マスターページ(サイト共通のヘッダー/フッターなど) |
| .sitemap | サイトマップファイル(サイト配下のメニュー情報) |
| .vb、.cs | Visual Basic(.vb)とC#(.cs)のクラスファイル |
| .mdf | SQL Serverデータベース |
| Global.asax | グローバルアプリケーションクラス(アプリケーションの初期化/終了処理など) |
| Web.config | アプリケーション構成ファイル(アプリケーションの設定情報) |
| .html、.css、.js | その他(HTML、CSS、JavaScriptライブラリなど) |
Webフォームの基本構造
Webフォーム(.aspx)は、ページレイアウトを定義するためのファイルです。
以下は新規にWebフォームを追加した際に自動生成されたWebフォーム(WebForm1.aspx)のコードです。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
コードの先頭は Page ディレクティブと呼ばれて、そのページの属性等を指定します。
以下は Page ディレクティブの主な属性です。
| 属性 | 説明 |
|---|---|
| Language | プログラム言語を記述します。(C#、VB) |
| AutoEventWireup | falseを指定するとPage_Loadメソッド、Page_Initメソッドが呼び出されなくなります。 |
| CodeBehind | 分離コードのパスを指定します。 |
| Inherits | 分離コードのクラス名を指定します。 |
ASP.NETの基本ルールとして、テキストボックスやボタンなどのサーバーコントロールは <form runat=”server”> ~ </form> の中に記述します。また、<form runat=”server”> ~ </form> はページ内に1回しか記述できません。
以下は新規にWebフォームを追加した際に自動生成された分離コード(WebForm1.aspx.cs)のコードです。Page ディレクティブの CodeBehind 属性と Inherits 属性と関連付けられていることがわかります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
サーバーコントロール
サーバーコントロールはページデザインで利用するテキストボックスやボタンなどの部品です。
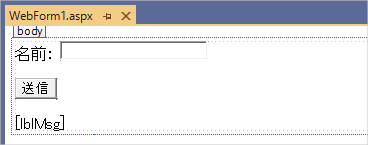
以下は前述の新規に追加したWebフォームにサーバーコントロールを配置しています。
Webフォーム(WebForm1.aspx) のコードは以下のようになります。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="名前"></asp:Label>:
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<br />
<asp:Button ID="btnSend" runat="server" OnClick="Button1_Click" Text="送信" />
<br />
<br />
<asp:Label ID="lblMsg" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
サーバーコントロールには大きく分けて次の2種類があります。
- HTMLサーバーコントロール
HTMLサーバーコントロールは、従来のHTMLタグ(<input>、<select>など)にサーバーコントロールの機能を付与したものです。<input type="text" value="hello world" runat=server /> - Webサーバーコントロール
Web コントロールは、Button、TextBox、Hyperlink などのプロパティ名が標準化されたもので、すべて「asp:~」で始まるタグ名を持ちます。Webコントロールには、プログラムできる追加のメソッド、イベント、およびプロパティが含まれます。<asp:textbox text="hello world" runat=server />
イベントハンドラー
ASP.NETのページでは、さまざまなイベントを発生します。ボタンクリックというイベントに対して処理を定義したものをイベントハンドラーと言います。
以下のC#のコードは、前述のページデザインの Button コントロールに Click イベントを追加した例です。ページデザインで [送信] ボタンをダブルクリックすると19行目以外は .aspx.cs ファイルに自動生成されます。19行目は個別に Label コントロールにテキストボックスの内容を表示する命令を追加しています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
lblMsg.Text= $"こんにちは、{txtName.Text}さん!";
}
}
}
ポストバック
ポストバックとは、 フォームに入力したデータがサーバーに送信されて、サーバー側で処理された結果の表示を入力した元のページに処理結果を表示します。
自分自身に対して、データを送信して処理するので「ポストバック(PostBack)」と呼ばれます。
イベントの処理順序とポストバック
ここでASP.NETのイベントがどのような処理順序で実行されるかを見ていきます。
以下のように Page_Load イベントハンドラーで、TextBox コントロールの txtName に初期値を設定します。
protected void Page_Load(object sender, EventArgs e)
{
txtName.Text = "名前を入力";
}
protected void Button1_Click(object sender, EventArgs e)
{
lblMsg.Text= $"こんにちは、{txtName.Text}さん!";
}
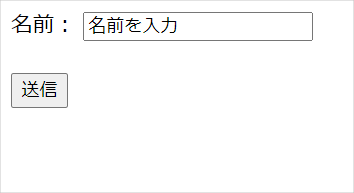
実行すると TextBox コントロールに名前に初期値が表示されます。
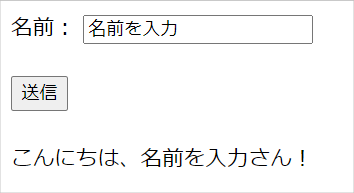
名前を入力して [送信] ボタンをクリックします。しかし、入力した名前は表示されません。
この例では以下のようにイベントが発生します。
ページに最初にアクセスした時
1.Page_Load イベントハンドラー
名前を入力してボタンをクリックした時
1.Page_Load イベントハンドラー
2.Button1_Click イベントハンドラー
このようにASP.NETではポストバックしたタイミングで、常に Page_Load イベントハンドラーが呼び出されます。
Page_Load イベントハンドラーで初期化処理を記述して、ポストバック時は処理を実行したくない場合もあります。その場合は以下のように Page.IsPostBack プロパティを使用します。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
txtName.Text = "名前を入力";
}
}
protected void Button1_Click(object sender, EventArgs e)
{
lblMsg.Text= $"こんにちは、{txtName.Text}さん!";
}
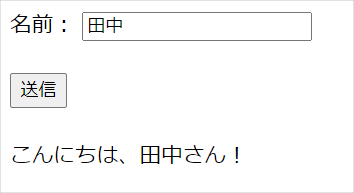
今度は名前に入力した値が表示されるようになりました。
Page.IsPostBack プロパティは、初めてページを表示しているのか、またはポストバックへの応答としてページを読み込んでいるのかを示す値を取得します。ポストバックの場合は True を返します。
以上、ASP.NETの概要について解説しました。